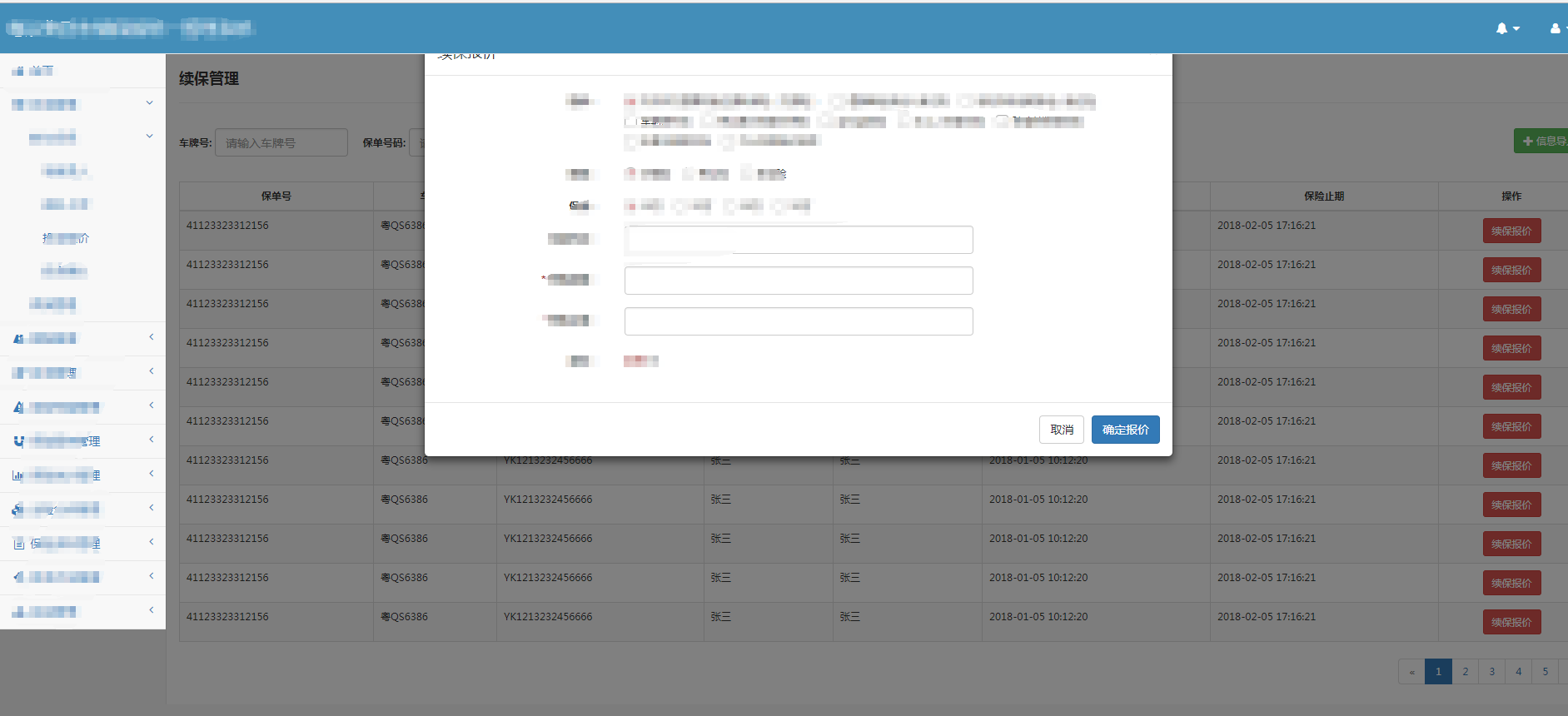
问题如下图:
模态框代码写在子页面中才会出现这种情况,因为iframe中的模态框只显示在iframe区域。其实百度看了一些解决方法感觉挺麻烦的,自己想了下发现其实可以很简单的解决。
思路:frame中的模态框只显示在iframe区域 =》让frame区域覆盖整个页面 =》导航和侧边菜单使用定位 =》默认情况下frame区域(position: relative)的z-index值小于导航和侧边菜单的z-index值=》模态框显示时只要让frame区域的z-index大于导航和侧边菜单的z-index值便可 =》模态框隐藏时恢复默认z-index值
上代码:
html:
<div id="wrapper">
<!--头部导航和侧边菜单-->
<nav class="navbar">
<!--头部导航-->
<div class="nav">
</div>
<!--/头部导航-->
<!--侧边菜单-->
<div class="sidebar">
<div class="sidebar-nav">
<ul class="nav">
<li><








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1437
1437

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








