适用场景:项目发布时,经常会碰到多个环境的切换,比如测试服、演示服、正式服等;在本地开发时也经常需要连接不同后端开发人员的本地环境进行联调,也会存在多环境的切换。遇此场景时,不同环境的统一配置、统一管理将有效的提升开发效率,也能避免开发环境的错误。
实现步骤:
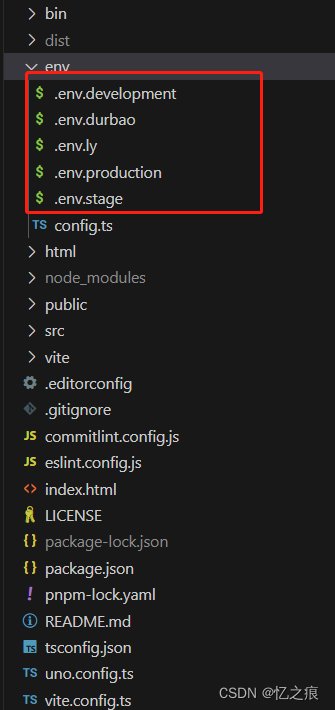
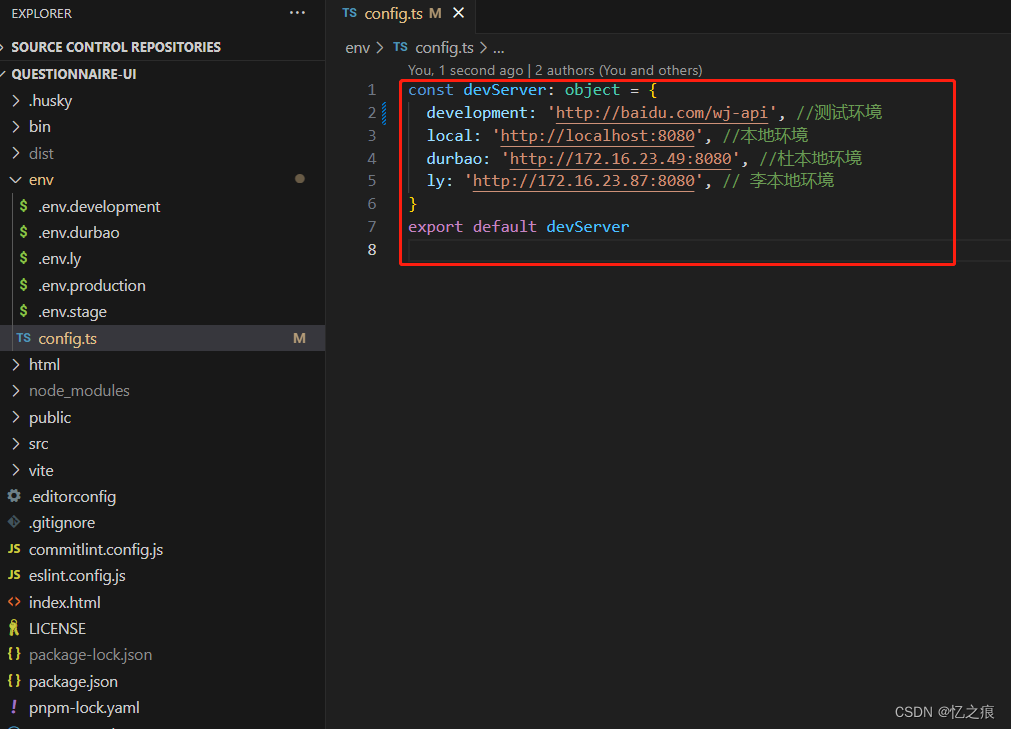
- 配置env文件夹统一存放env文件

