当用margin进行页面布局时,有时会出现margin-top/margin-bottom没有效果的情况或者说没有出现我们“原以为”的设想效果,在查找BUG时,我们往往却没有意识或者了解到这其实是因为margin出现了重叠的原因:
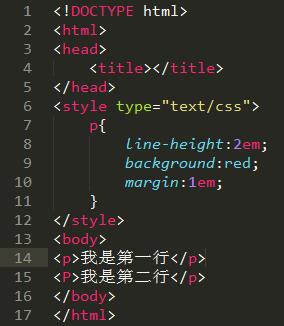
一、相邻元素margin重叠:
效果:
如果按照我们的原来的“设想”,两个段落之间的距离应该是2em,但是效果却显示的是1em,只有红色框(2em)的一半高,这是因为第一段的margin-bottom和第二段的margin-top出现了重叠,两个都是1em,但却不是相加的2em,而是1em,这个需要注意。
二、父元素和子元素之间margin重叠:
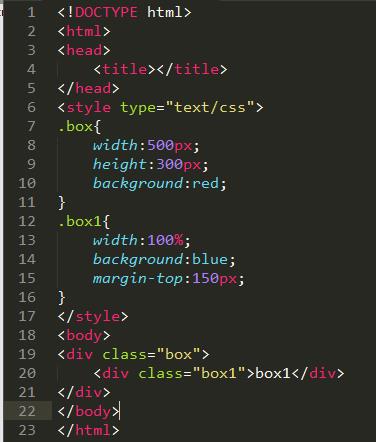
1.父元素与子元素margin-top重叠:
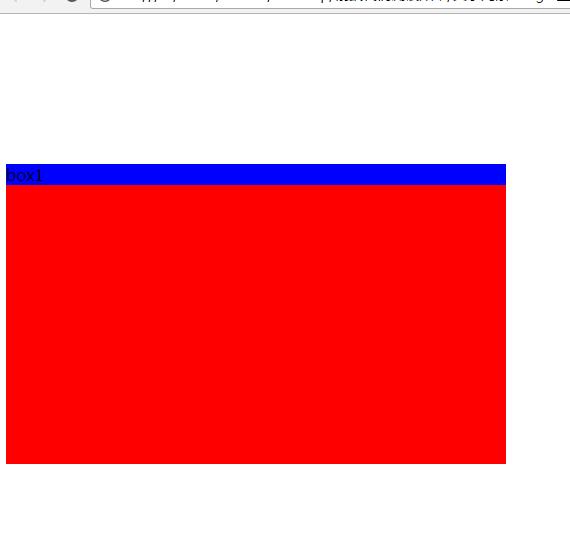
效果:
按照我们的“设想”,“box1”应该要在其父元素内相对于其父元素top50px,但是现在却是“box1”和其父元素的相对位置不变,但它和其父元素一起相对于原先的位置左上角向下偏移了50px,这是为什么呢?这是因为父元素和子元素的margin-top重叠了,即父元素共用了子元素的margin-top,也就是说此时子元素的margin-top就是父元素的margin-top。
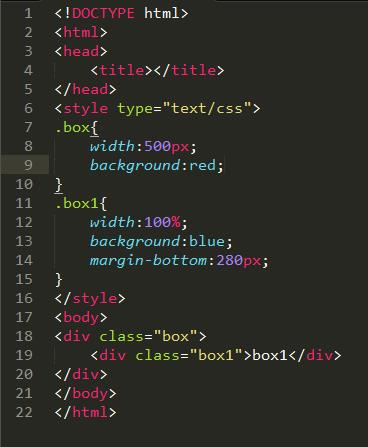
2.父元素与子元素margin-bottom重叠:
效果:
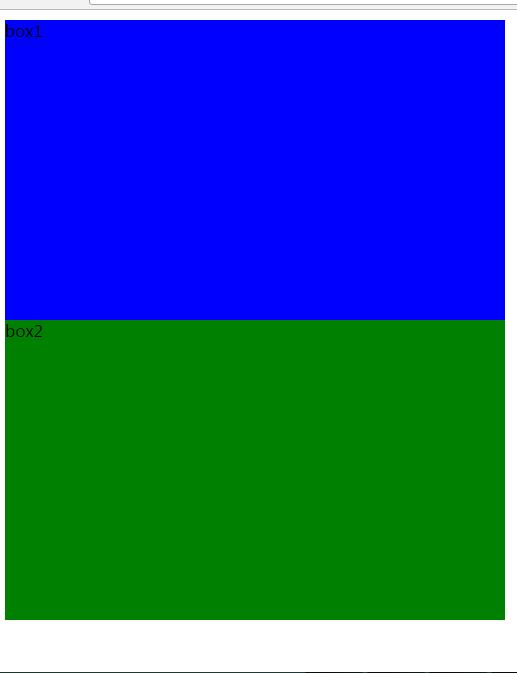
按照我们的“设想”,应该出现如下的效果才对:
这又是因为什么呢?其实和上面1中的margin-top重叠类似,也是父元素与子元素之间发生了margin重叠。
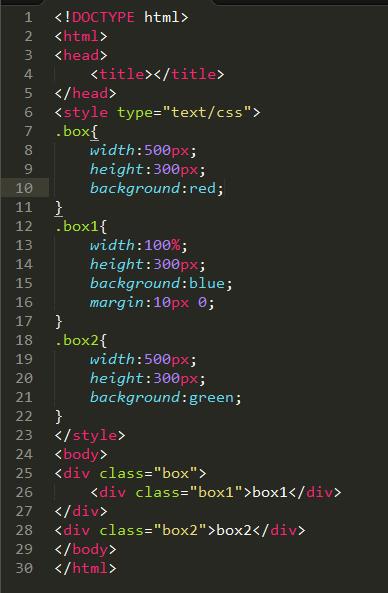
对于margin-top和margin-bottom重叠还有一个特殊的例子也能说明问题:
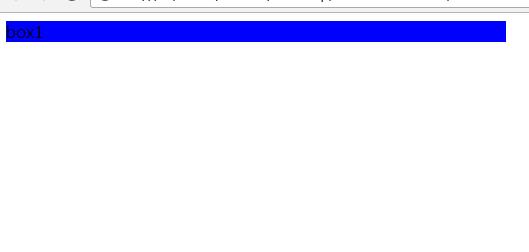
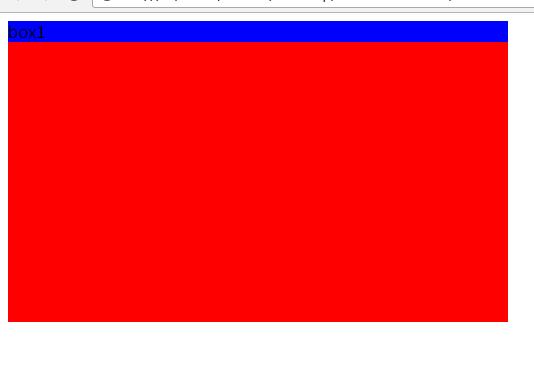
