ext中把from表单中的多个组件放到一行的布置方式如下所示:
var form = new Ext.FormPanel({
id:'typeForm',
renderTo:'center-div1',
frame: true,
height: 80,
labelWidth: 50,
title: '类型查询',
items: [{
layout:'column', // ��ʽ����
items:[
{
columnWidth:0.3,
layout: 'form',
items: [{
xtype:'textfield',
fieldLabel: '类型名',
name: 'typeName'
}]
},
{
columnWidth:0.7,
layout: 'form',
items: [
new Ext.Button({
text:'查询',
handler:function(){
this.disabled = true;
sName = form.getForm().findField('typeName').getValue();
ds.load({params:{start:0, limit:5, target:{name:sName}}});
this.disabled = false;
}
})
]
}
]
}]
});
首先要用列布置,然后列布局下面再用form的布局方式。
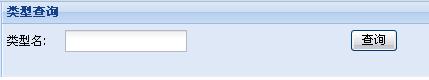
布局后的效果如下:






















 589
589

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








