1、当浏览器加载HTML页面时,首先会提供一个供全局JS代码执行的环境->全局作用域(global/window).
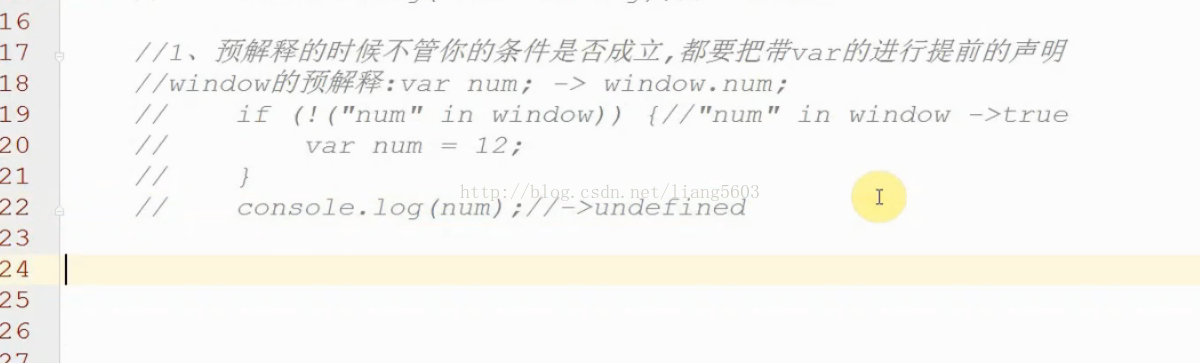
2、预解释(变量提声) 在当前的作用域中,JS代码执行之前,浏览器首先会默认的把所有带var或function的进行提前的声明或者定义
1)理解声明和定义
var num=12;
声明(declare):var num;->告诉浏览器在全局作用域中有一个var变量,如果一个变量只是声明了但是没有赋值默认值是undefined
定义(define):num=12;->给我们的变量进行赋值
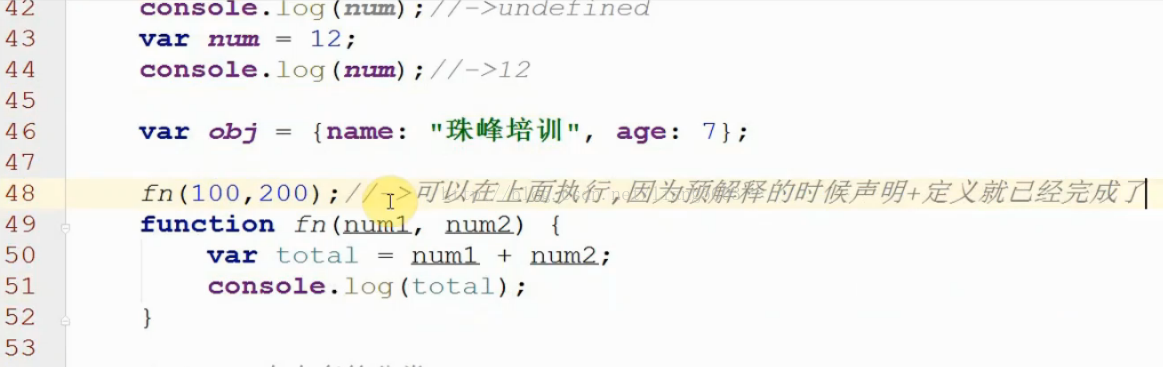
2)var-> 在预解释的时候只是提前声明
function->在预解释的时候提前的声明+定义都完成了
var num=12;
var obj={name:"珠峰培训",age:7};
function fn(num1,num2){
var total=num1+num2;
console.log(total);
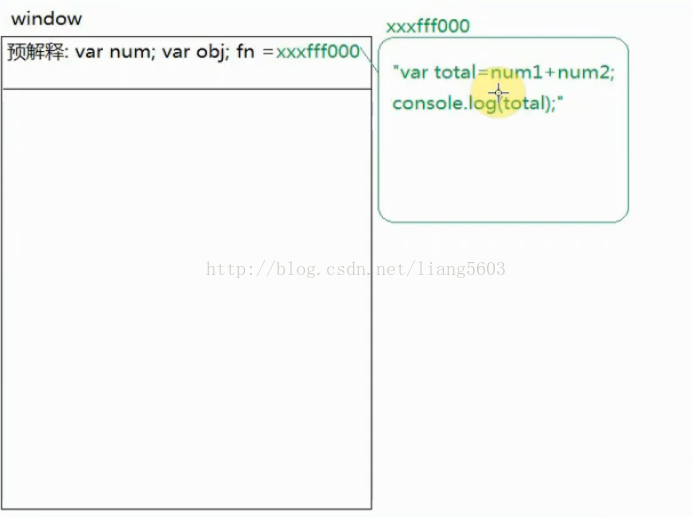