效果:
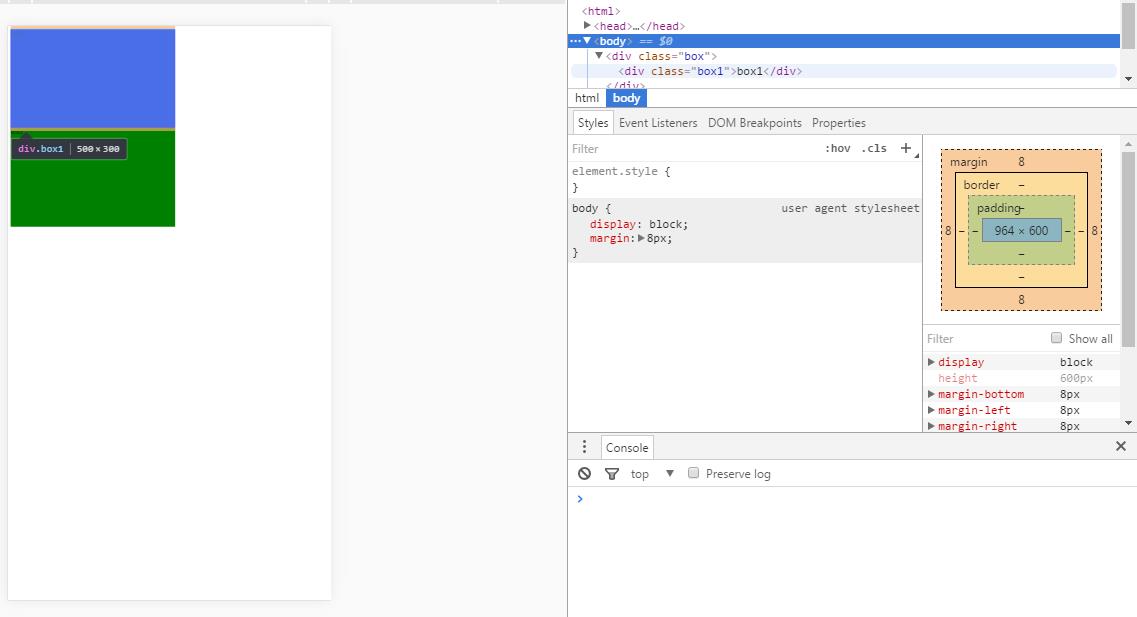
这个例子特殊的地方在于父元素的高度和子元素的高度一致,当子元素设置"margin:10px 0;"时,子元素会把父元素给覆盖掉,这是为什么呢?和上面的magin-top相似,其实当子元素设置"margin:10px 0;"时,子元素的高度已经变成了220px(在浏览器的控制台我们可以得出这个结论):
由图我们可以看到此时box1除了蓝色部分之外,在它的上下各有一个黄色的小边框,这3者共同组成了box1(由盒模型得知),要注意的是margin-bottom并不是无效,而是位于box1下面的box2则把位于box1下面的那个黄色小边框给覆盖掉,所以我们就看到了刚才的效果图中的margin-top和margin-bottom好像没有效果,现在我们知道了其实是有效果的,只是因为被掩盖住了而已。
那要怎样才能出现如上面正确的效果呢?即如何消除margin重叠?
对于margin-top重叠:
1.让父元素变成非块状格式化上下文元素(即非BFC):在父元素中加“overflow:hidden;”
2.给父元素添加border属性:例如1px solid red;
3.在父元素中添加padding-top;
4.在父元素和子元素之间添加空格文字图片等;
对于margin-bottom重叠:和margin-top设置类似,另外还可以给父元素添加高度值;
3.关于margin值的计算:
(1)如果两个margin都是正值,那么取margin值最大那个,例如父元素设置margin-top为20px,而子元素也设置了margin-top为50px,那么最终是以子元素的margin-top为准;
(2)如果两个margin值为一正一负,则最终的margin值以这两个margin值相加的结果为准;
(3)如果两个margin值都为负数,则取这两个负margin值中绝对值最大的那个负margin值为准;


































 726
726

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








