前端开发中我们常常会遇到制作二级导航的需求;
你可能第一直觉想到是用div 中装 ul 的结构 来实现:
<div>
标题
<ul>
<li>item</li>
<li>item</li>
<li>item</li>
</ul>
</div>这样可以实现;但是后面会遇到事件冒泡,点击失灵等问题;在现实与隐藏的操作上也不是很方便;所以我更加建议 使用 两个div 的形式;

这样做就不用考虑 事件冒泡 的问题了;而且对样式和行为的控制也更加容易和方便扩展;
接下来定义行为,我们可能先想到的是用 mouseover 和 mouseOut 事件;一般没有问题;但是如果你的结构有嵌套存在时,可能你会遇到控制失灵的bug;这是浏览器判断错乱造成的;所以建议绑定enter 与leave 事件;
二级导航如果分两div来实现。需要为两个div同时绑定相同的enter与leave 事件
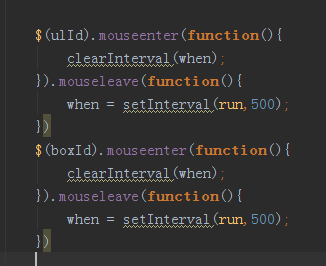
Enter 时都清定时器。Leave时都设置定时器。把它抽象成插件就是:
boxid表示 标题 div 的 id;
ulid 表示 子目录 div 的 id ;
这里用了jq实现;























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








