首先讲讲我遇到这个问题的时候,我最开始想到的是阻止事件冒泡,想了一下好像没有什么关系的,最后决定还是动手做做看,放到项目中试了试确实是没有什么关系的,傻眼了怎么办,来讲讲我的亲身体验吧!
产生此种小姑的原因:jQuery中的click事件会累计绑定,所以我们可以在下次点击前先解绑;
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<style type="text/css">
#box{
width: 100px;
height: 100px;
border: 1px solid red;
}
#div{
width: 50px;
height: 50px;
border: 1px solid green;
margin-left: 25px;
margin-top: 25px;
}
</style>
<body>
<div id="box">
<div id="div">
</div>
</div>
<script type="text/javascript" src="jquery-3.0.0.min.js"></script>
<script type="text/javascript">
$("#box").click(function(){
$("#div").unbind("click").click(function(){
alert("内层div");
});
});
</script>
</body>
</html>这个例子很简单,直接在下次下次点击前先解绑即可;但是问题又来了,如果是动态加载的dom的节点上绑定点击事件呢,我们一般解决动态加载也绑定上点解事件一般会用到事件委托,把点击委托到一个不会变的的父级上;在un-click_in里面动态加载数据,让数据也具有点击事件;
比如
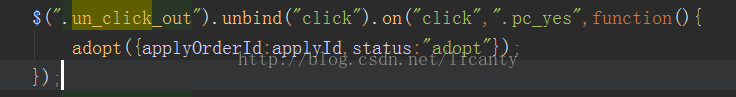
在说说解绑的事,在一个比较大的项目中会存在很多的类似的事件委托和点击嵌套,如果要都委托到一个div上,一旦下面的事件解绑,那么原来的其他绑定事件就不复存在,所以我上面连写三个div就是解决这个问题的,可以把不同的点击事件委托到不同的div上就可,如下图。
到这里已经完美解决了;

























 670
670

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








