下述内存主要讲述了《JavaScript高级程序设计(第3版)》第4章关于“变量、作用域和内存问题”。
- JavaScript变量松散类型的本质,决定了它只是在特定时间用于保存特定值的一个名字而已。
(1)基本类型的值在内存中占据固定大小的空间,因此会保存在栈内存中;
(2)引用类型的值是对象,保存在堆内存中。
堆内存:随意存储,一般由程序员分配释放,或者程序结束时有OS回收。
栈内存:先进后出,有编译器自动分配释放,存放函数的参数值、局部变量的值等。 - JavaScript不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间。操作对象时,实际上是在操作对象的引用而不是实际的对象。
- 复制
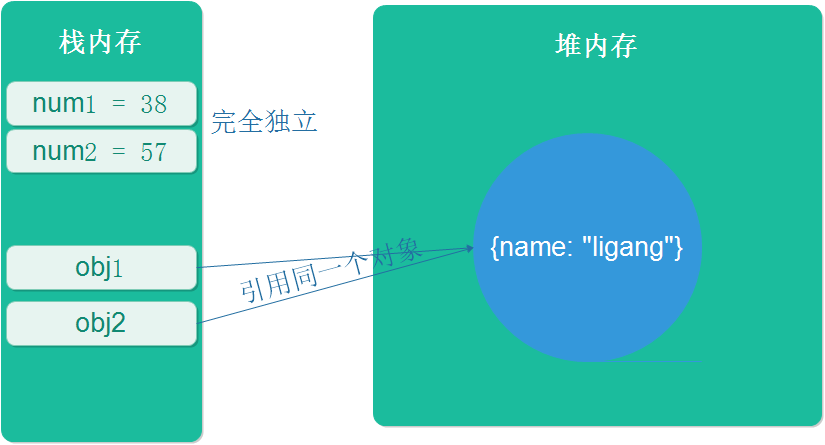
基本类型(undefined、null、boolean、number、string)复制,会创建这个值的一个副本,完全独立;
引用类型(对象)复制,复制的其实是指针,两个变量引用同一个对象。
var num1 = 57;
var num2 = num1;
num1 = 38;
console.log(num1, num2); // 38 57
var obj1 = new Object();
var obj2 = obj1;
obj1.name = 'ligang';
console.log(obj2.name); // "ligang"确定一个值是哪种基本类型可以使用typeof操作符,而确定一个值是哪种引用类型可以使用instanceof操作符。
4. ECMAScript中所有函数的参数都是按值传递的。
(1)传递基本类型的值时,被传递的值会被复制给一个局部变量(即命名参数,或者用ECMAScript的概念来说,就是arguments对象中的一个元素)
(2)传递引用类型的值时,会把这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在函数的外部
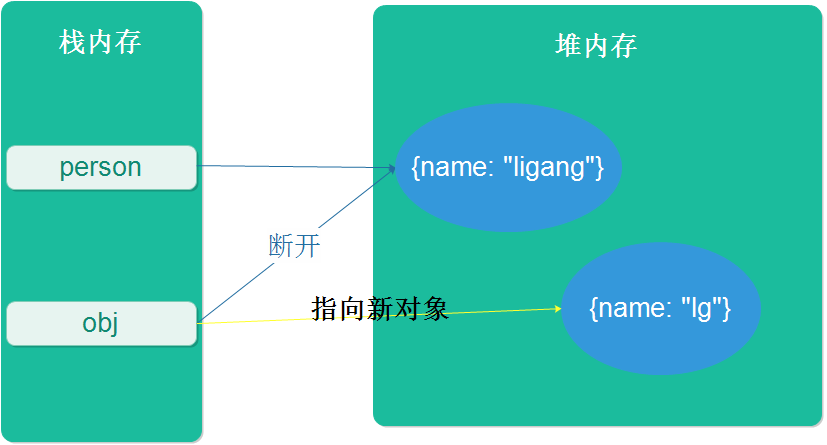
// 示例--论证值传递:
function setName(obj) {
obj.name = "ligang";
obj = new Object();
obj.name = "lg";
}
var person = new Object();
setName(person);
console.log(person.name); // ligang如果是按引用传递,person会自动被修改为name为“lg”的新对象。
但是结果却是“ligang”,说明在函数内部修改了参数的值,但原始的引用仍然保持不变。
实际上,当在函数内部重写obj时,这个变量引用的就是一个局部对象了,而这个局部对象会在函数执行完毕后立即被销毁。

5. 执行环境和作用域
所有变量都存在一个执行环境(也成为作用域)当中,这个执行环境决定了变量的生命周期,以及哪一部分代码可以访问其中的变量。
(1)每次进入一个新执行环境,都会创建一个用于搜索变量和函数的作用域链。
(2)函数的局部环境不仅有权访问函数作用域中的变量,而且有权访问其包含父环境,乃至全局环境。
(3)全局变量只能访问全局环境中定义的变量和函数,不能直接访问局部环境中的任何数据。
(4)变量的执行环境有利于确定该如何释放内存。
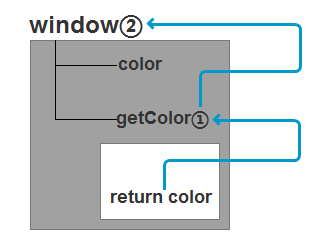
var color = "blue";
function getColor() {
return color;
}
console.log(getColor());
6. 垃圾收集机制:标记清除和引用计数
当代码中存在循环引用现象时,“引用计数”算法就会导致问题。
解除引用(myObj = null;)是管理内存的好方式,切断变量与它此前引用的值之间的连接,让其脱离执行环境,以便垃圾收集器下次运行时将其回收。
7. 动态的属性
不能给基本类型添加属性
var str1 = new String("123");
str1.name = "string";
console.log(str1.name); // "string"
var str2 = "456";
str2.name = "string";
console.log(str2.name); // undefined引用类型和基本包装类型的主要区别就是对象的生命周期。使用new操作符创建的引用类型的实例,在执行流离开当前作用域之前都一直保存在内存中。而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。这意味着不能在运行时为基本类型值添加属性和方法。
























 354
354

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










