在开发的过程中我们经常会使用到Viewpager来实现翻页,但是自带的tabs控件不但丑还很不好用,于是就有了许多自定义的tabs控件,我推荐一个美观而且轻便简单的tabs,就一个java类实现自定义,LZ一直在使用这款,这里推荐下。
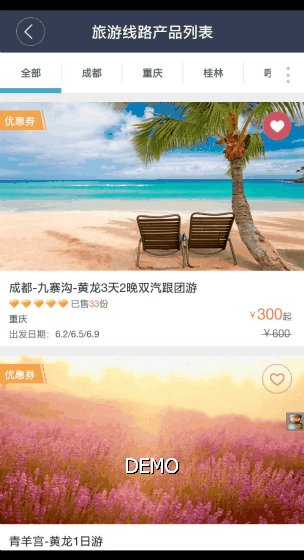
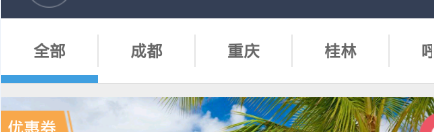
先上效果图:

这个tabs控件来自git开源项目,我根据需求进行了一些修改,增加了自定义间隔符的样式,并增加了当前选择文字高亮,下面是下载链接:
git开源项目:
Android PagerSlidingTabStrip
增加新功能后的:
library_PagerTabs
主要说下使用方法,自定义方法,至于原理简单讲下大概就是内置一个viewpager翻页的监听器,监听的翻页就设置tabs进行滚动和滚动动画。
使用方法:
先下载组件,把库导入后设置为libaray关联到自己的工程
在你的布局中写入如下代码:
<com.astuetz.PagerSlidingTabStrip
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@color/white" >
</com.astuetz.PagerSlidingTabStrip>
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"/>在相应的Activty.java中初始化控件:
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
pager = (ViewPager) findViewById(R.id.pager);
adapter = new MyPagerAdapter(getSupportFragmentManager());
pager.setAdapter(adapter);
tabs.setViewPager(pager);ViewPager的Adapter要重新getPageTitle方法和getCount方法,返回每页标题和页总数。
ViewPager的用法还是一样,与Tabs控件的使用相互独立,还是上一下代码:
public class MyPagerAdapter extends FragmentPagerAdapter {
private final String[] TITLES = { "全部", "成都", "重庆", "桂林", "呼和浩特", "乌鲁木齐" };
public MyPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public CharSequence getPageTitle(int position) {
return TITLES[position];
}
@Override
public int getCount() {
return TITLES.length;
}
@Override
public Fragment getItem(int position) {
return SuperAwesomeCardFragment.newInstance(position,TITLES[position]);
}
}getItem是初始化Fragment的方法,实现方式多种,这一篇不是来讨论Fragment的,只要能返回一个Fragment 的实例就可以了,上面是使用了自定义的Fragment。
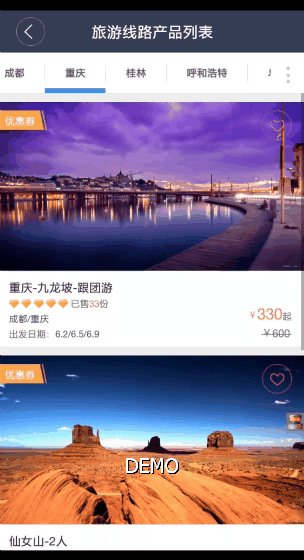
这样就可以运行了,效果如下:
你可以设置自定义的展示效果:
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
// 自定义tabs样式
tabs.setShouldExpand(true);// 自适应宽度
tabs.setIndicatorColorResource(R.color.cc_orage);
tabs.setUnderlineHeight(1);
tabs.setIndicatorHeight(2);
tabs.setDividerColorResource(R.color.none);
tabs.setUnderlineColorResource(R.color.cc_line_dark);
tabs.setTextSize(14);
tabs.setTextColorHotResource(R.color.cc_orage);
tabs.setTypeface(null, Typeface.NORMAL);
tabs.setTabPaddingLeftRight(0);每个set方法对应的属性解释在注释里写的很清楚:
private int indicatorColor = 0xFF3F9FE0; //指示器颜色
private int underlineColor = 0xFFFFFFFF; //底线颜色
private boolean isIcondivider = false; //分界线使用图片
private int dividerColor = 0x1A000000; //分界线颜色
private boolean tabsclickenable = true; //是否允许点击
private boolean shouldExpand = false; //是否分配相同的权重
private boolean textAllCaps = true; //英文标题全部大写
private int scrollOffset = 52;
private int indicatorHeight = 6; //指示器高度
private int underlineHeight = 2; //底线高度
private int dividerPadding = 12; //底线高度
private int tabPadding = 24;
private int dividerWidth = 1; //分界线宽
private int tabTextSize = 12;
private int tabTextColor = 0xFF666666; //文字颜色
private int tabTextColorHot = 0xFF666666; //选择标签文字颜色你只需要调用相应的set方法在运行时动态改变其样式就可以了
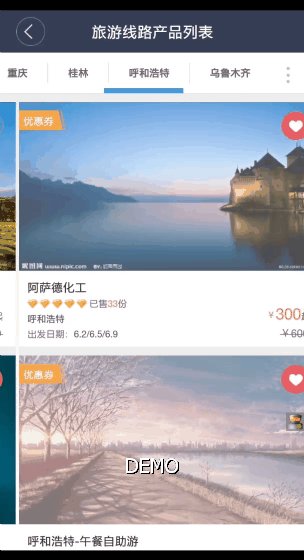
如上边的设置,可以设置每个标题头宽度一致并铺满,效果如下:
设置可以是使用自定义的分隔符样式:
tabs.setIcondivider(true);如下设置:
// 自定义tabs样式
tabs.setShouldExpand(true);// 自适应宽度
tabs.setIndicatorColorResource(R.color.cc_orage);
tabs.setUnderlineHeight(0);
tabs.setIndicatorHeight(1);
tabs.setUnderlineColorResource(R.color.none);
tabs.setTextSize(14);
tabs.setTextColorHotResource(R.color.cc_orage);
tabs.setTypeface(null, Typeface.NORMAL);
tabs.setTabPaddingLeftRight(0);
tabs.setIcondivider(true); //自定义的分隔符样式
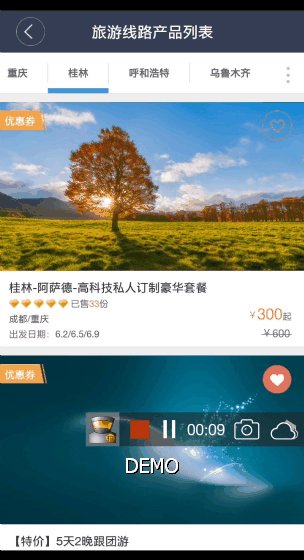
tabs.setTabsclickenable(false);效果:
觉得不错的话下面有个顶可以点一下 :)





 本文介绍了一款美观且轻便的自定义Tabs控件,适用于Android应用中的ViewPager组件。该控件支持自定义样式,包括文字高亮、间隔符等,并提供了详细的使用教程。
本文介绍了一款美观且轻便的自定义Tabs控件,适用于Android应用中的ViewPager组件。该控件支持自定义样式,包括文字高亮、间隔符等,并提供了详细的使用教程。





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








