node express 与前端实现jsonp
全称 JSON with Padding,由于同源策略的限制,用于解决AJAX跨域问题的一种方案
node 端代码
const app = express()
const port = process.env.PORT || 3000
app.get('/api/gazi', (req, res, next) => {
const callback = req.query.callback
const data = { age: 18 }
const data1 = JSON.stringify(data)
res.end(callback + `(${data1})`)
})
app.listen(port, () => {
console.log(`server running at localhost: ${port}`)
})
web 端代码配合jquery
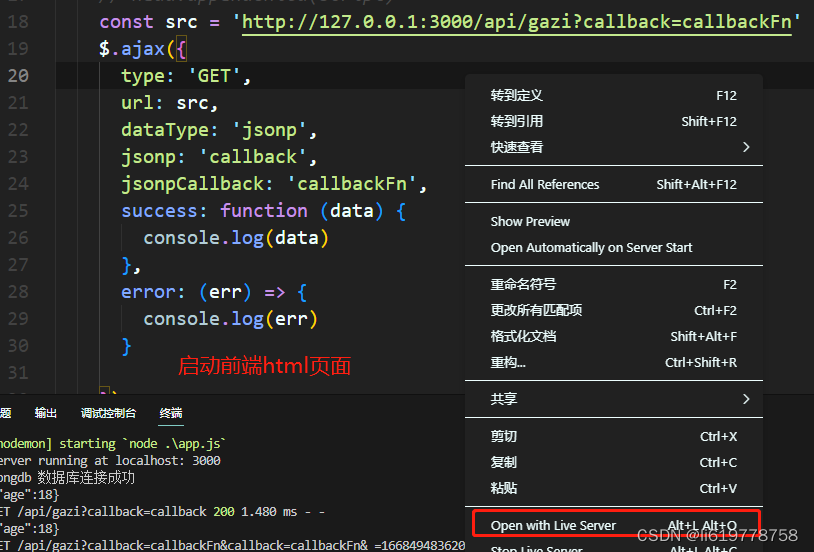
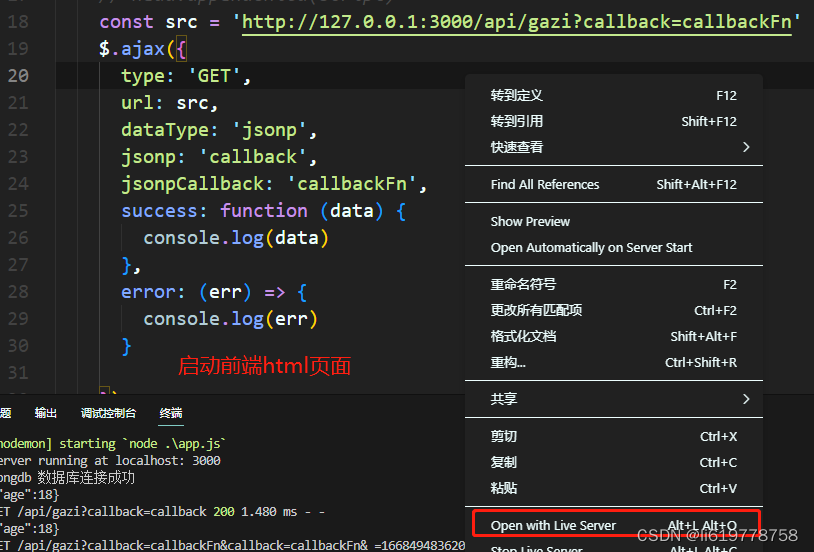
注意前端代码需要用服务器启动,或用vscode 的live Server插件后启动页面

<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script>
const src = 'http://127.0.0.1:3000/api/gazi?callback=callbackFn'
function callbackFn(data) {
console.log(data)
}
$.ajax({
type: 'GET',
url: src,
dataType: 'jsonp',
jsonp: 'callback',
jsonpCallback: 'callbackFn',
success: function (data) {
// 这里eval可以执行返回的data数据
// dada 为 callbackFn({ age: 18 }),即上面提前定义的方法
eval(data)
console.log(data)
},
error: (err) => {
console.log(err)
}
})
</script>
</body>
</html>
jquery中JSONP的实现过程及要点:
1、jquery中的jsonp也是通过script标签的src属性来实现跨域数据访问的,只不过,jquery采用的是动态创建和移除script标签的方式
,来发起JSONP数据请求;在发起JSONP请求的时候,动态向<header>中append一个script标签;在JSONP请求成功以后,
动态地移除刚刚append进去的script标签;
2、在 jquery 中,JSOP 被封装在 $.ajax() 方法中,但是他的实现原理与 ajax 完全不同。
3、JSONP的兼容性较好,在更加古老的浏览器中都可以运行,不需要XMLHttpRequest或ActiveX的支持。
4、JSONP只支持GET请求而不支持POST等其它类型的HTTP请求。
5、JSONP在调用失败的时候不会返回各种HTTP状态码(解决方法:添加timeout参数,虽然JSONP请求本身的错误没有被捕获,
但是最终会因为超时而执行error回调)。
6、在使用JSONP的时候必须要保证使用的JSONP服务必须是安全可信的。万一提供JSONP的服务存在页面注入漏洞,
它返回的javascript都将被执行,若被注入这是非常危险的。






















 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








