好久没写博客了,最近遇到一些同一行文字对齐与文字在图片旁边居中的问题,在这里记录一下。
比如我想实现以下布局:
方法有很多种,我们可以用浮动来实现,具体代码就不在这里贴了,我主要记录用的是inline-block布局,我们可以看到,以上图片其实图片和图片右边的文字没有对齐,那么我们如何来实现呢?我直接用margin 来实现,但是看来看去总觉得不那么精准,后来查了一些资料,给图片设置了vertical-align:middle;属性,一下子就对齐了,感觉很神奇。感兴趣的同学可以读这篇文章
张鑫旭讲解vertical各种属性
多行单行文字在图片旁边垂直居中
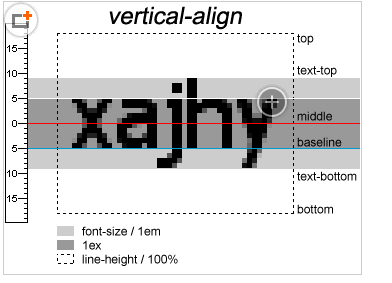
最后给一张图,说明vertical各种线的问题
























 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








