尽管HTML5标准的一些特性非常具有革命性,但是HTML5旨进化而非革命。毕竟没有从头再来的必要。(就算有必要,也不应该是HTML5,起码也要发明一个更好的!) ————哈哈
HTML5的新功能有哪些:
- Canvas画布(2D和3D)
- Cross-document消息传送(跨文档消息机制)
- Geolocation(地理定位)
- Audio和Video (音频和视频)
- Forms(表单)
- Server-sent Events(服务器发送事件)
- SVG(可伸缩矢量图形 (Scalable Vector Graphics))
- WebSocket API
- 离线存储数据库
- 应用缓存(离线Web应用)
- Web Workers
- 拖放
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
1 HTML5的新功能
1.1 新的DOCTYPE和字符集
首先Html5对DOCTYPE和字符集进行了简化,Html4时代的DOCTYPE和字符集如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <meta http-equiv="content-type" content="text/html;charset=utf-8">
现在如下:
<!DOCTYPE html> <meta charset="utf-8">
1.2 新元素和旧元素
Html5引入了很多新的标记元素,更具内容类型不同,可将这些元素分成7类。见下表。
HTML5的内容类型
| 内容描述 | 描述 |
| 内嵌 | 向文档中添加其他类型的内容,例如audio、video、canvas和iframe等 |
| 流 | 在文档和应用的body中使用的元素,如form、h1和small等 |
| 标题 | 段落标题,如h1、h3、hgroup等 |
| 交互 | 于用户交互的内容,例如音频和视频控件、button和textarea等 |
| 元数据 | 通常出现在页面的head中,设置页面其他部分的表现和行为,例如script、style和title等 |
| 短语 | 文本和文本标记元素,例如mark、kbd、sub、sup等 |
| 片段 | 用于定义文档中片段的元素,例如article、aside和section等 |
被移除的标签
| 内容描述 | 描述 |
| 纯表现元素 | basefont、big、center、font、s、strike、tt、u |
| 对可用性产生负面影响的元素 | frame、frameset、noframes |
| 产生混淆的元素 | acronym、applet、isindex、dir |
完整的标签列表可以查看这里。
1.3 语义化标记(让块级元素变得有意义)
重新定义了一种结构标签来描述元素的内容,简化了HTML页面的设计,提升了搜索引擎的友好。
HTML5中新的块级元素
| 元素名 | 描述 |
| header | 定义 section 或 page 的页眉。 |
| footer | 定义 section 或 page 的页脚。 |
| section | 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。 |
| article | 定义文章,规定独立的自包含内容。 |
| aside | 定义页面内容之外的内容,与附近内容相关。 |
| nav | 定义导航链接的部分。 |
| hgroup | 用于对网页或区段(section)的标题进行组合。 |
| figure | 定义一组媒体内容和它们的标题。 |
| figcaption | 定义figure元素的标题。 |
| dialog | 标签定义对话框或窗口。 |
1.4 多媒体交互标签
Html5的多媒体标签的出现意味着富媒体的发展,在不使用插件的的情况下就能操作媒体文件,极大的提升了用户的体验。
| 元素名 | 描述 |
| video | 定义视频,比如电影片段或其他视频流。 |
| audio | 定义声音,比如音乐或其他音频流。 |
| source | 为媒介元素(比如 <video> 和 <audio>)定义媒介资源。 |
| canvas | 定义图形,比如图表和其他图像。 |
| embed | 定义嵌入的内容,比如插件。 |
1.5 Web应用标签
| 元素名 | 描述 |
| menu | 定义命令的列表或菜单。 |
| menuitem | menu命令标签FF(嵌入系统) |
| command | 可以定义命令按钮,比如单选按钮、复选框或按钮。 |
| meter | 定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。 |
| progress | 标示任务的进度(进程)。 |
| datalist | 定义下拉列表。 |
| details | 描述文档或文档某个部分的细节。 |
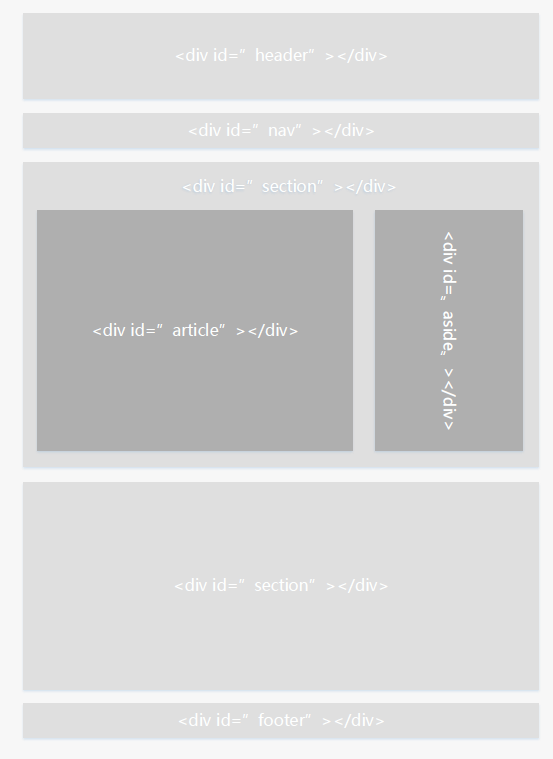
1.6 全新的页面布局
传统的div+CSS布局如下:
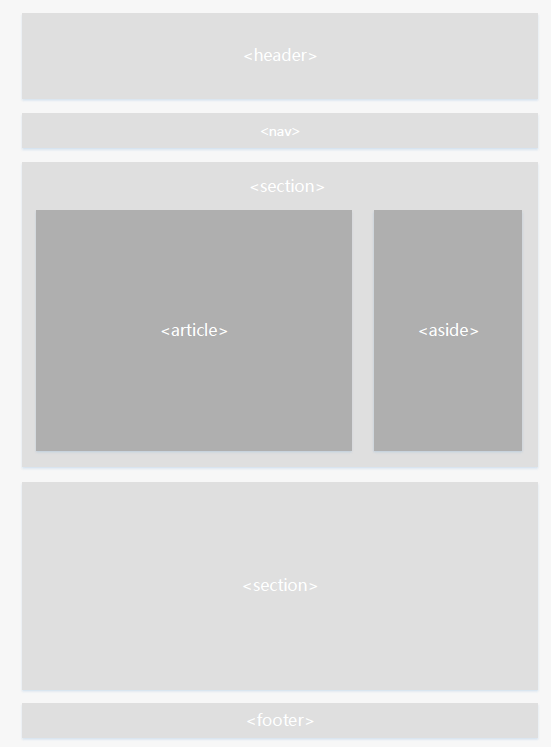
使用了Html5新的构化标签的布局:

























 26万+
26万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








