
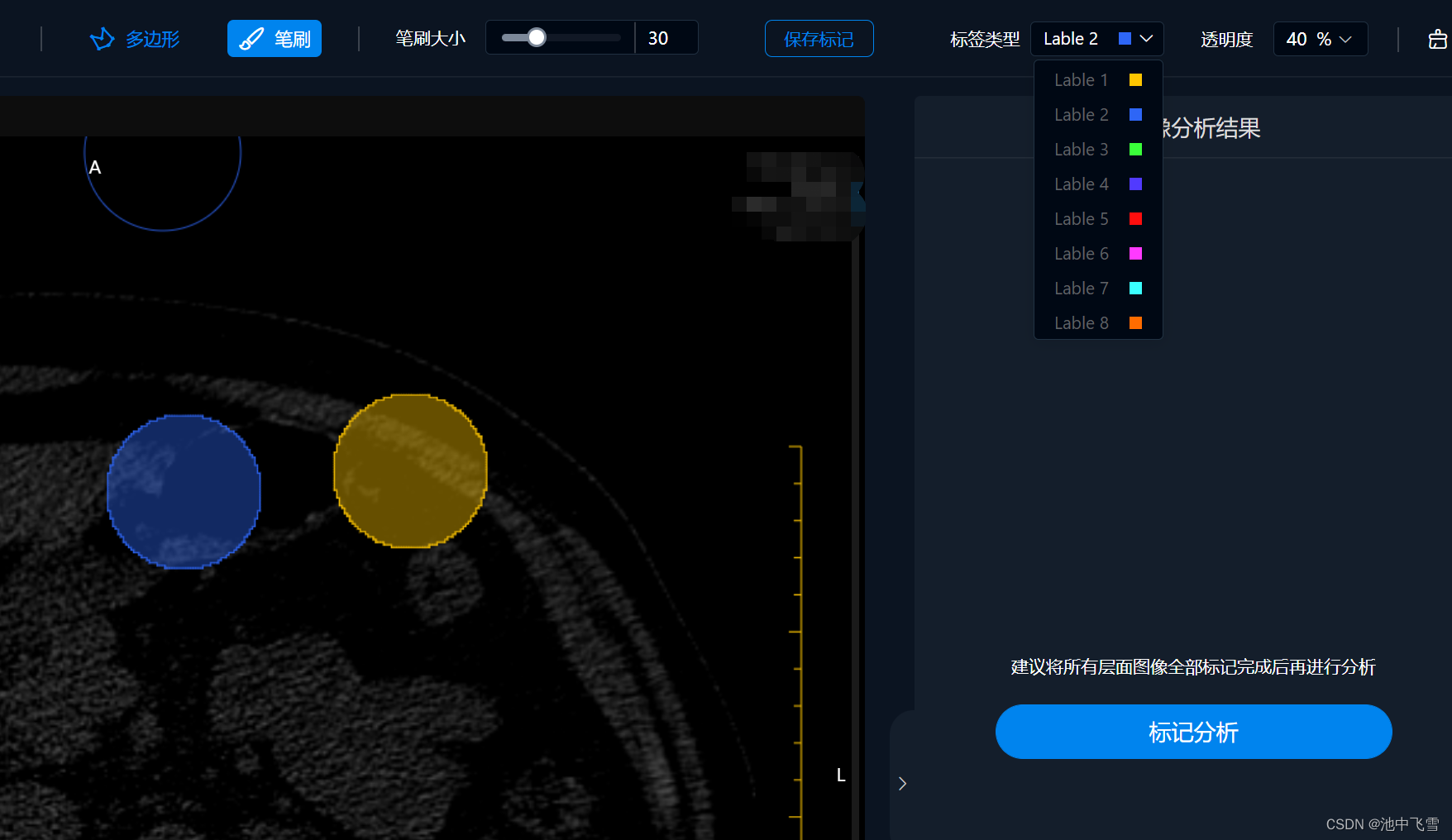
需求:画刷在图像上进行多层标记,但并未保存,在返回或退出时要清掉画布上的缓存标记
解决:使用 setters.deleteSement(element,segmentIndex),element是当前画布可用元素,segmentIndex是要清空的颜色值。例如我画了黄色和蓝色,这里我的颜色值index是1和2。我这里就把我所有的颜色值循环遍历都传进去清除掉。
methods里定义方法:
clearCanvasData() {
let element = this.canvasElement(this.centerIdIndex)
const { setters } = cornerstoneTools.getModule('segmentation')
for (let j = 1; j < this.LabelData.length; j++) {
setters.deleteSegment(element, j)
}
}beforeDestroy里调用:
this.clearCanvasData()






















 3278
3278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








