
在网站设计中,色彩搭配是非常重要的一环。合理的色彩搭配可以为网站带来良好的视觉效果和用户体验。而黑白灰作为常用的中性色系,不仅具有简洁、大气的视觉效果,还能与其他色彩进行很好的协调。本文将从理论基础、色彩搭配技巧和实际案例三个方面,详细介绍如何利用黑白灰进行网站设计色彩搭配。
一、理论基础
1.1 色彩的表达方式
色彩在网站设计中具有表达信息、吸引用户和传递情感的作用。可以通过色相、明度和饱和度来描述色彩。
- 色相:指色彩在光谱中所处的位置,如红、绿、蓝等。
- 明度:指色彩的明暗程度,通过加白(明度增加)或加黑(明度减少)来改变。
- 饱和度:指色彩的纯度,饱和度高代表色彩纯净鲜明,饱和度低则色彩呈现灰暗、淡化的效果。
1.2 黑白灰的特点
黑白灰是中性色系,与其他色彩相互搭配可以营造出简洁、高雅的视觉效果。黑色代表稳重、庄重,适用于强调网站内容的主体部分;白色代表干净、纯洁,适用于页面背景和提供明亮的对比;灰色代表平静、中立,适用于辅助色或用于分隔不同区域。
二、色彩搭配技巧
2.1 黑白灰与高饱和色的搭配
高饱和色与黑白灰的搭配可以形成鲜明的对比,吸引用户的注意力。可以将高饱和色用于按钮、链接等重要元素上,以突出其重要性,并通过黑白灰的其他部分进行平衡。
2.2 黑白灰与低饱和色的搭配
低饱和色与黑白灰的搭配可以营造出柔和、优雅的视觉效果。可以将低饱和色用于页面背景或大块面积的元素上,再通过黑白灰的其他部分进行修饰和衬托。
2.3 黑白灰与类似色的搭配
类似色指在色相环上相邻的色彩,如红、橙、黄等。通过黑白灰与相邻色的搭配,可以形成和谐的整体效果。例如,可以将主色调设置为红色,然后通过黑、白和灰来进行平衡和配合,使整体色彩更加丰富生动。
2.4 黑白灰与对比色的搭配
对比色指在色相环上相对的色彩,如红和绿、蓝和橙等。通过黑白灰与对比色的搭配,可以形成鲜明的对比效果,增加视觉冲击力。例如,可以将页面主色调设置为蓝色,然后通过黑、白和灰来进行平衡和衬托,突出蓝色的重要性。
三、实际案例展示
以下是几个利用黑白灰进行色彩搭配的实际案例,以供参考:
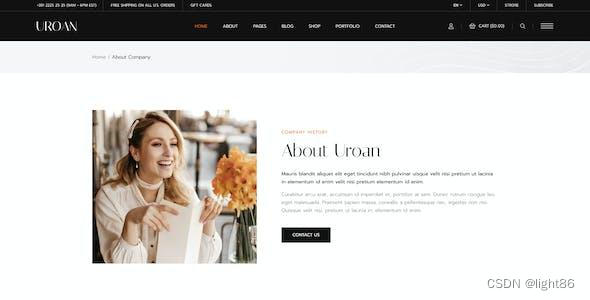
3.1 案例一:时尚类网站设计
在时尚类网站设计中,可以使用黑色作为主色调,配合白色和灰色进行衬托。通过黑白灰的搭配,使整个网站呈现出高贵、优雅的视觉效果。
3.2 案例二:科技类网站设计
在科技类网站设计中,可以使用白色作为主色调,黑色和灰色用于辅助。通过黑白灰的搭配,使整个网站呈现出简洁、现代的视觉效果。
3.3 案例三:艺术类网站设计
在艺术类网站设计中,可以使用灰色作为主色调,黑色和白色用于突出和衬托。通过黑白灰的搭配,使整个网站呈现出平静、高雅的视觉效果。
通过合理利用黑白灰进行网站设计色彩搭配,可以提升网站的视觉效果和用户体验。根据不同的需求和风格选择合适的色彩搭配方案,将黑白灰与其他色彩进行配合,创造出独特而具有吸引力的网页设计。
该文章由锦科技(网站建设 http://www.shwzzz.cn)原创编写。







 本文介绍了如何在网站设计中利用黑白灰进行色彩搭配,包括理论基础、搭配技巧和实际案例,以提升视觉效果和用户体验。
本文介绍了如何在网站设计中利用黑白灰进行色彩搭配,包括理论基础、搭配技巧和实际案例,以提升视觉效果和用户体验。
















 1720
1720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








