函数也是一种对象。他也是属性的集合,你也可以对函数进行自定义属性。
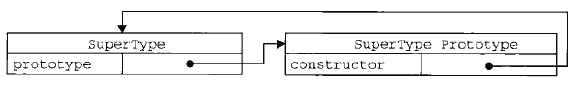
不用等咱们去试验,javascript自己就先做了表率,人家就默认的给函数一个属性——prototype。对,每个函数都有一个属性叫做prototype。
这个prototype的属性值是一个对象(属性的集合,再次强调!),默认的只有一个叫做constructor的属性,指向这个函数本身。

function Fn() { }
Fn.prototype.name = '王福朋';
Fn.prototype.getYear = function () {
return 1988;
};
var fn = new Fn();
console.log(fn.name); //王福朋
console.log(fn.getYear()); //1988
//构造函数
function Fn() { this.name = "liming" } //构造函数的原型对象 Fn.prototype.name = '王福朋'; Fn.prototype.getYear = function () { return 1988; }; //构造函数的实例 var fn = new Fn(); //实例的构造函数的原型对象 var _fn = fn.__proto__ //实例的constructor var cfn = fn.constructor //原型对象的constructor var Ffn = _fn.constructor console.log(fn); //liming console.log(fn.name); //liming console.log(_fn.name); //王福朋 console.log(cfn); //构造函数Fn console.log(Ffn); //构造函数Fn console.log(cfn == Ffn) //true
总结:
1,任何函数都有一个 prototype 属性 ,其值是 一个对象;这个对象可以给你自定义属性,或者方法。这个对象有一个默认的属性 constructor,其值是函数本身(回到原点)。
2,通过 new fn() 出来的函数,可以访问 fn() 中通过this定义的方法和属性,同时,也可以访问 fn() 的prototype属性指向的对象。这就是原型编程的原理。这个过程中,fn()叫构造函数,new出来的函数,叫做fn()的实例。






















 1040
1040

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








