利用tablelayout布局,给textview添加边框的方法实现表格效果
在drawable中添加textview边框样式
- 四周边框都有
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:topLeftRadius="0.0dip"
android:topRightRadius="0.0dip" />
<stroke
android:width="1.0dip"
android:color="#ffa8abad" />
</shape>
</item>
<item
android:bottom="1.0dip"
android:left="1.0dip"
android:right="1.0dip"
android:top="1.0dip">
<shape>
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:topLeftRadius="0.0dip"
android:topRightRadius="0.0dip" />
</shape>
</item>
</layer-list>- 没有下边框
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:topLeftRadius="0.0dip"
android:topRightRadius="0.0dip" />
<stroke
android:width="1.0dip"
android:color="#ffa8abad" />
</shape>
</item>
<item
android:left="1.0dip"
android:right="1.0dip"
android:top="1.0dip">
<shape>
<solid android:color="@color/white" />
<corners
android:bottomLeftRadius="0.0dip"
android:bottomRightRadius="0.0dip"
android:topLeftRadius="0.0dip"
android:topRightRadius="0.0dip" />
</shape>
</item>
</layer-list>- 同理可以得到没有上边框、右边框、左边框等,这里就不列出来了
- 在activity_main中
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}"
android:orientation="vertical">
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="有效" />
<TextView
android:id="@+id/tv_tie"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="loading" />
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="笑傲" />
<TextView
android:id="@+id/tv_meng"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom"
android:gravity="center"
android:text="loading" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="江湖" />
<TextView
android:id="@+id/tv_tong"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="loading" />
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="立方" />
<TextView
android:id="@+id/tv_xin"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom"
android:gravity="center"
android:text="loading" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="还发" />
<TextView
android:id="@+id/tv_peng"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="loading" />
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="果然" />
<TextView
android:id="@+id/tv_liu"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom"
android:gravity="center"
android:text="loading" />
</TableRow>
<TableRow
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="好人" />
<TextView
android:id="@+id/tv_mu"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="loading" />
<TextView
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.5"
android:background="@drawable/layer_no_bottom_right"
android:gravity="center"
android:text="有热锅" />
<TextView
android:id="@+id/tv_gui"
android:layout_width="0.0dip"
android:layout_height="40.0dip"
android:layout_weight="1.0"
android:background="@drawable/layer_no_bottom"
android:gravity="center"
android:text="loading" />
</TableRow>
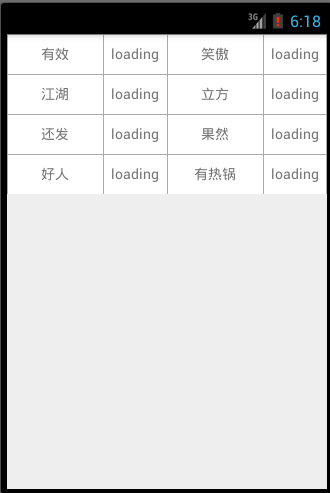
</LinearLayout>效果如下图

附上demo
tablelayout






















 1544
1544











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