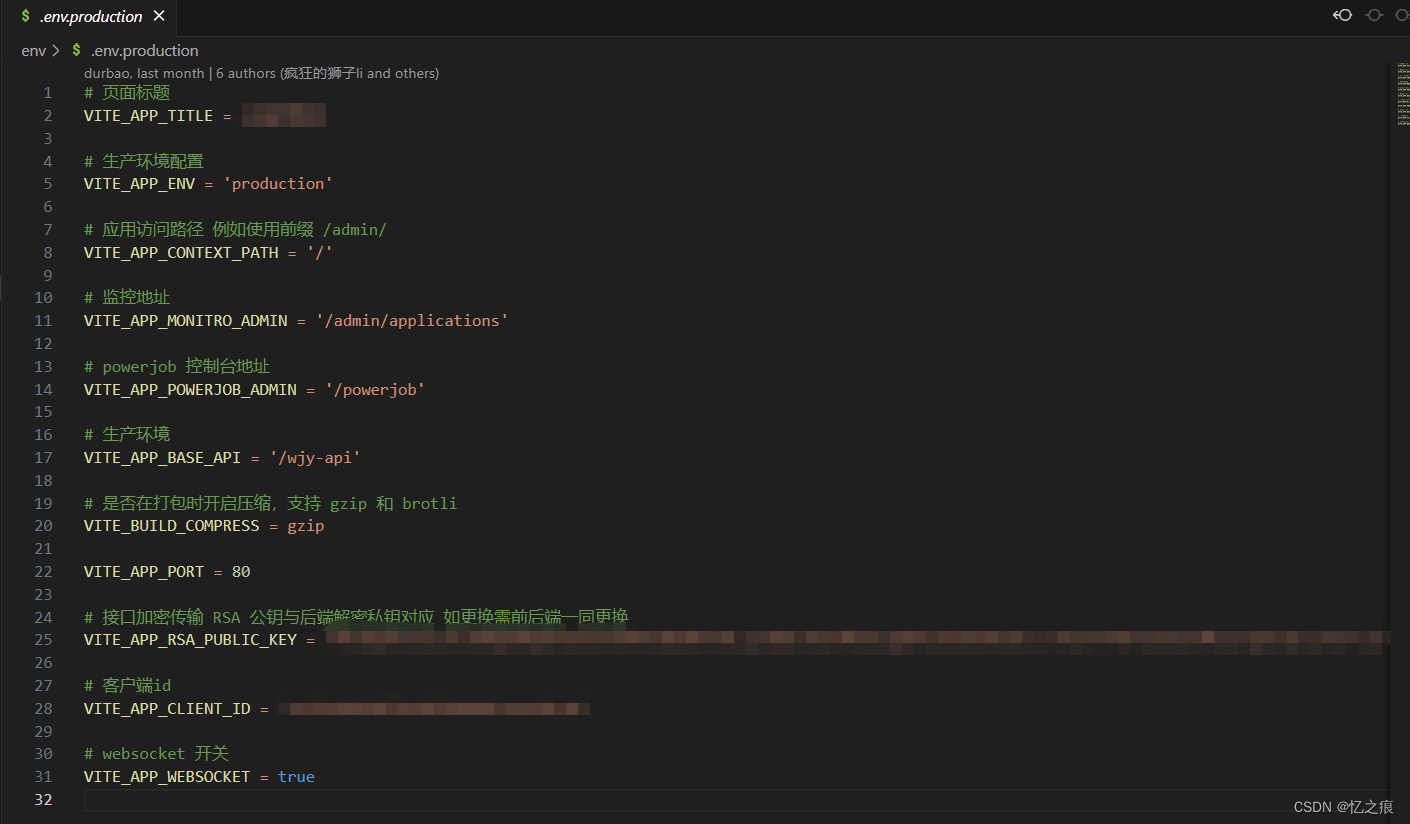
- 配置每个env文件内容

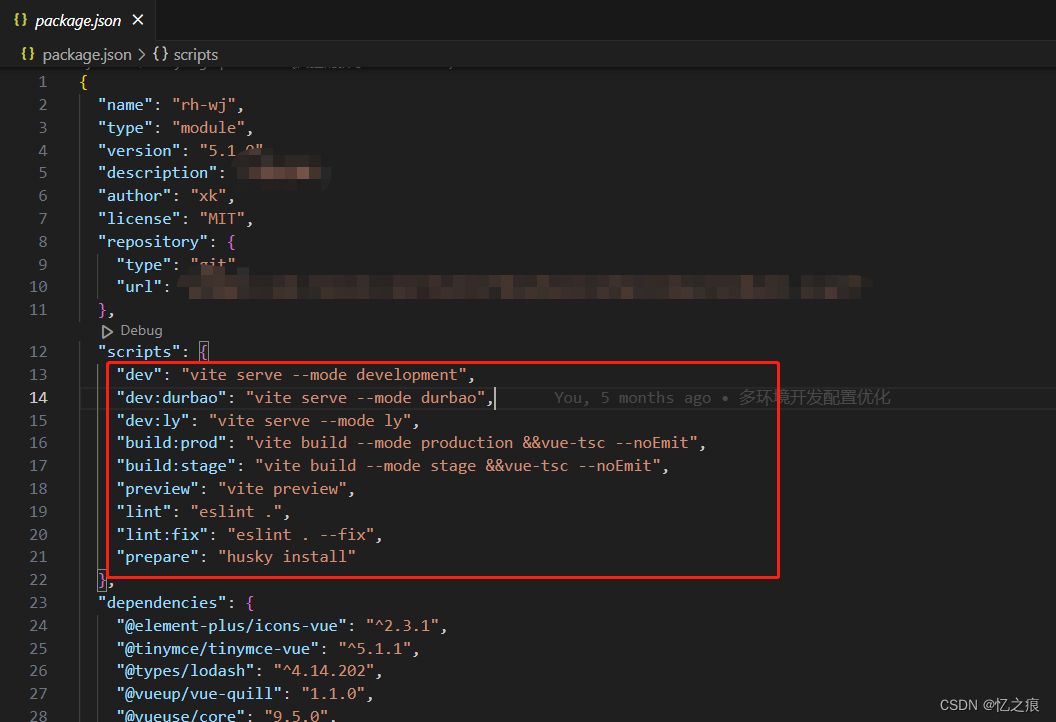
- 配置package.json文件

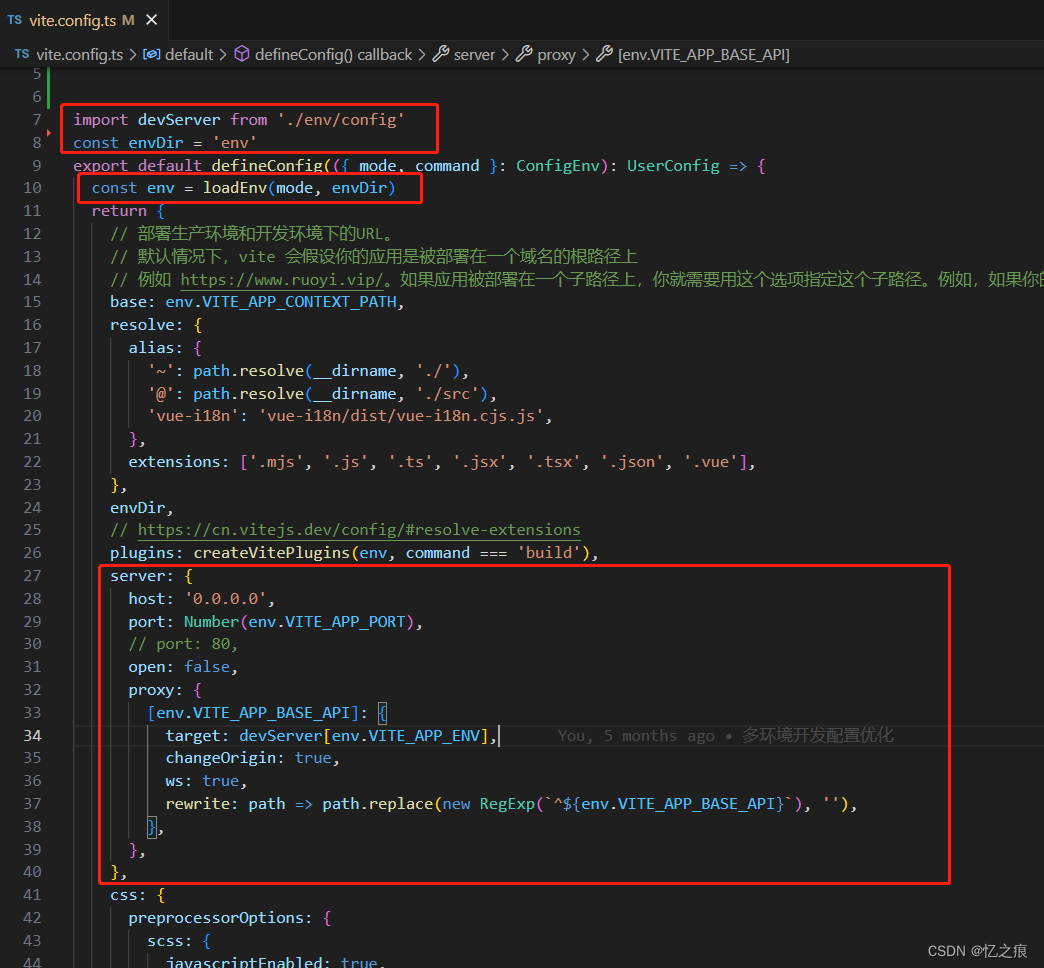
- 配置vite.config.ts文件

- 抽提不同环境

注意点:
- 配置env加载目录,并从该目录下读取对应的env配置文件
- vite.config.ts 中server配置提为变量控制





















 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








