一直想了解storyboard到底做了哪些工作,但是网上大多都是讲怎么用怎么做映射,怎么用的。但是却没有看到它自己对开发软件做了哪些工作。本文围绕着一个跳转黑屏的问题进行探讨,理解storyboard的作用。
学iOS开发已经有了一段时间了,最开始的学习都是靠视频,以及书籍。很多教学都是拖控件啊,最开始给我的感觉用就是只需要在storyboard里面拖拖控件,了解了解mvc就好。然后又开始了解Cocoa框架,开始手写一些view,然后也学到了不少,至少对Cocoa的基本控件还是比较熟了。
有一次在做vc跳转的时候,居然跳转过去全是黑的
用的代码:
self.navigationController?.pushViewController(secondViewController(), animated: true)
看了视频很快解决了问题,得用storyboard id实例化视图
let secondVc = self.storyboard?.instantiateViewControllerWithIdentifier("secondvc") as! secondViewController问题是解决了,但是这也让我产生了疑惑:到底storyboard做了哪些工作。
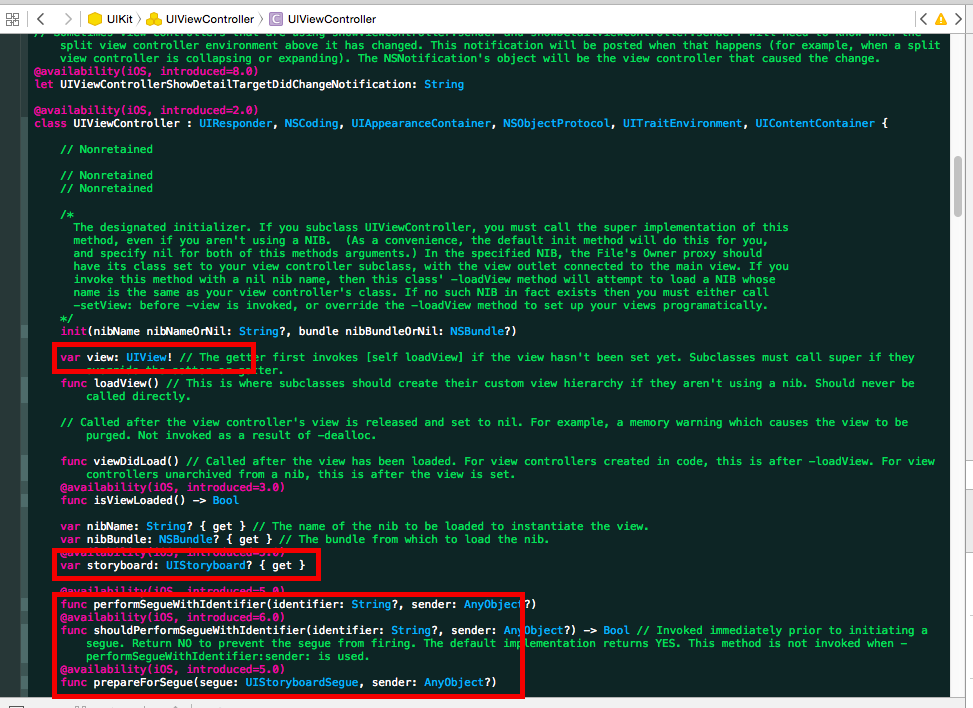
对这个问题研究下去我发现了这些东西:
请仔细关注红圈的地方
- 一个viewController自带有一个UIView
- storyboard是可选的
- 跳转视图需要指定id或者通过segue进行
接下来就是我对跳转视图出现黑屏现象的解释与理解:
- 一个场景对应了一个VC(ViewController)
- storyboard对拖入的控件做了初始化与加载(就是显示)。
- 开始的跳转其实不是跳转,是对secondView这个类的实例化
self.navigationController?.pushViewController(secondViewController(), animated: true)
我push过去的是secondViewController(),这里边并没有加载view的实现
为了验证我这说法,我做了一个具体的验证:
我在secondView中添加了以下代码:
override func viewDidLoad() {
super.viewDidLoad()
let lable:UILabel = UILabel(frame: CGRect(x: 50, y: 200, width: 50, height: 50))
lable.backgroundColor=UIColor.redColor()
lable.text = "lable"
self.view.addSubview(lable)
// Do any additional setup after loading the view.
}
依旧使用代码:
self.navigationController?.pushViewController(secondViewController(), animated: true)进行跳转
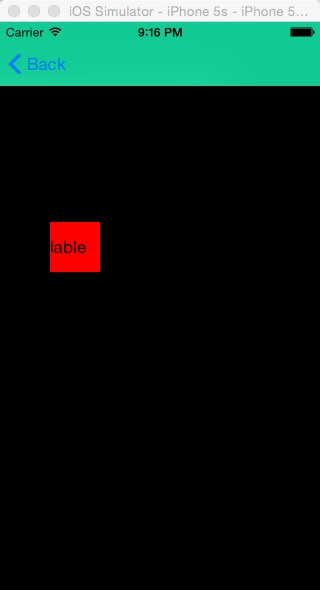
结果显示是这样
结果也证实了我的说法,
原因就是实例化的VC 并没有把自己写的view(以及控件)添加到VC的View上
























 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








