目标
我们要做一个按钮,可以让使用者点击后增加该文章(topic)的投票数(vote)
步骤
步骤1:新增一个controller的action,称之为upvote
编辑app/controllers/topics_controller.rb这个档案,以及将这个底下的mehtod设定放在档案里private这行上面:
def upvote
@topic = Topic.find(params[:id])
@topic.votes.create
redirect_to topics_path
end- @topic = Topic.find(params[:id])从数据库中寻找某笔topic的数据,并将它设定成@topic这个变数的值
- @topic.votes.create将该topic新增一笔vote并存入数据库
- redirect_to(topics_path)告诉浏览器回到topics_path这个位置(所有文章的页面)
步骤2:帮upvote这个action设定一个新路径(new route)
打开config/routes.rb这个档案,并找到下面这行程序:
resources:topics将这行程序改成如下:
resources :topics do
member do
post 'upvote'
end
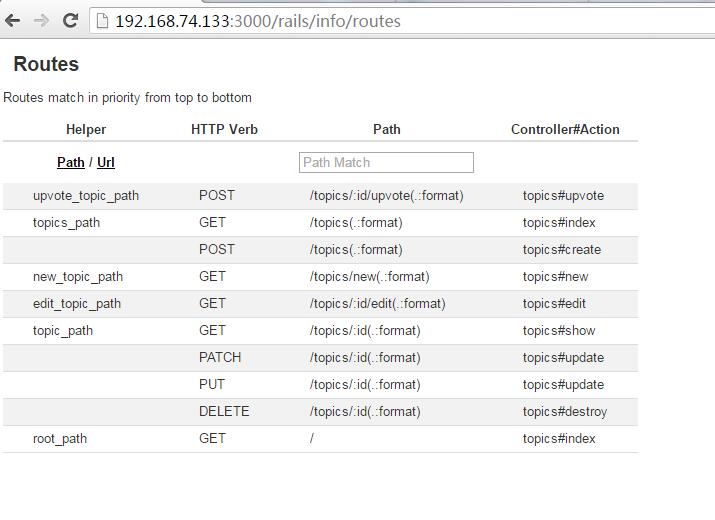
end可以使用输入rake routes或是前往http://localhost:3000/rails/info来确认upvote是否已加入到route设定里面,你应该会看到下面这行的内容:
步骤3:在View上面新增一个按钮
编辑app/views/topics/index.html.erb,加入二行代码
<% @topics.each do |topic| %>
<tr>
<td><%= topic.title %></td>
<td><%= topic.description %></td>
+ <td><%= pluralize(topic.votes.count, "vote") %></td>
+ <td><%= button_to '+1', upvote_topic_path(topic), method: :post %></td>
<td><%= link_to 'Show', topic %></td>
<td><%= link_to 'Edit', edit_topic_path(topic) %></td>
<td><%= link_to 'Destroy', topic, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
- pluralize(topic.votes.count,“vote”)可以藉由判断前面变数的数量来显示单数的“vote”或是复数的“votes”
- button_to ‘+1’建立一个html按钮,内文是’+1`
- upvote_topic_path(topic)建立一个合适的连接来指向我们想要的action位置,以此例来说,我们希望增加『被点击+1』的那篇topic
-
- upvote_topic_path(topic)如果该topic.id是42,则会显示/topics/42/upvote这个网址
- method::post确保我们是使用CRUD中的Create(建立)的动作,而不是Read(读取)
步骤4:在浏览器上实际操作
前往http://localhost:3000/topics玩玩看
有没有发现,上述的设定不需要重开Rails server,开心吗?























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








