align-items: stretch;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
}
/* align-items默认值为stretch,即拉伸。
当父容器设置了高度,子容器没有设置高度时,
align-items的默认值stretch会将子容器拉伸得和父容器一样高 */
.container {
display: flex;
height: 500px;
align-items: stretch;
border: 6px solid black;
}
.flex-item {
color: white;
font-size: 1.5rem;
text-align: center;
padding: 1rem;
}
.item-1 {
background-color: #b4bf35;
}
.item-2 {
background-color: #b95f21;
}
</style>
</head>
<body>
<div class="container">
<div class="flex-item item-1">Item 1</div>
<div class="flex-item item-2">Item 2</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
}
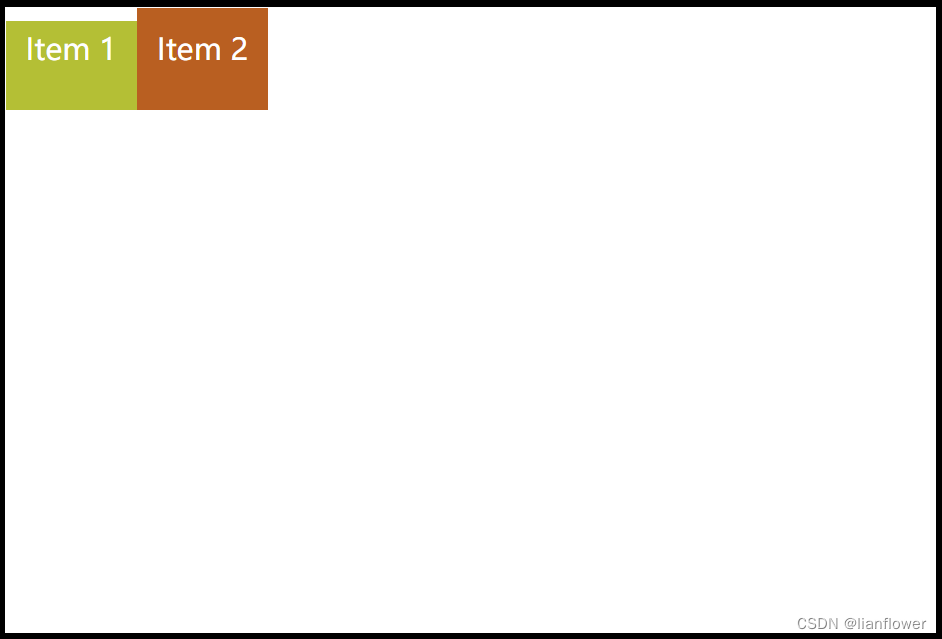
/* align-items的baseline意为按照项目中文本的基线对齐 */
/* 单独设置第一个子容器的padding-top后,两个子容器之间的文本是没有对齐的,
当我们将父容器align-items的值设置为baseline后,第一个子容器会向下移动,
直到两个子容器中文本的基线对齐 */
.container {
display: flex;
height: 500px;
align-items: baseline;
border: 6px solid black;
}
.flex-item {
color: white;
font-size: 1.5rem;
text-align: center;
padding: 1rem;
height: 50px;
}
.item-1 {
background-color: #b4bf35;
padding-top: 5px;
}
.item-2 {
background-color: #b95f21;
}
</style>
</head>
<body>
<div class="container">
<div class="flex-item item-1">Item 1</div>
<div class="flex-item item-2">Item 2</div>
</div>
</body>
</html>设置baseline之前:

设置baseline之后:






















 1359
1359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








