问题描述
在企业实际开发中可能会遇到在post方式提交表单时,需要额外携带表单之外的数据到后台的需求。可以采用如下方式实现:
html页面
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>form表单追加请求</title>
<script th:src="@{/js/jquery-3.1.1.js}"></script>
</head>
<body>
<form id="form1" method="post">
<input type="text" name="name" />
<input type="submit" value="请求后台"/>
</form>
<script>
$("#form1").submit(function (e) {
$("#form1").attr("action", "/wego/province/b/ff?id=234");
return true;
});
</script>
</body>
</html>
对应的控制器
@Controller
@RequestMapping("/province")
public class DemoController {
@RequestMapping("/b/aa")
String aa() {
return "backend/aa";
}
@ResponseBody
@RequestMapping("/b/ff")
String ff(String id, String name, HttpServletRequest request) {
String method = request.getMethod();
return method + " : " + id + " : " + name;
}
}
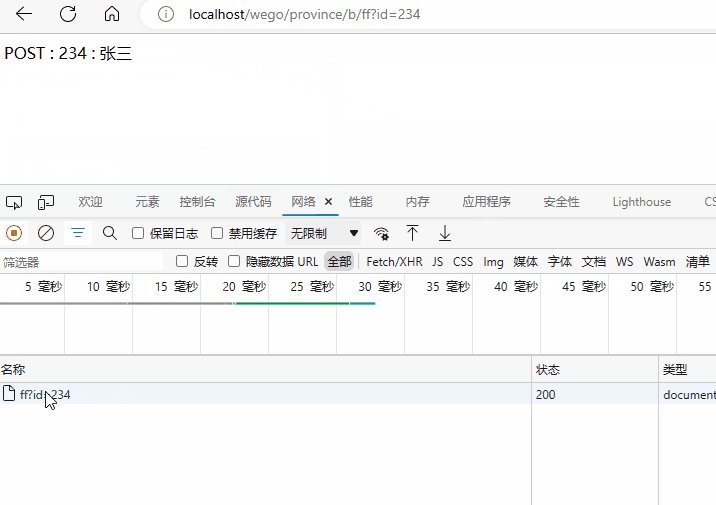
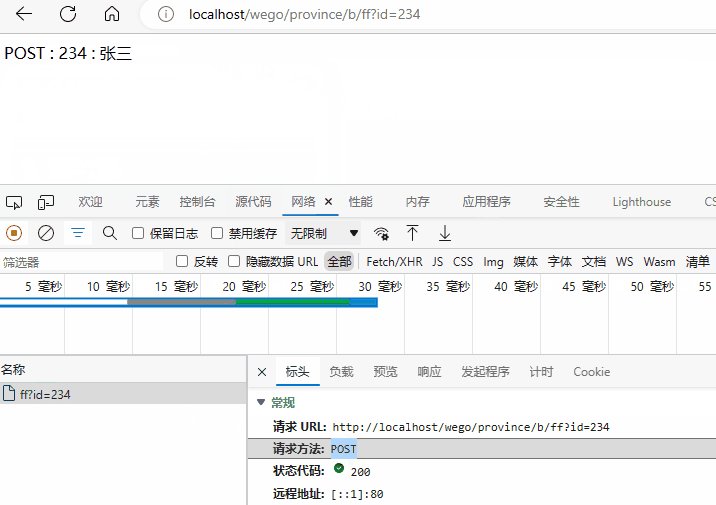
结果




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










