上一篇博客是一周之前发的,这一篇在一周后才发,充分说明了,我的学习之路是多么的坎坷,再好的环境也架不住骨子里的三分钟热度。哈哈哈~~不开玩笑了。
之所以一周以后才发,是因为等接口等了一周。
拿到接口以后。第一个坑出现了。
第一个功能要做的是获取短信验证码,按照接口文档,把所有的代码和数据都调整妥当。一点发送。问题出现了。
贴出代码和错误提示:(友情提示:对参数不了解的。请去小程序api补习一下:https://developers.weixin.qq.com/miniprogram/dev/api/network-request.html)
wx.request({
url: '招聘接口',
data:{
mobile:"13932635786"
},
header:{
'Content-Type': 'application/json'
},
method:"POST",
success: function (res) {
console.log(res)
},
fail: function () {
console.log("接口调用失败");
}
})
如图所示。提示手机号码错误。
查了n多网站和资料。最终得出结果:
当用post提交数据的时候,而且数据类型是string的时候,header里面就不能写application/json了 而应该用application/x-www-form-urlencoded
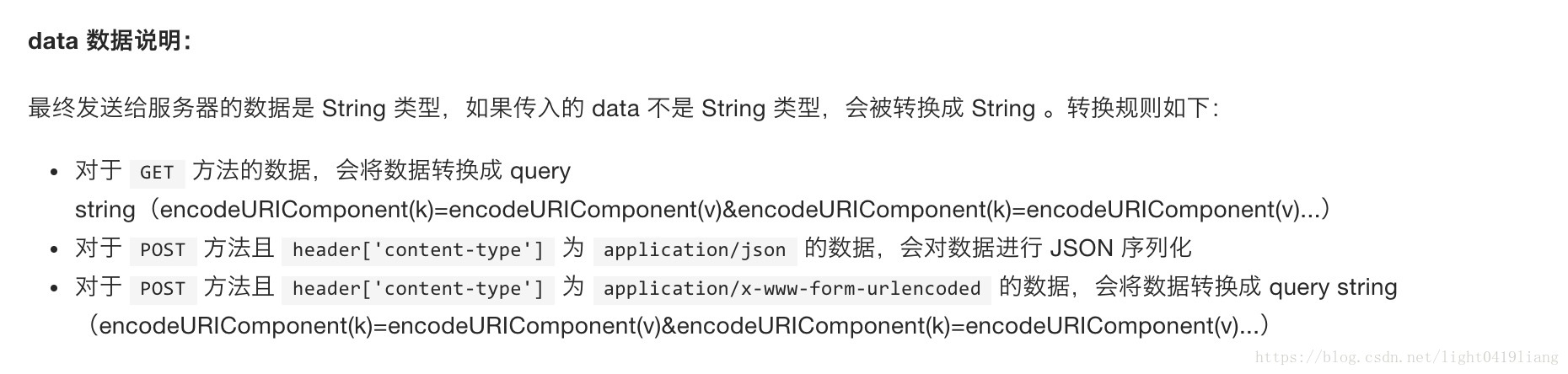
官方文档写的很清楚:

我自己的理解是:
当post的时候,header[‘content-type’] 为 application/json 会对数据进行josn序列化处理,然后数据就不是string类型的了。所以提交到后台的时候会报错。
而header[‘content-type’] 为 application/x-www-form-urlencoded会把数据处理成string类型。
纯属个人理解哈。如果大神有正确的解释,请不吝赐教。
这就是今天遇到的第一个坑。不过在找资料的过程中,得到一点其他的收获:
1.小程序测试的时候可以用http的接口,但是上线以后必须用https的。
具体链接:https://baijiahao.baidu.com/s?id=1575864827446682&wfr=spider&for=pc
2.怎样获取input 的数据:
https://blog.csdn.net/u013128651/article/details/79745501
内容不多,不过对一个对数据基本不懂的小白来说,也只能整理到这些了。
里面的问题可能多看两遍api就能找到答案,但是如果有刚接触这些的同学也和我一样,没有仔细看文档,那希望这篇粗略的文字能给予你帮助。




















 1573
1573











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








