1.与上一种相同,可以通过composer 安装,安装命令:composer require “janisto/yii2-timepicker” “*” 直接等待命令完成就可以了;
2.手动安装
a)下载地址:https://github.com/janisto/yii2-timepicker,下载下来是yii2-timepicker-master.zip文件,解压之后的文件夹名为:yii2-timepicker-master,改名为:yii2-timepicker,然后在vendor文件夹下简历一个新的文件夹janisto,再把yii2-timepicker放进去;
b)另外,你还需下载jqueryui-timepicker-addon,这里面是一些支持这个扩展运行的js文件,可以在网上搜一下,下载好了之后,放在vendor/bower/目录下即可
c)文件下载完成之后,需要进行简单的配置一下,打开文件:vendor/yiisoft/extensions.php,这个文件都是配置的一些扩展,在这个文件最后加上代码:
'janisto/yii2-timepicker' =>
array (
'name' => 'janisto/yii2-timepicker',
'version' => '1.1.0.0',
'alias' =>
array (
'@janisto/timepicker' => $vendorDir . '/janisto/yii2-timepicker/src',
),
),3.扩展的使用
<?php
use app\models\Date;
use yii\widgets\ActiveForm;
use janisto\timepicker\TimePicker;
?>
<table><tr><td>
<?php
$model=new Date();
$form = ActiveForm::begin([
'action' => ['campaign/getalltransactions'],
'method'=>'post',
]); ?>
<?= $form->field($model, 'date_end')->widget(TimePicker::className(), [
//'language' => 'zh-cn',
'mode' => 'datetime',
'clientOptions'=>[
'dateFormat' => 'yy-mm-dd',
'timeFormat' => 'HH:mm:ss',
'showSecond' => true,
'autoclose' => true,
]
])->label('Date End:') */?><?php ActiveForm::end(); ?>
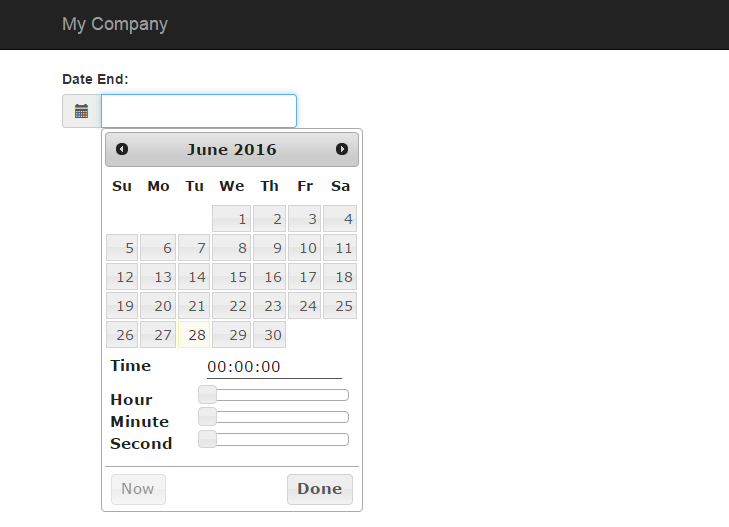
</td></tr></table>显示效果如下:
注意:我只是把怎样调用这些插件的安装及使用过程记录了以下,具体的自定义可以在网上查下,也可以在下载的github网站下方查找,如果是用composer安装的,可以在README.md中查看以下。建议最好使用composer安装,因为不需要自己配置,不然需要自己去下载对应需要的js取支持扩展运行。























 1760
1760

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








