今天练习制作各式各样的菜单,但是想着既然全部都是菜单,为何要建那么多文档,放在一个页面中的不同div中多好,于是就写了如下代码:
<!DOCTYPE html />
<html>
<head>
<title>纵向菜单</title>
<style type="text/css">
*{margin:0;padding:0;}
#listmenu{width:100%;height:400px;background:#ff99ff;}
nav{width:150px;margin-top:50px;background:#99ff00;}
#nav_left ul{list-style-type:none;border:1px solid #cc00ff;border-radius:3px;padding:5px 10px 3px;}
#nav_left li{font-family:楷体;font-size:20px;padding:3px 5px;}
#nav_left li+li{border-top:1px solid #9900ff;}
#nav_left a{color:#660099;display:block;text-align:center;text-decoration:none;background-color:#ffccff;}
#nav_left a:hover{color:#006600;}
#nav_left a:active{color:#ff0000;background-color:#99ff66;}
#nav_left a:visited{color:#ffff33;}
</style>
</head>
<body>
<div id="listmenu">
<nav id="nav_left">
<ul>
<li><a href="#">个人信息</a></li>
<li><a href="#">教育经历</a></li>
<li><a href="#">家庭成员</a></li>
</ul>
</nav>
</div>
</body>
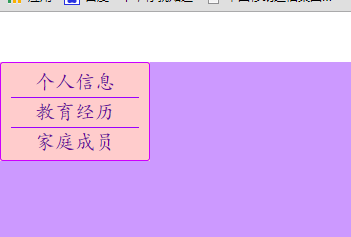
</html>运行结果如图所示:

为了达到网页练习目的改正后代码如下:
<!DOCTYPE html />
<html>
<head>
<title>纵向菜单</title>
<style type="text/css">
*{margin:0;padding:0;}
#listmenu{width:100%;height:400px;background:#ff99ff;}
nav{width:150px;margin-top:50px;background:#99ff00;}
#nav_left ul{list-style-type:none;border:1px solid #cc00ff;border-radius:3px;padding:5px 10px 3px;}
#nav_left li{font-family:楷体;font-size:20px;padding:3px 5px;}
#nav_left li+li{border-top:1px solid #9900ff;}
#nav_left a{color:#660099;display:block;text-align:center;text-decoration:none;background-color:#ffccff;}
#nav_left a:hover{color:#006600;}
#nav_left a:active{color:#ff0000;background-color:#99ff66;}
#nav_left a:visited{color:#ffff33;}
</style>
</head>
<body>
<div id="listmenu">addtest
<nav id="nav_left">
<ul>
<li><a href="#">个人信息</a></li>
<li><a href="#">教育经历</a></li>
<li><a href="#">家庭成员</a></li>
</ul>
</nav>
</div>
</body>
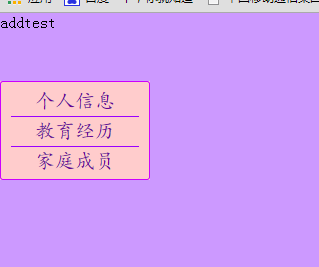
</html>改编后运行结果如图:

为了明显看到变化,我在div后面没有直接加 ;而是加了add。接下来就说说影响父div的原因:原来是因为毗邻的元素会共享margin-top,也许有人要说这个例子div和nav的关系是嵌套,怎么会是毗邻,毗邻的定义为:处在同级或者嵌套位置的盒元素,并且它们之间内容为空、Padding或Border分隔,那么它们就是毗邻关系,所以会共享margin-top。






















 612
612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








