今天心血来潮,逛某宝的时候,突然想自个儿倒腾一下放大镜的实现。
放大镜的构成:是由一张小图片和一张等比例的大图片构成的,当鼠标在小图片上移动时,大图片显示对应的地方。
放大镜的本质原理是:当鼠标在小图片上移动时,通过捕捉鼠标在小图片的位置,定位大图片的相应位置。
包含的元素:小图,等比例的大图,放大镜,大图窗口四个要素。
制作放大镜所需要的技术要点:
mouseover 事件,鼠标移到指定的对象时触发;
objsmallBox.on('mouseover',function(){
objFloatBox.css({
display : 'block'
}) ;
objBigBox.css({
display : 'block'
}) ;
});mouseout事件,鼠标从指定的对象移除触发的事件;
objsmallBox.on('mouseout',function(){
objFloatBox.hide();
objBigBox.hide();
});
mousemove事件,鼠标指针移动时触发的事件。
objsmallBox.on('mousemove',function(e){
});
HTML结构构成是:一个demo div 包含两个子 div,子div里边分别包含小图和大图,另外,第一个子div里还包含一个放大镜div。
<div id="demo">
<div id="small-box">
<div id="float-box"> <span style="color:#ff0000;"><strong>这是放大镜div</strong></span>
</div>
<img src="image/Penguins-small.jpg"> <span style="color:#ff0000;"><strong>这是小图</strong></span>
</div>
<div id="big-box"><span style="color:#ff0000;"> <strong>这是大图窗口</strong></span>
<img src="image/Penguins.jpg" id="bigimg"> <strong><span style="color:#ff0000;">这是大图</span></strong>
</div>
</div>#demo{
display: block;
width: 400px;
height: 255px;
margin: 50px;
position: relative;
border: 1px solid #CCCCCC;
}
#float-box{
display: none;
width:160px;
height: 120px;
position: absolute;
background: #ffffcc;
border: 1px solid #CCCCCC;
-ms-filter: ;
filter: alpha(opacity=50);
opacity: 0.5;
cursor: move;
}
#big-box{
display: none;
position: absolute;
top:0;
left: 460px;
width: 400px;
height: 300px;
overflow: hidden;
border: 1px solid #CCCCCC;
z-index: 1;
}
#big-box img{
position: absolute;
z-index: 5;
}
#small-box{
position: relative;
z-index: 1;
}接下来就到了最重要的js部分了,我们知道,dom直接的位置计算关系如下:
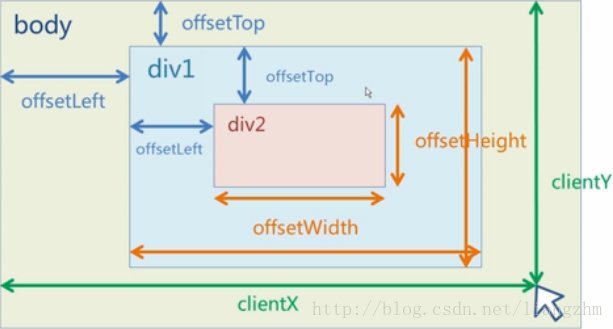
offsetLeft 是当前元素与父元素的偏移左距离;offsetTop是当前元素与父元素的偏移顶部距离;offsetWidth 是元素的宽(包含padding和border);offsetHeight是元素的高(包含padding和border).event.clientX是鼠标在页面上的X坐标位置,event.clientY是鼠标在页面上的Y坐标位置。
offsetLeft是只读的,不能修改;如果要修改元素的左位移,只能修改它的style.left 的值,另外,style.left的值需要事先设定,否则拿到的是空的。
于是,我们现在来分析一下原理。
上述这张图想说明的是,鼠标向左移动多少,放大镜就跟着移动多少,同时大图片就向右移动多少(成比例)。
其中,小图是A,大图是B,放大镜是C,大图窗口是D,放大镜离小图的距离是X,大图窗口离大图的距离是Y。于是就有了上述的公式。现在求的是Y的值。
已知的是:
放大镜的宽高,大图窗口的宽高。
X = 鼠标的位移 - demo的offsetLeft - 小图的offsetLeft - 放大镜宽度/2
其中,A 、B 、C、 D的宽度都是已知的,于是可以求出
Y = X(B-D)/(A-C)
var left = e.clientX - objDemo.offset().left - objsmallBox.offset().left - objFloatBox.outerWidth()/2;
var top = e.clientY - objDemo.offset().top - objsmallBox.offset().top - objFloatBox.outerWidth()/2;
if(left<0){
left = 0;
}else if(left>objsmallBox.outerWidth() - objFloatBox.outerWidth()){
left = objsmallBox.outerWidth() - objFloatBox.outerWidth();
}
if(top<0){
top = 0;
}else if(top>objsmallBox.outerHeight() - objFloatBox.outerWidth()){
top = objsmallBox.outerHeight() - objFloatBox.outerHeight();
}
objFloatBox.css({ //于是放大镜就跟随鼠标了
left : left +"px",
top : top +"px"
});
var precentX = left/(objsmallBox.outerWidth() - objFloatBox.outerWidth());
var precentY = top/(objsmallBox.outerHeight() - objFloatBox.outerHeight());
var bx = precentX*(objBigBoxImage.outerWidth()-objBigBox.outerWidth());
var by = precentY*(objBigBoxImage.outerHeight() - objBigBox.outerHeight());由于放大镜可能超出小图,于是对left小于0 及大于差值的情况进行了硬性约束。
另外由于鼠标移动的位置和大图移动的位置是相反的,所以,给大图设置的偏移是负值。
objBigBoxImage.css({
left : -bx + "px",
top : -by+"px"
});于是,这样放大镜就这样完成了,是不是很简单那。
























 1711
1711

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








