UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,并且是基于BSD协议的开源产品,允许自由使用和修改,使用起来十分方便。如果你是用来输出编排好格式的文章或者其他文本,使用UEditor绝对是一个很不错的选择。
UEditor使用起来十分简单,然而java版本在struts2跟原生的两种情况下又有点不一样。首先说一下创建原生java项目(不包含任何框架)的配置吧。
不包含任何框架:
步骤一:
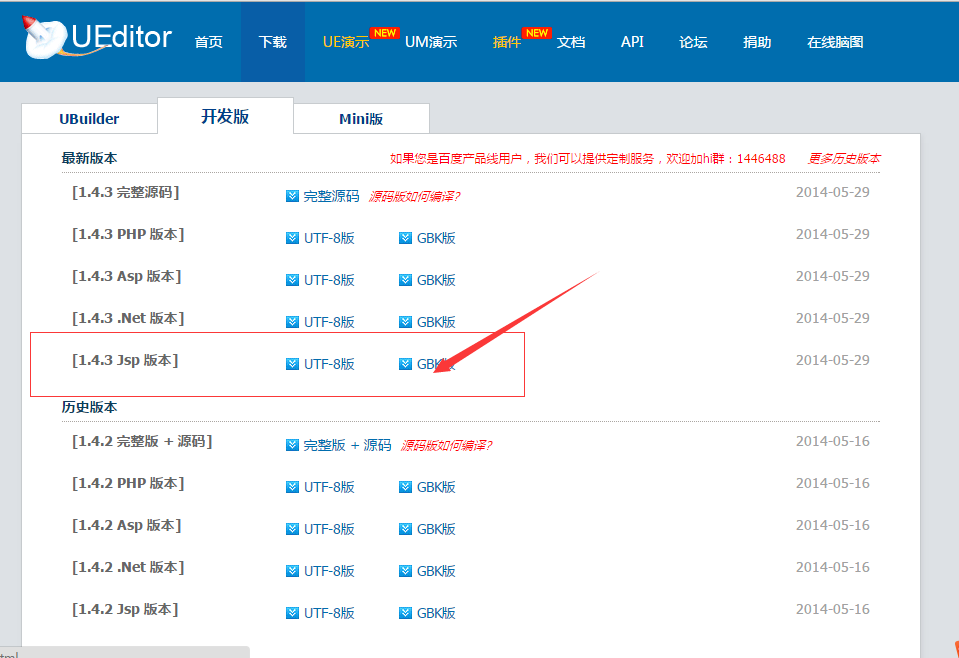
先到UEditor官网([UEditor](http://ueditor.baidu.com/website/download.html))下载UEditor1.4.3_jsp版本。
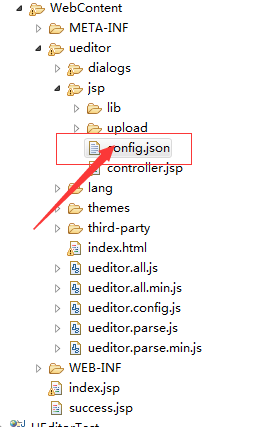
下载完成之后解压,复制到你新创建的 java web项目的 WebContent 的目录下。刚复制到项目中的时候可能会出现错误,你只需要把该项目的编码设置成 utf8 错误就会没有了。
步骤二:
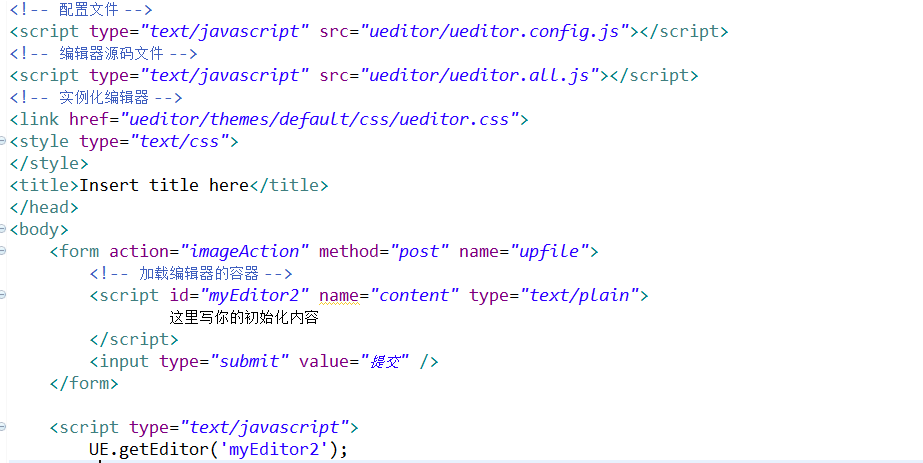
创建一个index.jsp
正确引入js文件之后,再在后面加上
<script type="text/javascript">
UE.getEditor('myEditor2');
</script>注意:jsp中的
<script id="myEditor2" name="content" type="text/plain">
这里写你的初始化内容
</script>id=”myEditor2” 一定要跟
<script type="text/javascript">
UE.getEditor('myEditor2');
</script>中的myEditor2相同,否则不能显示编辑器。
步骤三:
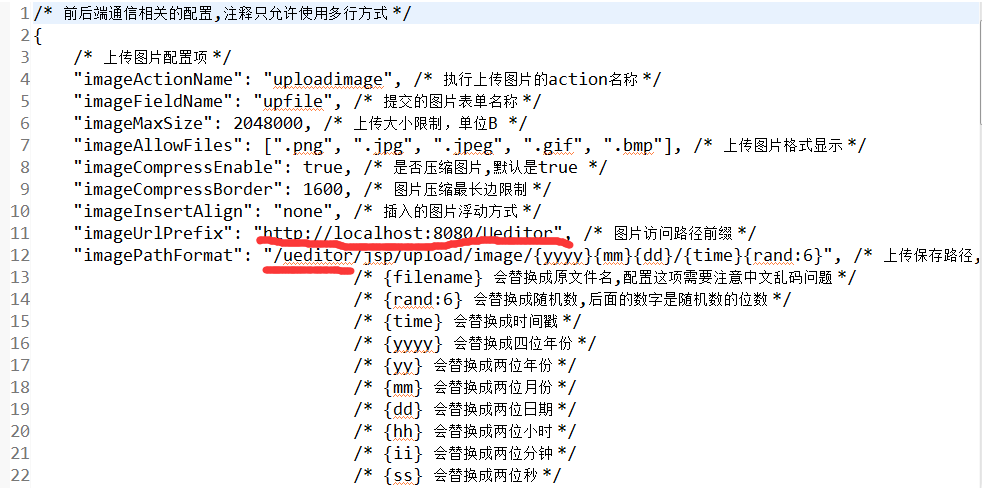
把 imageUrlPrefix 对应的参数修改成你项目的根目录,默认是空的。
步骤四:
