- 代码下载地址
demo - 原先,我也以为requirejs 加载Vue需要在config里写shim配置:
//config.js
requirejs.config({
baseUrl:'./',
paths:{
jquery:'jquery.min',
vue:'vue',
},
shim:{
vue:{exports:'Vue'} //注意这行
}
})
require(['indexController']);- 后来,经过测试,根本不需要(也就是说Vue本身支持AMD规范的requirejs加载,就想大家熟悉的jquery 一样)。
//config.js
requirejs.config({
baseUrl:'./',
paths:{
jquery:'jquery.min',
vue:'vue',
},
shim:{
/*vue:{exports:'Vue'} //这行可以注释掉*/
}
})
require(['indexController']);- 用法
//indexController
define(['vue'],function(Vue){
return { //坑
template: new Vue({
el:'.box',
data:{
name:'孙刚',
}
})
}
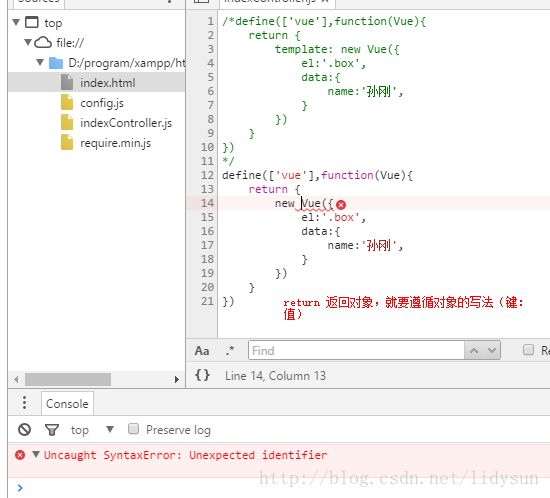
})—-》这里曾经有个坑,return 返回一个对象,就得遵循对象的写法(键:值),如下图报错:
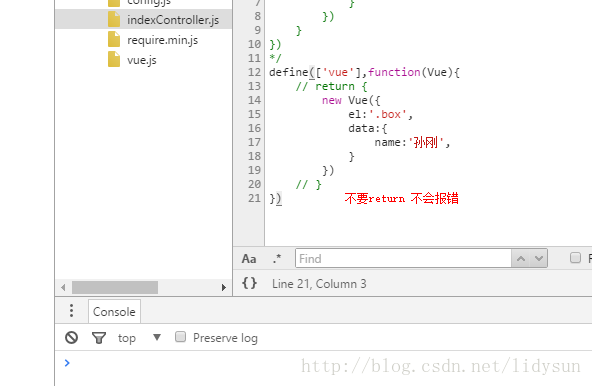
—-》要么,就不要rerurn ,直接写方法
//index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>require vue</title>
<script src="require.min.js" data-main="config.js"></script>
<style>
[v-cloak] { display:none}; /*v-cloak解决vue解析闪烁问题*/
</style>
</head>
<body>
<div class="box" v-cloak>
姓名:{{name}}
</div>
</body>
</html>亲测,搁笔。
























 2233
2233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








