一.领取一个免费域名和SSL证书,和CDN
特点:支持Cloudflare CDN
Cloudflare是全球知名的CDN提供商,如果你不想暴露你的源站,又想使用我们的二级域名,不需要前往Cloudflare添加域名,修改NS记录,现在一个按钮就可以选择是否启用Cloudflare CDN,保护你的源站。
免费二级域名有什么用?
如果您没有域名,而急于测试您的网站,您可以使用我们提供的二级域名,而且可以直接解析到你的产品,可以直接访问你的网址,而不用麻烦处理解析等的一类事情。
使用方法
前往雨云后台,找到域名服务,选择免费二级域名
在这里,你可以填写二级域名的各种信息。
类型有A和CNAME两种类型,如果你要指向一个IP地址,请使用A类型,如果要指向另一个域名,请使用CNAME类型。
主机名,如果你要用 pro.skyman.cloud,那您需要主机名填写pro,然后选择主域名。
解析目标可以选择雨云产品或自定义地址,按照您的实际目标来选择吧。
使用限制
您不能使用 www, @ 作为你的主机名,因为这会造成不公平使用。
使用自定义地址需要收取指定的积分,推荐您使用雨云产品。
CDN和SSL证书在首页有,这里就不细讲了。
https://www.rainyun.com/z22_
二.购买便宜的服务器/虚拟主机
你是否正在寻找一个价格实惠、稳定可靠的云产品提供商?这家服务器提供商不仅价格仅为20块一个月
,而且提供无需备案的服务,为您的网站托管需求提供了极大的便利。
这个服务无疑对于需要搭建网站或项目的人来说是一个难得的机会
这家虚拟主机免费提供500m,原来需要5元现在免费领取
二、使用步骤
1.注册
打开官网https://www.rainyun.com/z22_,会自动跳转到注册登录页面
你可以选择使用微信或QQ登录,或直接注册

