vscode自定义注释颜色
本人是一个IT前端小白,正在学习前端知识,用vxcode时总感觉注释颜色太暗了。
在网上也搜索了一些教程,都是和大神们的安装路径不一致,所以就自己摸索吧
下面是本菜的摸索过程
1.首先在vscode插件商城里安装一款插件,(我用Atom Material Theme里的dark,暗色系)
2.在我的电脑里找你的vscode安装目录
我的是:C:\Users\Administrator.vscode\extensions
接下来是重点
3.把你的插件名字复制到我的电脑当前页面的搜索框,

4.把什么color.json那个文件拖到vscode里
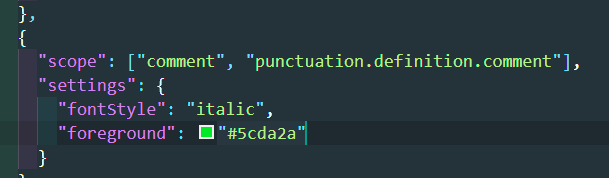
代码很长,找到这一段代码**(注意:!!重点找commend这个单词!!)**

5.然后就可以愉快的修改注释颜色了
这个是我用的颜色,贼舒服

6.设置完毕后,保存文件,重启vscode,完事儿!!!
非常奈斯!!!!
7.你也可以自己找喜欢颜色
把鼠标放在颜色块上,不要点击,会出来一个色板
可以自己拉着设置自己选择的颜色

希望对你有帮助!!!
以上
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
























 6265
6265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