}3)、预解释只发生在 当前作用域下,开始只对window下的进行预解释, 注意var total 在当前作用域下在函数fn中只是以字符串形式存在,不是代码 不进行预解释,对于函数中的代码只有在函数执行时才进行预解释
预解释图解
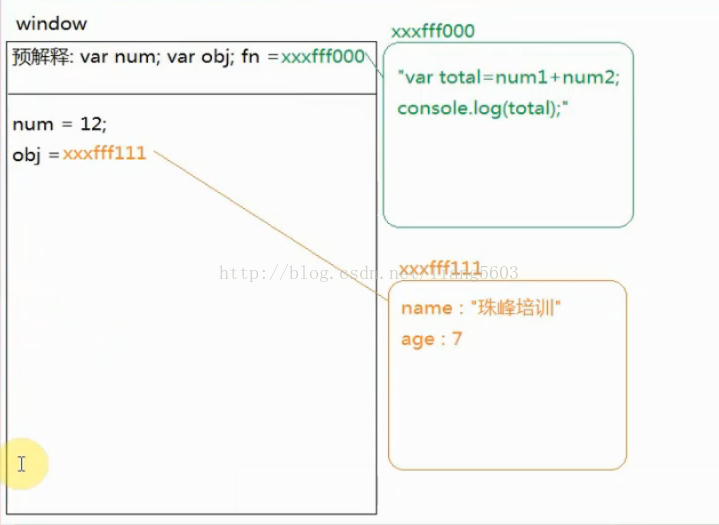
程序执行图解
3、JS中内存分类
栈内存:用来提供供JS代码执行的环境->作用域(全局作用域/私有作用域)
堆内存:用来存储引用数据类型的值->对象存储的是属性名和属性值,函数存储的是代码字符串
预解释例子
预解释例子答案
下图fn与fn()的区别图解
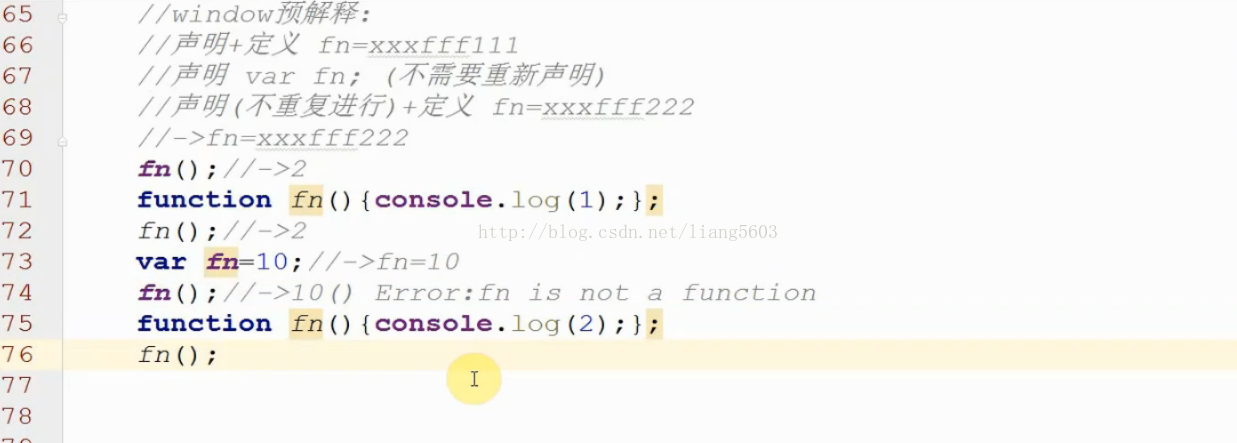
无节操预解释
JS函数不同写法有不同的预解释,匿名函数之函数表达式写法在函数声明前执行函数不可行,只能在声明后执行。但推荐匿名函数之函数表达式
var fun=function(){};
这种函数声明方式,因便于查找排错。
自执行函数预解释
带有return的函数的预解释
名字声明过的预解释

































 2607
2607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