注册时可以使用优惠码:ycpcp
2.选择服务器
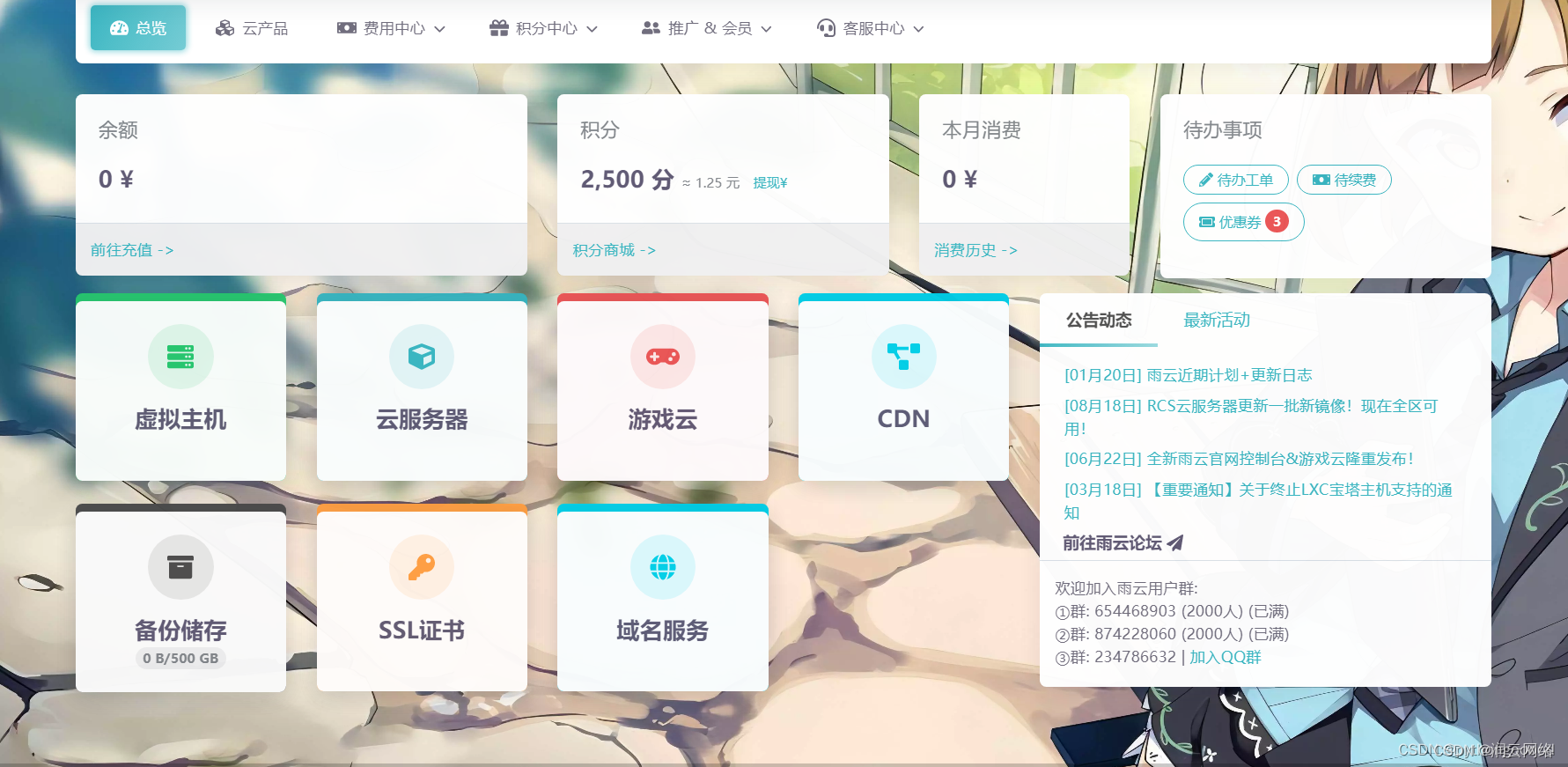
注册完成后进入主页面

点击云产品就能购买产品了
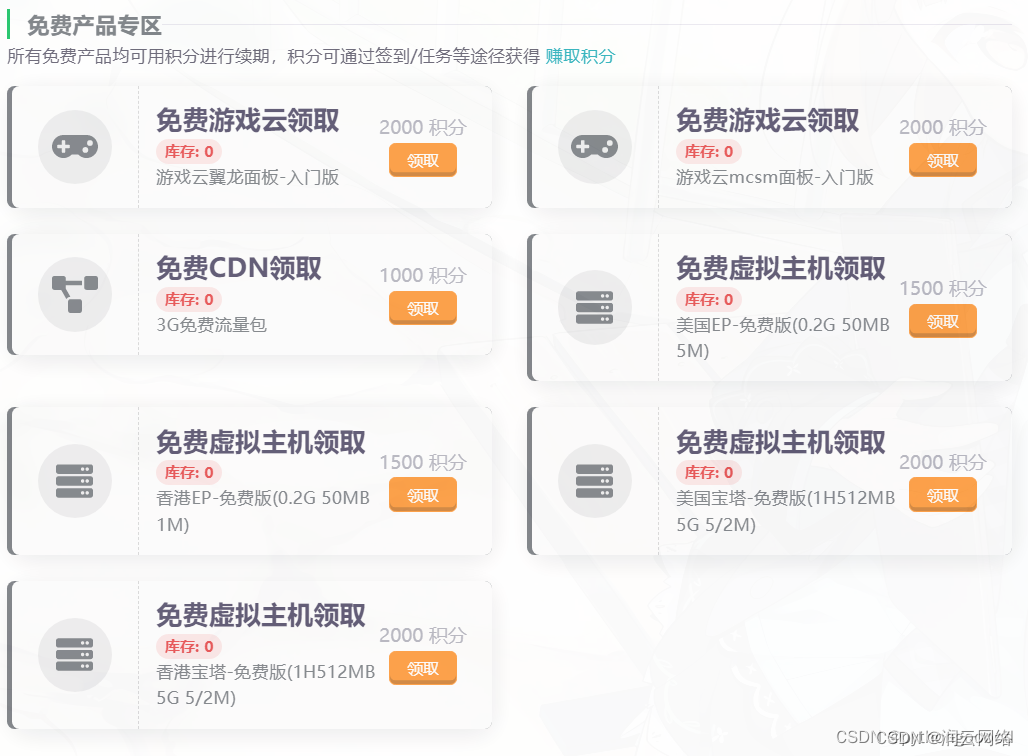
当然这些云主机也是可以白嫖的
点击积分中心,就能看到
你可以通过完成积分任务来获取积分

积分就能通过积分商城兑换云产品

总结
总之雨云对于新人或想要免费云主机的人来说还是很舒服的
三。在以下的内容中,我将以雨云为示例,逐步指导如何搭建一个Discuz!论坛网站。这个过程包括下载源码、上传到EP面板、绑定域名、以及程序安装和配置。请注意,这并不是广告,而是一个简要的教程。
首先,我们需要下载网站源码。你可以选择下载Discuz,点击官网以获取简体中文版本。一旦下载完成,我们将进入EP面板。
在EP面板中,我们将上传网站源码。点击“在线文件管理器”,然后选择上传文件并选择刚刚下载的Discuz程序压缩包,随后点击上传。上传完成后,解压文件并删除除了“upload”文件夹以外的所有文件。进入“upload”文件夹,进行反选并裁剪,然后返回到“wwwroot”目录并粘贴源码文件。
接下来,我们需要绑定域名。回到雨云云产品页面,在“域名服务”部分点击进入查看。选择CNAME类型,子域名可以任意填写,主域名根据你购买的是国内还是国外的域名来选择是否需要备案,是否启用免费Cloudflare CDN根据需求决定。在解析目标中选择雨云产品,然后选择你刚刚购买的虚拟主机的产品ID,最后点击立即创建。
在“我的二级域名”中,你会看到刚刚解析的域名,将它复制一下。
回到雨云虚拟主机管理页面,点击“绑定域名”,粘贴刚刚复制的域名,然后点击确认绑定域名。接着回到EP面板,点击“域名绑定”,再次粘贴刚刚复制的域名,然后点击确定。
现在,我们可以先点击进入网站,然后进行程序的安装和配置。具体的安装过程因不同的程序而异,以下是Discuz的安装示例:
配置数据库时,你可以回到雨云的管理界面并复制数据库信息。请注意,EP虚拟主机的数据库名和用户名是一样的,数据库服务器地址不需要更改。在系统信箱(Email)中填写你的邮箱地址,然后填写管理员信息,包括账号和密码。填写完毕后,点击下一步。
接下来,等待程序安装完成即可。这样,你的网站就搭建完成了。虽然我提供了详细的步骤,但实际上这个过程非常简单。我之所以写得详细是为了方便初学者学习。
非常感谢大家一直以来对我们的支持。我们将尽全力为大家提供更好、更满意的服务。如果你有任何问题或需要进一步的帮助,都请随时联系我们Q2423037319有偿技术支持。我们期待着看到你的网站成功运行!





















 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








