$(document).ready
$(document).ready属于jQuery事件,使用前页面需要引用jQuery
当 DOM(文档对象模型) 已经加载,并且页面(包括图像)已经完全呈现时,会发生 ready 事件。
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".btn1").click(function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<button class="btn1">Toggle</button>
</body>
</html>
window.onload
window.onload 属于JavaScript方法
onload 事件会在页面或图像加载完成后立即发生。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script>
function myFunction() {
alert("页面加载完成");
}
</script>
</head>
<body onload="myFunction()">
<h1>Hello World!</h1>
</body>
</html>
$(document).ready 和 window.onload 如果同时写在一个页面上,两个方法的执行顺序是不一样的。
在jQuery3.0.0版本之前的版本中,$(document).ready会先于window.onload执行
在jQuery3.0.0版本及之后的版本中,window.onload先执行
使用jQuery2.1.4版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://code.jquery.com/jquery-2.1.4.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
console.log("ready");
});
window.onload = function() {
console.log("onload");
}
</script>
</head>
<body>
</body>
</html>结果是:

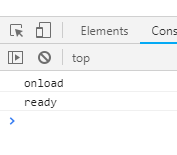
使用jQuery3.0.0版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://code.jquery.com/jquery-3.0.0.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
console.log("ready");
});
window.onload = function() {
console.log("onload");
}
</script>
</head>
<body>
</body>
</html>结果是:

总结:(a)两个方法的执行顺序不一样,jQuery版本不同,方法的执行顺序不同。
(b)编写个数不同
window.onload不能同时编写多个,如果有多个window.onload方法,只会执行最后一个onload方法。
$(document).ready()可以同时编写多个,并且都可以得到执行。
(c)简化写法
window.onload没有简化写法 ;
$(document).ready(function(){}) ,可以简写成$(function(){});






















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








