1.新建一个普通javaweb项目,下载dwr.jar包,将jar包拷入到项目的lib库中,并构建路径.
2.在web.xml文件中做一下配置:
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>3.在与web.xml的同级目录下添加文件dwr.xml,并加入如下代码:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC
"-//GetAhead Limited//DTD Direct Web Remoting 1.0//EN"
"http://www.getahead.ltd.uk/dwr/dwr10.dtd">
<dwr>
<allow>
<create creator="new" javascript="Test">
<param name="class" value="com.dwr.test.Test" />
</create>
</allow>
</dwr>其中:
每一个被代理的JAVA类都会放在<allow>标签下.
javascript属性是为在JSP中所引用的Java类起的一个名字,通常和类名相同。
creator属性用于设置JAVA类是什么类型,new代表一个普通类型。
<param>标签中的value值为所代码的JAVA类的类路径,包括包名和类名.
4.编写相应的JAVA类.注意,你所编写的类路径一定要与dwr.xml中设置的路径保持一致.
假设编写的类为Test.java.类路径为com.test.Test,代码如下:
package com.dwr.test;
/**
* dwr测试
* @author lichao
* May 4, 2013 -- 5:44:59 PM
*/
public class Test {
public String hello(String name){
return "hello" + name +"!!";
}
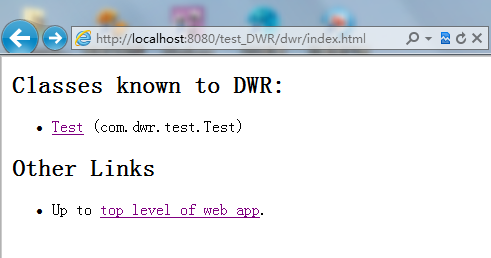
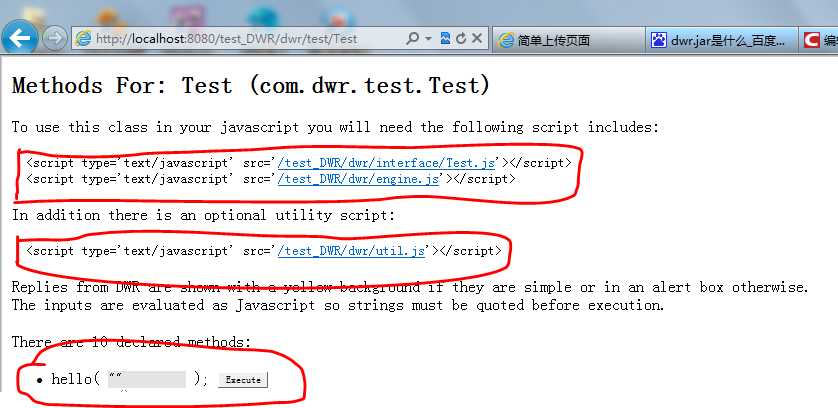
}5.测试并获取相应的JS代码.在浏览器中输入http://localhost:8080/${你的项目名}/dwr,则会出现如下页面:
前两个红框框住的内容是JSP页面需要引用的代码.最后一个红框框的内容相当于是一个测试,输入一个字符串后,点击"Execute"后会执行相应的JAVA代码(即Test类里面的内容).
6.新建一个JSP页面.假设命名为hello.jsp.我们来实现一个功能,点击一个按钮后,弹出一个欢迎框出来.需添加如下代码:
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'index.jsp' starting page</title>
<script type='text/javascript' src='/test_DWR/dwr/interface/Test.js'></script>
<script type='text/javascript' src='/test_DWR/dwr/engine.js'></script>
<script type='text/javascript' src='/test_DWR/dwr/util.js'></script>
<script>
function hello(){
var user =$("user").value;
Test.hello(user,callback);
}
function callback(message){
alert(message);
}
</script>
</head>
<body>
<input id="user" type="text" />
<input type="button" value="test" οnclick="hello();">
</body>
</html>
其中,前面引用的JS文件代码是直接从测试页面拷贝过来的.
7.访问hello.jsp页面.测试一下结果就完成了.

























 6827
6827

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








