在 vue.config.js中 配置打包
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false,
publicPath: "./",
devServer: {
host: '0.0.0.0',
proxy: {
"/url": {
target: "http://106.39.39.138:28082/",
changeOrigin: true,
ws: true,
pathRewrite: { '^/url': '' },
},
},
client: {
overlay: false // 编译错误时,取消全屏覆盖(建议关掉)
},
},
configureWebpack: (config) => {
if (process.env.NODE_ENV === 'production') { // 为生产环境修改配置...
config.mode = 'production';
config["performance"] = { //打包文件大小配置
"maxEntrypointSize": 10000000,
"maxAssetSize": 30000000
}
}
}
})可能会遇到的问题
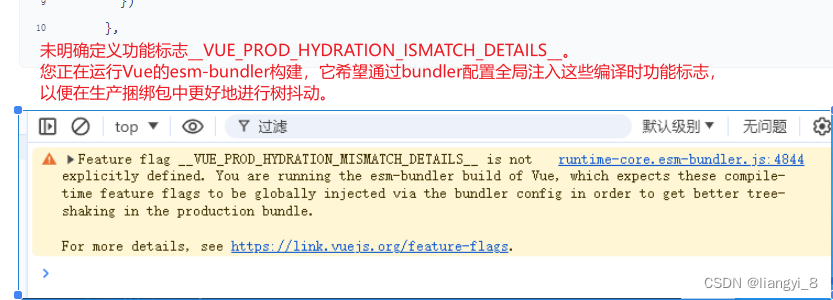
后台报错警告

继续写在module.exports = defineConfig({}) 里面
chainWebpack: (config) => {
config.plugin('define').tap((definitions) => {
Object.assign(definitions[0], {
__VUE_OPTIONS_API__: 'true',
__VUE_PROD_DEVTOOLS__: 'false',
__VUE_PROD_HYDRATION_MISMATCH_DETAILS__: 'false'
})
return definitions
})
},




















 5111
5111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








