H5主要做什么?主要用来做效果CSS3,做结构H5标签,应用api-定位等js。

1.1什么是HTML5
<!--html:5 +tab-->
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>1.2HTML5-html5中的语义标签
<header>头部</header>
<nav>导航</nav>
<main>
<article>float作用于块级元素</article>
<aside>右边</aside>
</main>
<footer>底部</footer>
1.3HTML5-html5中的语义标签的兼容性
第一种方式:手动创建标签
第二种方式:引入第三方插件
将行级元素转换为块级元素
main{
/*将行级元素转换为块级元素*/
display: block;
width: 100%;
height: 500px;
background-color: #ccc;
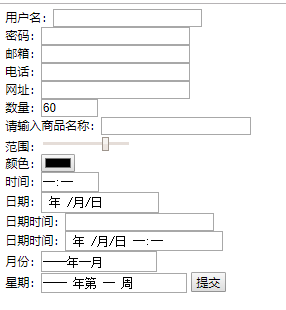
}1.4HTML5-表单的新增type属性
<input type="email">
<input type="tel">
- a)email: 输入email格式 -校验格式
- b)tel: 手机号码 -在移动端打开数字键盘
- c)url: 只能输入url格式
- d)number: 只能输入数字 -(value="60" max="100" min="0")
- e)search: 搜索框 -X删除
- f)range: 范围,可以进行拖动,通过value进行取值 -(value="50" max="100" min="0")
- g)color :拾色器,通过value进行取值
- h)time :时间
- i)date: 日期 不是绝对的
- j)datetime: 时间日期
- k)month: 月份
- l)week: 星期

1.5HTML5-表单中新增的其它属性
- placeholder:提示文本,提示占位
- autofocus:自动获取焦点
- autocomplete:自动完成:on:打开 off:关闭 1.必须成功提交过:提交过才会记录 2.当前添加autocomplete的元素必须有name属性
<input type="text" name="userName" placeholder="请输入用户名" autofocus autocomplete="on">
- required:必须输入,如果没有输入则会阻止当前数据提交
- pattern:正则表达式验证*:代表任意个 ?:代表0个或1个 +:代表1个或多个
<input type="tel" name="userPhone" required pattern="^(\+86)?1\d{10}$">
- multiple:可以选择多个文件
文件:<input type="file" name="photo" multiple> <br>
邮箱:<input type="email" name="email" multiple><br>
- form:指定表单id,那么在将来指定id号的表单进行数据提交的时候,也会将当前表单元素的数据一起提交
地址:<input type="text" name="address" form="myForm">
1.6HTML5-新增的表单元素--输入+选择框
网址:<input type="url" list="urls">
<datalist id="urls">
<!--如果input输入框的type类型是url,那么value值必须添加http://-->
<option value="http://www.baidu.com" label="百度"></option>
<option value="http://www.sohu.com"></option>
<option value="http://www.163.com"></option>
</datalist>
1.7HTML5-新增的表单元素
<body>
<form action="">
用户名:<input type="text" name="userName"><br>
密码:<input type="password" name="userPwd"> <br>
加密:<keygen></keygen><br>
<input type="submit">
</form>
<!--显示输出信息:只能显示不能修改
1.语义性更强
2.值需要你去设置,不能自动计算-->
<output>总金额:¥100.00</output>
</body>1.8HTML5-表单的新增事件
- 1.oninput:监听当前指定元素内容的改变:只要内容改变(添加内容,删除内容),就会触发这个事件
- 2.onkeyup:键盘弹起的时候触发:每一个键的弹起都会触发一次
- 3.oninvalid:当验证不通过时触发
1.9HTML5-进度条
第一种 max:最大值 value:当前进度值
<progress max="100" value="100"></progress>
第二种 度量器 high:规定的较高的值 low:规定的较低的值 max:最大值 min:最小值 value:当前度量值
<meter max="100" min="0" high="80" low="40" value="30"></meter>
1.10HTML5-表单案例总结

1.11HTML5-多媒体标签
<!--video:视频-->
<!--audio:音频-->























 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










