提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
练习内容
文本框校验练习,使用Jquery完成新增按钮后,增加一个信息框进行填写,并且可以进行删除。每个输入框需要有校验功能。
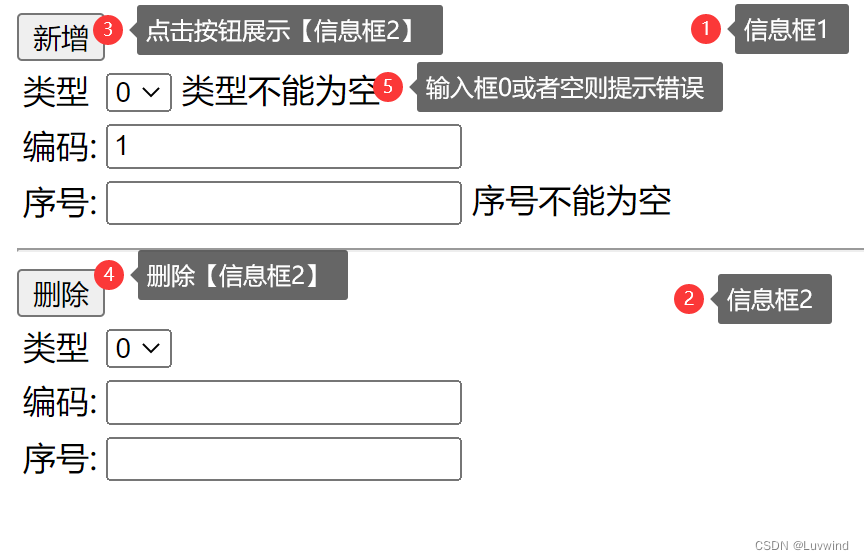
一、场景模型
示例:

二、代码编写
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-1.8.2.min.js"></script>
</head>
<body>
<div id="addBtnTr">
<input id="addBtn" type="button" value="新增">
<input id="divNum" hidden="true" value="1">
</div>
<div id="divTr1" class="divInfo">
<table >
<tr class="c_tr">
<td>
<label>类型</label>
</td>
<td>
<select id="sel1" class="zjlx">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
<span></span>
</td>
</tr>
<tr class="bm_tr">
<td>
编码:
</td>
<td>
<input id="bm1" type="text" class="bm" maxlength="10">
<span></span>
</td>
</tr>
<tr class="xh_tr">
<td>序号:</td>
<td>
<input id="xh1" type="text" class="xh" maxlen="10">
<span></span>
</td>
</tr>
</table>
</div>
<hr>
<div id="divTr2" class="divInfo" hidden="true">
<div id="DeleBtnTr">
<input id="deleBtn" class="deleBtnClass" type="button" value="删除">
</div>
<table >
<tr class="c_tr">
<td>
<label>类型</label>
</td>
<td>
<select id="sel2" class="zjlx">
<option value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
</select>
<span></span>
</td>
</tr>
<tr class="bm_tr">
<td>
编码:
</td>
<td>
<input id="bm2" type="text" class="bm" maxlength="10">
<span></span>
</td>
</tr>
<tr class="xh_tr">
<td>序号:</td>
<td>
<input id="xh2" type="text" class="xh" maxlen="10">
<span></span>
</td>
</tr>
</table>
</div>
</body>
<script type="text/javascript">
$(function (){
var lxBlurEvent = function(obj){
if ($(obj).val() == "0") {
$(obj).siblings("span").text("类型不能为空");
} else {
$(obj).siblings("span").text("");
}
};
var bmBlurEvent = function(obj){
if ($(obj).val() == "") {
$(obj).siblings("span").text("编码不能为空");
} else {
$(obj).siblings("span").text("");
}
};
var xhBlurEvent = function(obj){
if ($(obj).val() == "") {
$(obj).siblings("span").text("序号不能为空");
} else {
$(obj).siblings("span").text("");
}
};
var unBlurEvent = function(obj){
$(obj).siblings("span").text("");
};
var bindChangeEvent = function(num){
for(var i = 1 ; i<=num ; i ++){
(function (i) {//闭包
var vsel = $("#sel"+i);
var vbm = $("#bm"+i);
var vxh = $("#xh"+i);
vsel.change(function(){
debugger;
console.log($(this).val());
if(vsel.val()!=0 || vbm.val()!="" || vxh.val()!=""){
vsel.bind("blur",lxBlurEvent(vsel));
vbm.bind("blur",bmBlurEvent(vbm));
vxh.bind("blur",xhBlurEvent(vxh));
}else{
vsel.unbind("blur",lxBlurEvent(vsel)).bind("blur",unBlurEvent(vsel));
vbm.unbind("blur",bmBlurEvent(vbm)).bind("blur",unBlurEvent(vbm));
vxh.unbind("blur",xhBlurEvent(vxh)).bind("blur",unBlurEvent(vxh));
}
});
vbm.change(function(){
if(vsel.val()!=0 || vbm.val()!="" || vxh.val()!=""){
vsel.bind("blur",lxBlurEvent(vsel));
vbm.bind("blur",bmBlurEvent(vbm));
vxh.bind("blur",xhBlurEvent(vxh));
}else{
vsel.unbind("blur",lxBlurEvent(vsel)).bind("blur",unBlurEvent(vsel));
vbm.unbind("blur",bmBlurEvent(vbm)).bind("blur",unBlurEvent(vbm));
vxh.unbind("blur",xhBlurEvent(vxh)).bind("blur",unBlurEvent(vxh));
}
});
vxh.change(function(){
if(vsel.val()!=0 || vbm.val()!="" || vxh.val()!=""){
vsel.bind("blur",lxBlurEvent(vsel));
vbm.bind("blur",bmBlurEvent(vbm));
vxh.bind("blur",xhBlurEvent(vxh));
}else{
vsel.unbind("blur",lxBlurEvent(vsel)).bind("blur",unBlurEvent(vsel));
vbm.unbind("blur",bmBlurEvent(vbm)).bind("blur",unBlurEvent(vbm));
vxh.unbind("blur",xhBlurEvent(vxh)).bind("blur",unBlurEvent(vxh));
}
});
}(i));
}
}
var count = 1;
bindChangeEvent(count);
$("#addBtn").click(function(){
count = Number($("#divNum").val()) + 1;
$("#divTr" + count).show();
$("#divNum").val(count);
bindChangeEvent(count);//添加校验事件
if (count == 2) {
$("#addBtnTr").hide();
}
});
$("#deleBtn").click(function () {
var trId = $(this).parents(".divInfo").attr("id");
$("#"+trId).hide();
count--;
$("#divNum").val(count);
if (count != 2) {
$("#addBtnTr").show();
}
});
})
</script>
</html>
总结
关键点:使用js的闭包,让count取得包含函数中任何变量的最后一个值,然后通过for循环进行逻辑处理,可以省去通过ID选择器一个个填写。






















 1040
1040











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








