vide是什么
VIDE(Vued IDE)是一款用vue/vuex开发的IDE,其组件系统和插件系统的通信和数据管理都是基于vuex来管理的,而页面的渲染是vue驱动的。 基于vue和vuex的方便,大大提示了组件和插件开发的效率。
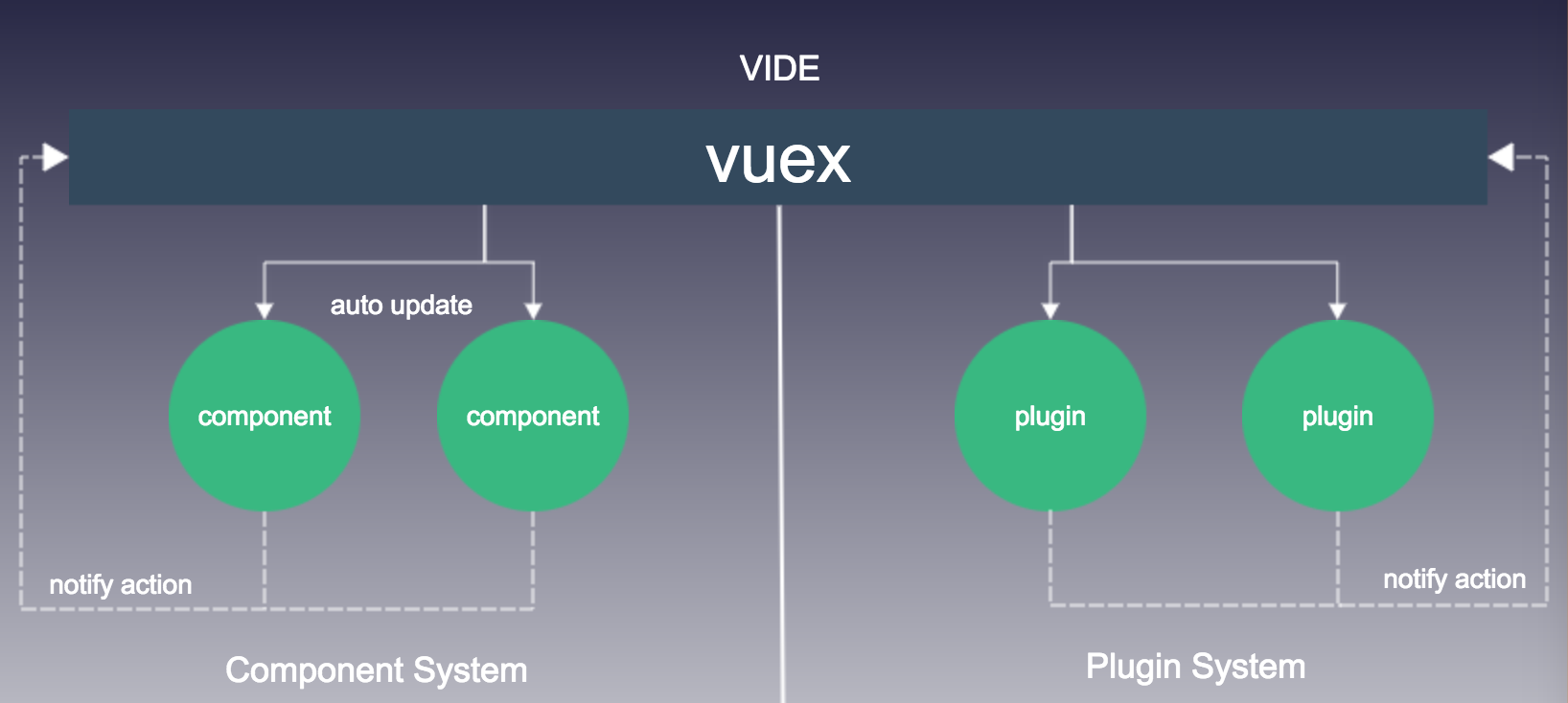
vide设计模式

从设计图可以看出,整个ide系统都是基于vuex来管理数据的,非常的清晰,完全简化了设计
vide的插件系统非常简单
基于vue和vuex的方便,插件系统也是非常的方便
写插件步骤
- 导入视图和处理类
- dispatch到相应的ide数据流
- 监听事件+处理事件
vide未来规划
- 优先支持vue/weex开发
- 支持微信小程序的开发
- 简单的插件系统,提供更好的插件,服务于开发者
备注:
























 8368
8368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