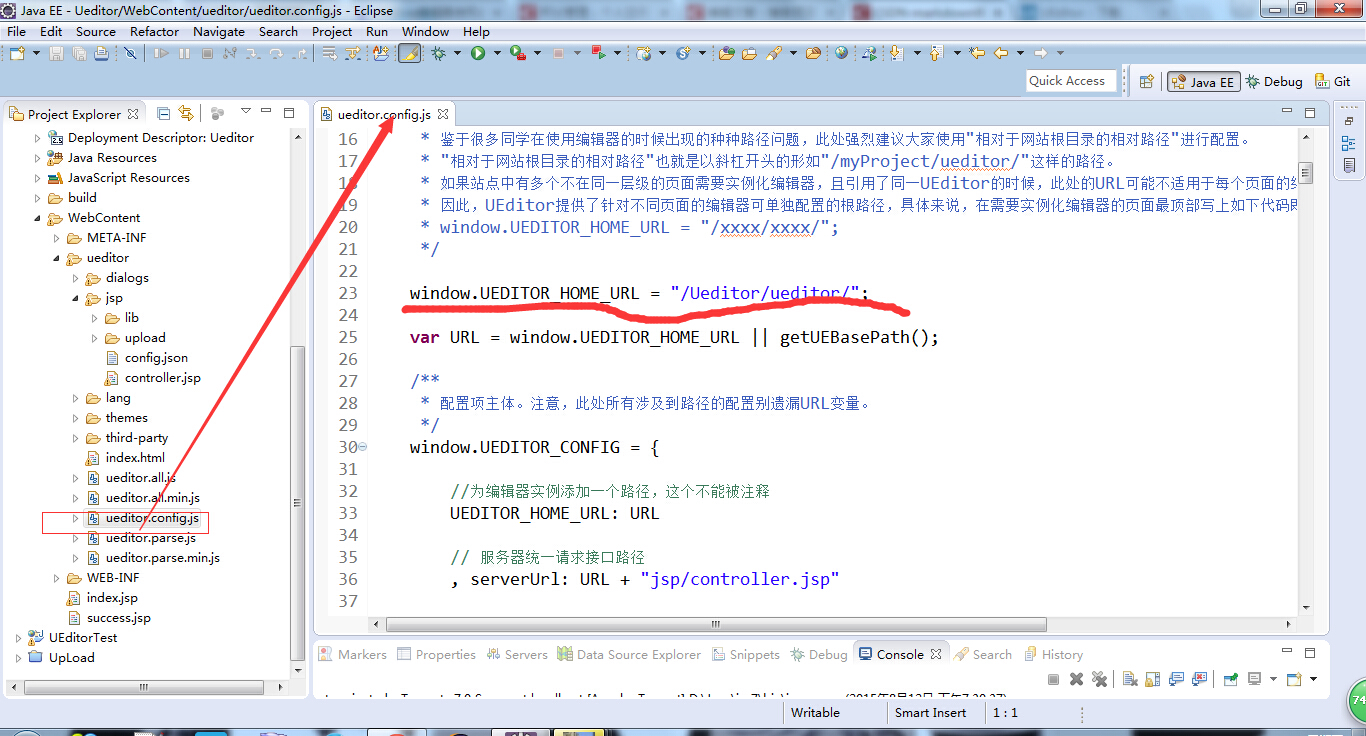
修改ueditor.config.js中的 window.UEDITOR_HOME_URL,
window.UEDITOR_HOME_URL = “/xxxx/xxxx/”;
也就是以斜杠开头的形如”/myProject/ueditor/”这样的路径。
现在,你运行index.jsp文件百度编辑器应该就会出现了。而且图片上传也没问题。
还有一点要注意的,就是当你上传图片的时候在文件夹中是看不到的,但是他已经上传到指定的文件夹的了,不知道是为什么,我现在还搞不明白。
**
使用了struts2的UEditor
**
首先第一步,配置跟上面是完全一样的。
有一点非常重要,就是当你要上传图片的时候你会发现,上传不了,说找不到资源。原因是struts2中的拦截器把所有文件都拦截了,需要把controller.jsp文件过滤掉,不给拦截器拦截,这样才能实现上传功能。
这是默认的:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd http://java.sun.com/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee" id="WebApp_9" version="2.4">
<display-name>Struts Blank</display-name>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
</web-app>修改后:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/j2ee" xmlns:web="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd http://java.sun.com/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee" id="WebApp_9" version="2.4">
<display-name>Struts Blank</display-name>
<filter>
<filter-name>UeditorFilter</filter-name>
<filter-class>com.filter.UeditorFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>UeditorFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>定义一个过滤器:
package com.filter;
import javax.servlet.FilterChain;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
public class UeditorFilter extends StrutsPrepareAndExecuteFilter{
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) {
HttpServletRequest request = (HttpServletRequest) req;
String url = request.getRequestURI();
System.out.println(url);
try{
if (url.contains("controller.jsp")) {
System.out.println("123");
chain.doFilter(req, res);
} else {
System.out.println("11111111111111");
super.doFilter(req, res, chain);
}
}catch(Exception e){
e.printStackTrace();
}
}
} 最后struts2上传文件的功能也完成了。



























 833
833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








