需求描述
原图样式

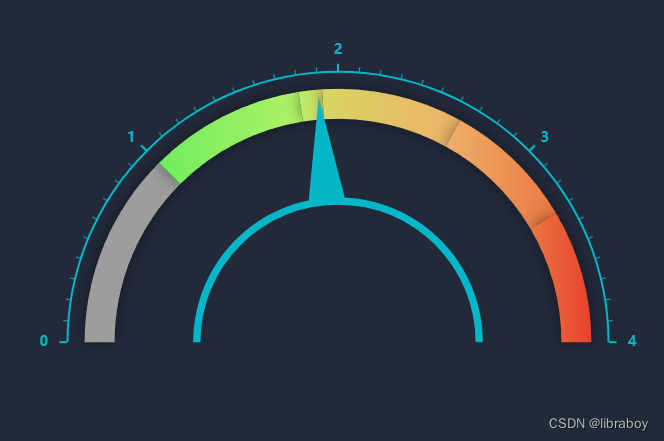
需求样式

解决方案
{
name: '数值',
type: 'gauge',
startAngle: 180,
endAngle: 0,
radius: '30%',
center: ['50%', '55%'], // 默认全局居中
min: 0,
max: 4,
zlevel: 2,
splitNumber: 0,
axisLine: { // 坐标轴线
lineStyle: {
color: [
[1, ]
], // 属性lineStyle控制线条样式
width: '1%'
}
},
axisLabel: { // 坐标轴小标记
show: false
},
splitLine: { // 分隔线
lineStyle: { // 属性lineStyle(详见lineStyle)控制线条样式
width: 0
}
},
pointer: { // 分隔线 指针
show: 0
},
detail: {
valueAnimation: true,
formatter: '{title|50}' +' {value|家}',
offsetCenter: [0, '-20%'],
rich: { //特定样式
title: {
fontSize: 30,
fontWeight: 'bolder',
color:"#2EDEFF",
verticalAlign: "bottom"
},
value: {
fontSize: 16,
fontWeight: 'bolder',
color: '#29CDED',
verticalAlign: "middle"
},
},
},
data: [{
name: "",
value: 1.9
}]
},
参考
https://echarts.apache.org/zh/option.html#series-gauge.detail.rich























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








