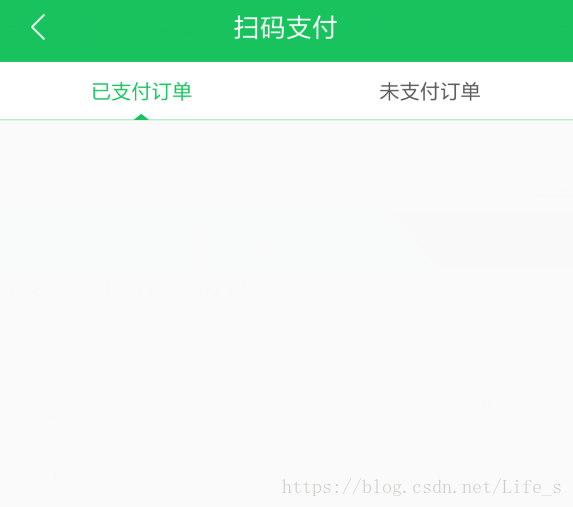
效果图如下
ScanToPayActivity布局
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="0dp"
android:layout_height="@dimen/toolbar_size"
android:background="@color/colorPrimary"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:navigationIcon="@drawable/login_return"/>
<com.flyco.tablayout.SlidingTabLayout
android:id="@+id/sliding_tab"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/colorWhite"
app:layout_constraintDimensionRatio="W,0.1:1"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toolbar"
app:tabSelectedTextColor="@color/colorGreenText"
app:tabTextColor="@color/colorNormalText"
app:tl_indicator_color="@color/colorPrimary"
app:tl_indicator_style="TRIANGLE"
app:tl_tab_space_equal="true"
app:tl_textSelectColor="@color/colorPrimary"
app:tl_textUnselectColor="@color/colorNormalText"
app:tl_textsize="14sp"/>
<View
android:id="@+id/view_line"
android:layout_width="0dp"
android:layout_height="1px"
android:background="@color/colorPrimary"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/sliding_tab"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/view_line"/>
</android.support.constraint.ConstraintLayout>
ScanToPayActivity 代码实现
private Unbinder mUnbinder;
@BindView(R.id.toolbar)
Toolbar mToolbar;
@BindView(R.id.sliding_tab)
SlidingTabLayout mSlidingTabLayout;
@BindView(R.id.viewpager)
ViewPager mViewPager;
private String[] mTitles;
private ArrayList<Fragment> mFragments = new ArrayList<>();
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_scancode_topay);
mUnbinder = ButterKnife.bind(this);
initData();
}
private void initData() {
setSupportActionBar(mToolbar);
getSupportActionBar().setDisplayShowTitleEnabled(false);
ActivityUtils.addToolbarTitle(this, mToolbar, R.string.scan_to_pay);
//这里是Lambda表达式
mToolbar.setNavigationOnClickListener(view -> {
onBackPressed();
});
mTitles = new String[]{getString(R.string.paid_order), getString(R.string.unpaid_order)};
PaidOrderFragment paidOrderFragment = PaidOrderFragment.newInstance();
UnpaidOrderFragment unpaidOrderFragment = UnpaidOrderFragment.newInstance();
//给碎片设置适配器
mViewPager.setAdapter(new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public int getCount() {
return mTitles.length;
}
@Override
public Fragment getItem(int position) {
if (position == 0) {
return paidOrderFragment;
} else {
return unpaidOrderFragment;
}
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mTitles[position];
}
});
//添加碎片
mFragments.add(paidOrderFragment);
mFragments.add(unpaidOrderFragment);
//设置滑动
mSlidingTabLayout.setViewPager(mViewPager, mTitles, this, mFragments);
}
@Override
protected void onDestroy() {
super.onDestroy();
mUnbinder.unbind();
}
其他两个fragment就不写进来了 自己随便写2个例子 试下效果就可以
源码及自定义代码 请点击 https://blog.csdn.net/Life_s/article/details/80409622
与君共勉
我要一步一步往上爬
在最高点乘着叶片往前飞
任风吹干流过的泪和汗
我要一步一步往上爬
等待阳光静静看着它的脸
小小的天有大大的梦想
我有属于我的天
任风吹干流过的泪和汗
总有一天我有属于我的天
























 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










