1.实现原理
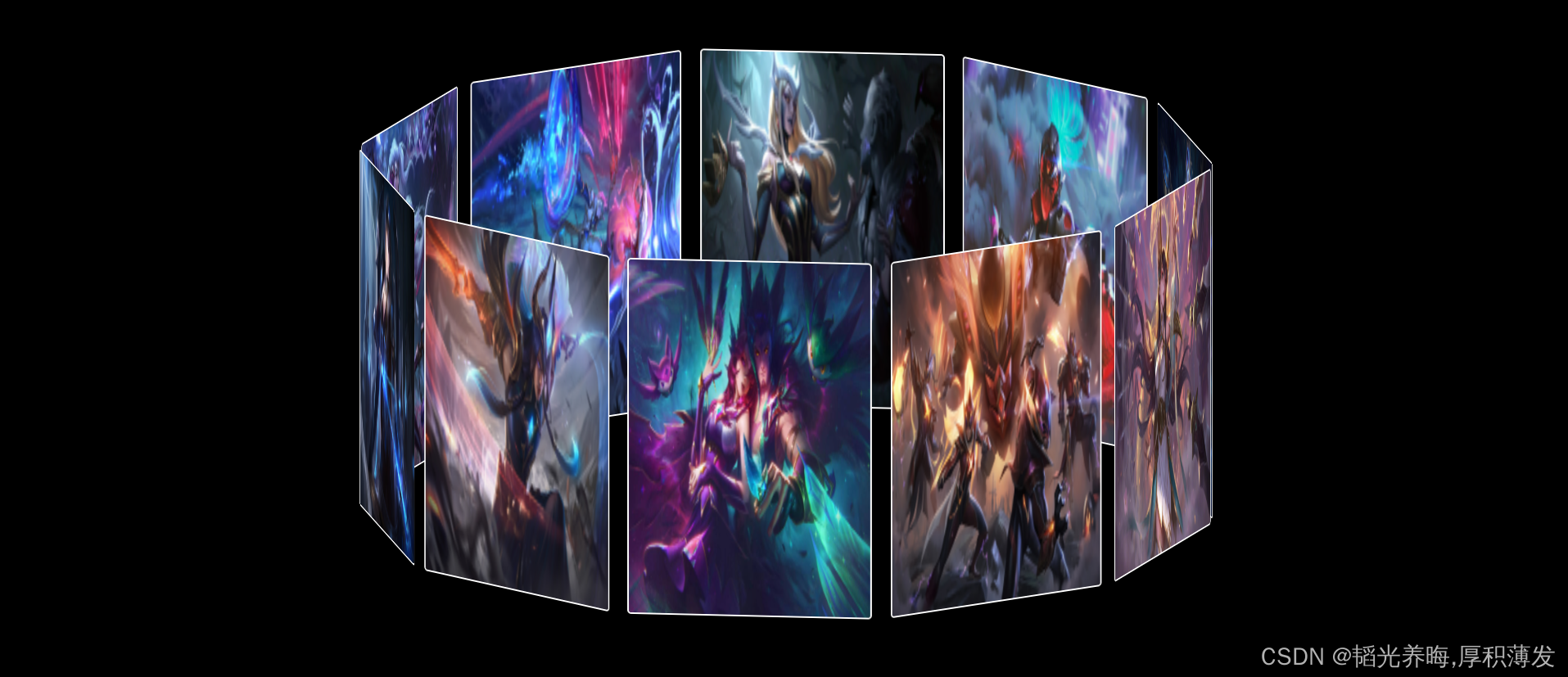
a.首先所有的图片的容器position:fixed,叠加在一起,然后一次设置rotateY分别为(36*i)deg ,i取0到10 ;所有图片会相交成一个类似花的形状 然后为每个图片的容器设置translateZ,所有图片会从对应的角度向外移动,扩展成一个大圆,即下图效果
b.创建动画,让rotateY每次增加90deg旋转起来即可。同时,为了观察效果,让rotateX依次上下移动20deg。

2.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>3D旋转</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div class="box">
<img src="./images/LOL01.jpg" alt="">
<img src="./images/LOL02.jpg" alt="">
<img src="./images/LOL03.jpg" alt="">
<img src="./images/LOL04.jpg" alt="">
<img src="./images/LOL05.jpg" alt="">
<img src="./images/LOL06.jpg" alt="">
<img src="./images/LOL07.jpg" alt="">
<img src="./images/LOL08.jpg" alt="">
<img src="./images/LOL09.jpg" alt="">
<img src="./images/LOL10.jpg" alt="">
</div>
</body>
</html>
3.css文件
*{margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
background-color: black;
}
.box{
width:300px;
height:450px;
margin: 200px auto;
position: fixed;
top:0;
left:0;
bottom:0;
right:0;
transform-style: preserve-3d;
transform:rotateX(-5deg) rotateY(0deg);
animation: run 10s linear infinite;
}
.box img{
width:300px;
height:450px;
position: absolute;
left:0;
top:0;
border: 2px solid #fff;
border-radius: 5px;
}
.box img:nth-child(1){
transform: rotateY(0deg) translateZ(500px);
}
.box img:nth-child(2){
transform: rotateY(36deg) translateZ(500px);
}
.box img:nth-child(3){
transform: rotateY(72deg) translateZ(500px);
}
.box img:nth-child(4){
transform: rotateY(108deg) translateZ(500px);
}
.box img:nth-child(5){
transform: rotateY(144deg) translateZ(500px);
}
.box img:nth-child(6){
transform: rotateY(180deg) translateZ(500px);
}
.box img:nth-child(7){
transform: rotateY(216deg) translateZ(500px);
}
.box img:nth-child(8){
transform: rotateY(252deg) translateZ(500px);
}
.box img:nth-child(9){
transform: rotateY(288deg) translateZ(500px);
}
.box img:nth-child(10){
transform: rotateY(324deg) translateZ(500px);
}.box img:nth-child(11){
transform: rotateY(360deg) translateZ(500px);
}
@keyframes run{
0%{
transform: rotateX(0deg) rotateY(0deg);
}
25%{
transform: rotateX(20deg) rotateY(90deg);
}
50%{
transform: rotateX(0deg) rotateY(180deg);
}
75%{
transform: rotateX(-20deg) rotateY(270deg);
}
100%{
transform: rotateX(0deg) rotateY(360deg);
}
}
4.效果展示
3D旋转





















 7203
7203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








