在配置路由时出现以下问题:

可能是你使用对象属性简写形式加入了自命名的路由属性,但vue需要识别固定属性名router以加载vue-router。
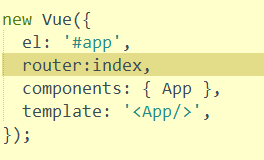
比如按下面这样写的话,就会报错。

在Vue实例中声明时,应以键值对形式引入,如下

[Vue warn]: Error in render: "TypeError: Cannot read property 'matched' of undefined" found in ---
最新推荐文章于 2022-11-28 11:23:13 发布





















 668
668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








