浅尝pnpm monorepo 多包管理方案
💡tips: 创建pnpm monorope多包管理框架流程
初始化
mkdir taurus & cd taurus
pnpm init
创建基础文件
- 创建文件pnpm-workspace.yaml
packages:
- 'packages/**'
- 创建文件夹packages/
-packages/
-package.json
-pnpm-workspace.yaml
创建子项目
- 创建子项目@taurus/three
tips:创建项目时将项目名称设置为目标名称(@taurus/name 方便区分共有包和自定义包,不做强制要求),可查看 packages.json 中的name字段进行验证
cd packages
pnpm create vite three --template vue
- 创建子项目@taurus/utils
cd packages
mkdir utils & cd utils
npm init
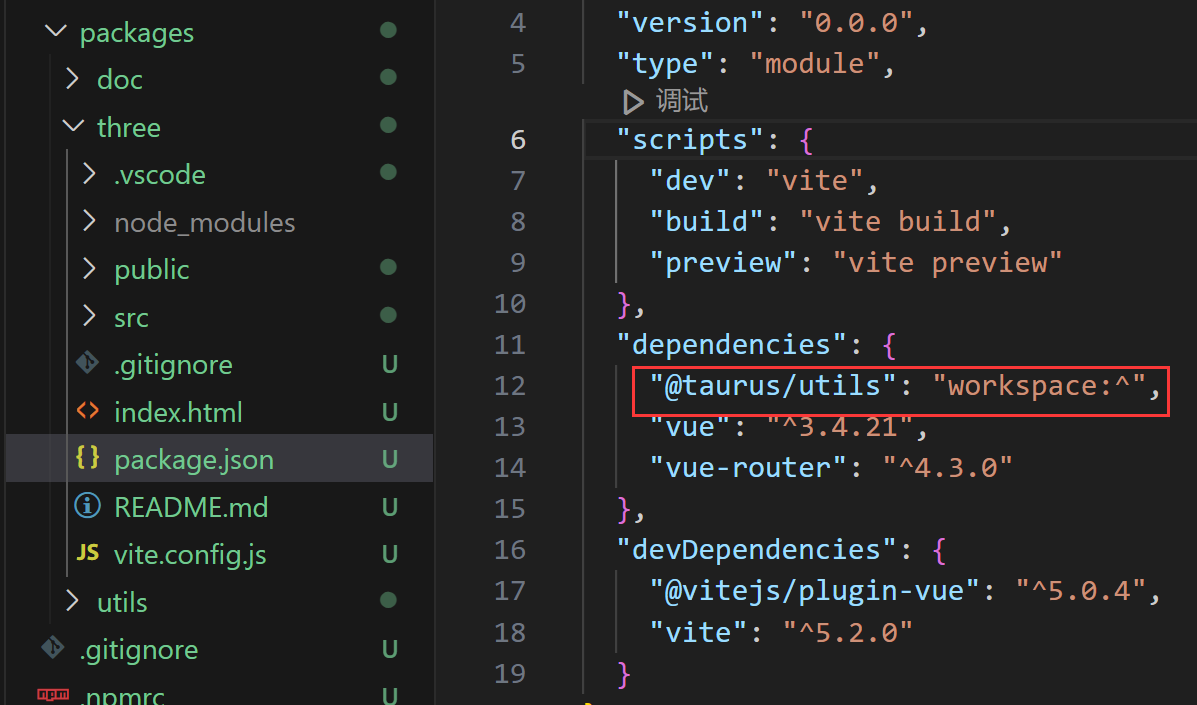
- 添加子项目引用
pnpm add @tautus/utils --filter @taurus/three -wP
添加成功后验证方法
@taurus/three-ts配置引用目录别名 @
-
在vite.config.ts中添加 alias
import { defineConfig } from "vite"; import vue from "@vitejs/plugin-vue"; import path from 'path'; // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], resolve:{ alias:{ "@":path.resolve(__dirname,"src"), 'components': path.resolve(__dirname, './src/components'), // 设置 'components' 指向 src/components 目录 } } }); -
解决使用nodeAPI时ts报错问题,下载node类型函数
pnpm add @types/node -wD -
解决文件中使用@引用是的ts报错,在tsconfig.json中设置@别名
{ "compilerOptions":{ "baseUrl": ".", // 这个选项中指定了相对于哪个目录解析别名 "paths":{ "@/*": ["src/*"] // 这里设置别名@指向src目录下的文件 } } }
支持less
pnpm add less less-loader --filter @taurus/three-ts -w
配置vite.config.ts
{
...
css:{
preprocessorOptions: {
less: {
math: "always", // 括号内才使用数学计算
globalVars: {
// 全局变量
mainColor: "red",
},
},
},
}
}
组件中使用
<style lang="less" scoped>
.classA{
.p1{color:red;}
}
</style>
接下来开始编写你颠覆时代的代码吧
欢迎各位猿佬留言交流






















 5630
5630











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








