最近要做一个类似QQ浏览器的浏览记录效果
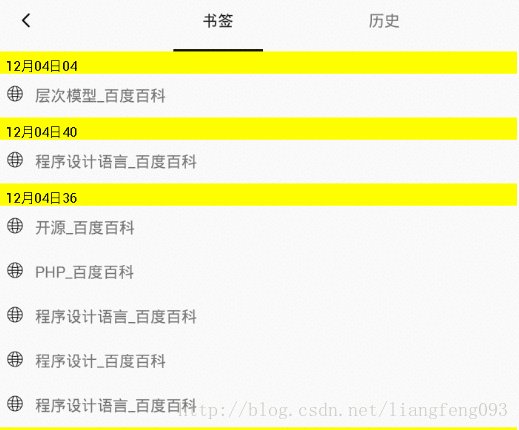
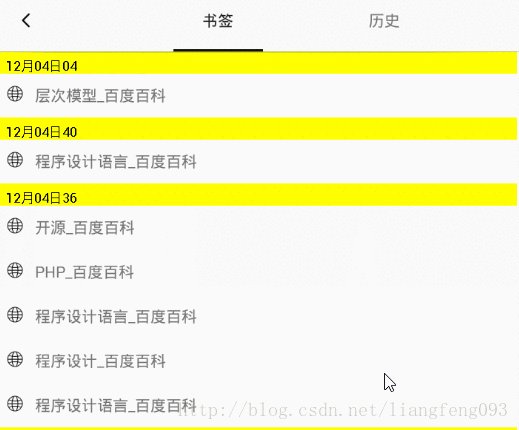
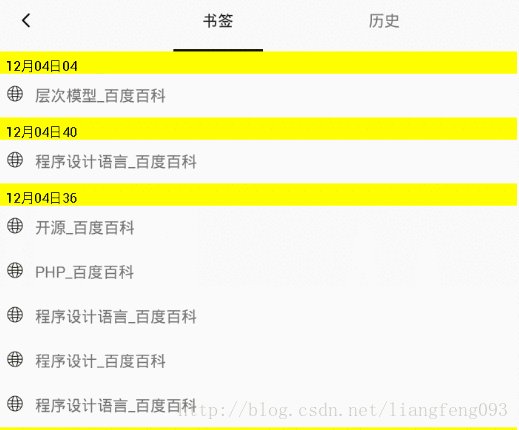
就是下面的效果
QQ浏览器玩了半天,分析出了一点东西。
之前用ItemDecoration给RecyclerView绘制item过分割线。
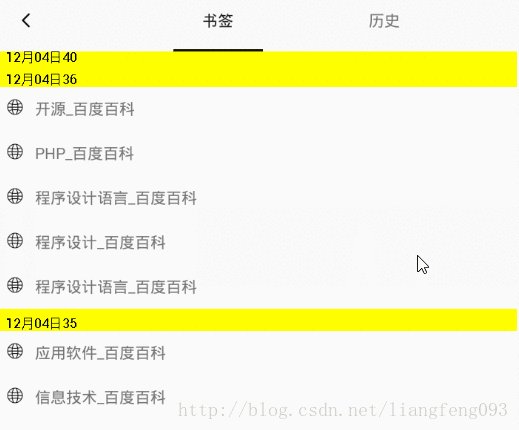
大家仔细观察一下就可以发现,这个效果就是给指定的item绘制分割线。
这里有一个比较好的教程,博主就不写详细的分析和实现了
另外还有一种实现方式:Android RecyclerView 顶部悬浮实现有兴趣的可以试一下
重点说一下踩的坑:
1.数据分类:
由于浏览记录要求最新的记录要展示在最上面,而博主在存储的时候是顺序存储的。所以需要在查询数据库之后,反转集合。
集合的顺序是反的,但是集合中的JavaBean的position属性还是原来的(正的集合中的顺序)。那么在判断first和last的时候就需
要注意了。
fun isFirstViewInGroup(): Boolean { //展示的shi反转的集合 if (groupSize > 0) { return position == groupSize - 1 } else { return position == 0 } } fun isLastViewInGroup(): Boolean { //展示的shi反转的集合 return position == 0 }
2.getItemOffSets()方法:
这个方法主要是用来占位的。无论是分割线还是图中的浮动条都是需要位置(空间)才能绘制的。
override fun getItemOffsets(outRect: Rect?, view: View?, parent:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








