使用脚手架搭建react项目,使用less预编译,发现直接安装less依赖后引入less文件不生效!!
1.安装依赖
npm install less less-loader2.暴露配置
npm run eject依赖也安装了,配置也暴露了,为啥不生效?!(O_o)??
这是突然想到要检查一下config文件夹中的webpack.config.js瞅瞅有没有less配置,果然没有发现less的身影,这就好办了

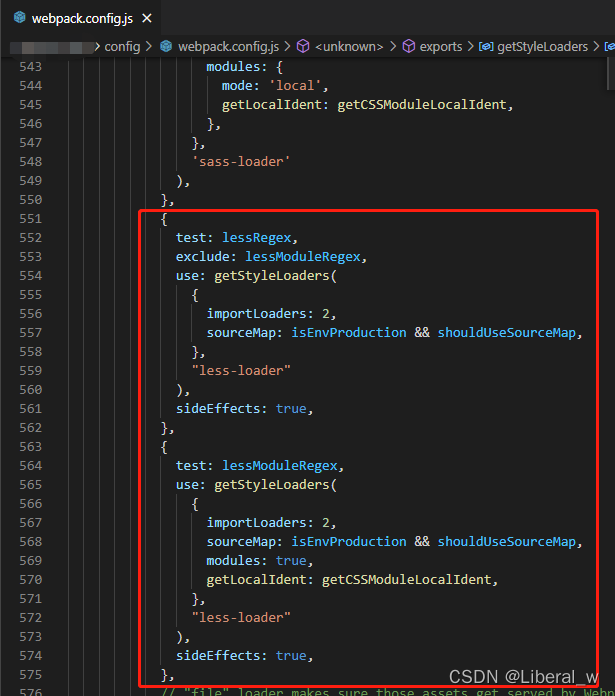
解决方法:在webpack.config.js文件中依葫芦画瓢,把less的配置加上



一顿操作猛如虎,就差最后一步,重启项目--完成!!
还请各位大佬多多指教
























 1744
1744











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








