经过前面的两个步骤基本环境搭建完毕,接下来应该进行项目的新建和调试工作,以验证环境是否正常了。
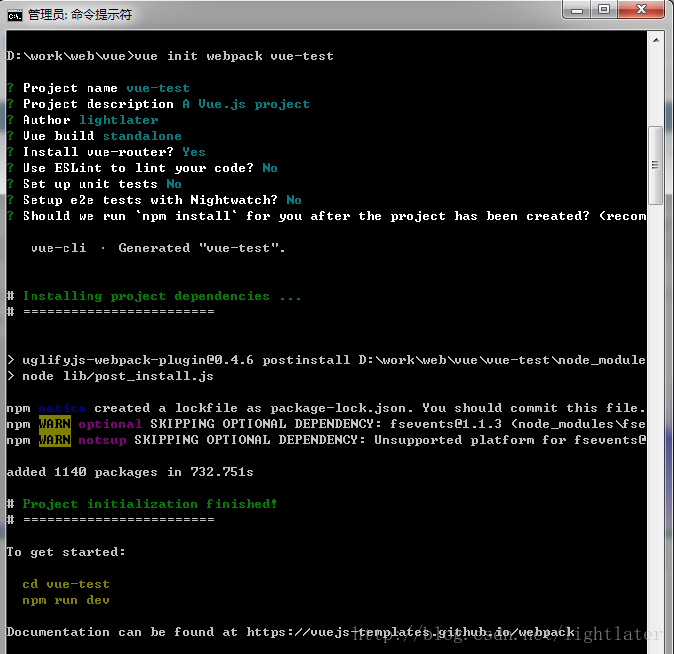
1、新建一个文件夹(我这里是:D:\work\web\vue),cd到该目录下,然后输入命令:vue init webpack vue-test (项目默认的名称)。
根据引导输入参数,等待执行完毕,截图如下:

此时,观察文件夹下又多了一个vue-test文件夹,这个就是vue的模版项目。
2、进入项目目录,启动调试。
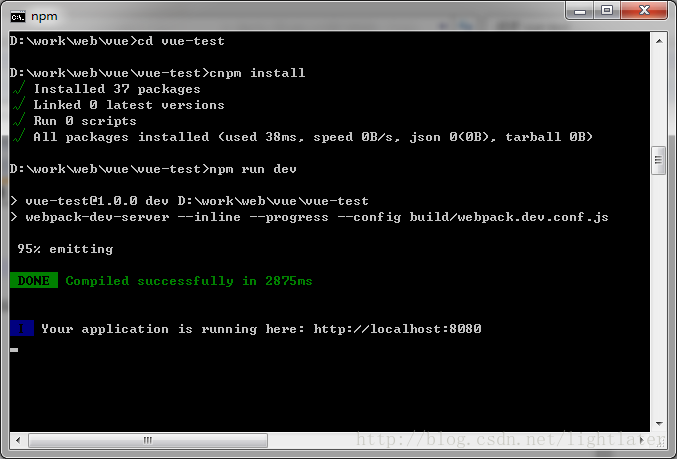
先进入目录 cd vue-test
然后执行 cnpm install (需要等待)
最后 npm run dev (进入debug调试)
如下图:

出现以上端口代表启动成功,监听的端口是8080。
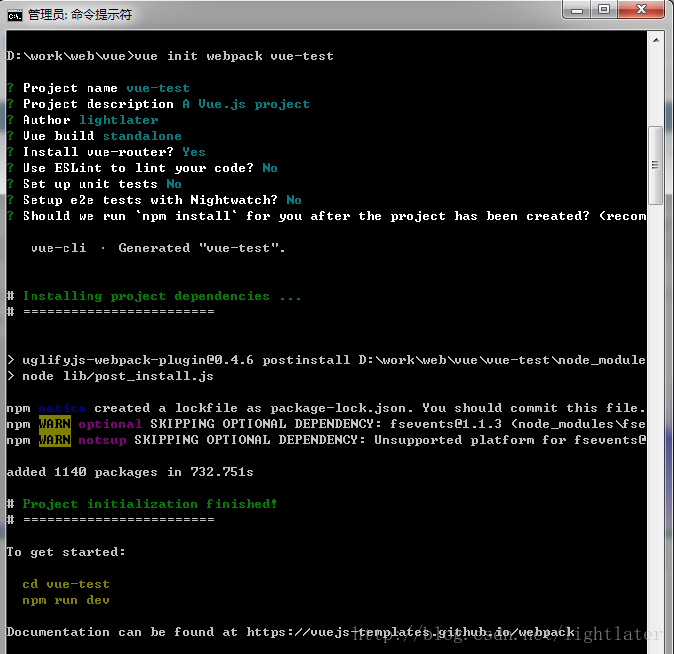
1、新建一个文件夹(我这里是:D:\work\web\vue),cd到该目录下,然后输入命令:vue init webpack vue-test (项目默认的名称)。
根据引导输入参数,等待执行完毕,截图如下:

此时,观察文件夹下又多了一个vue-test文件夹,这个就是vue的模版项目。
2、进入项目目录,启动调试。
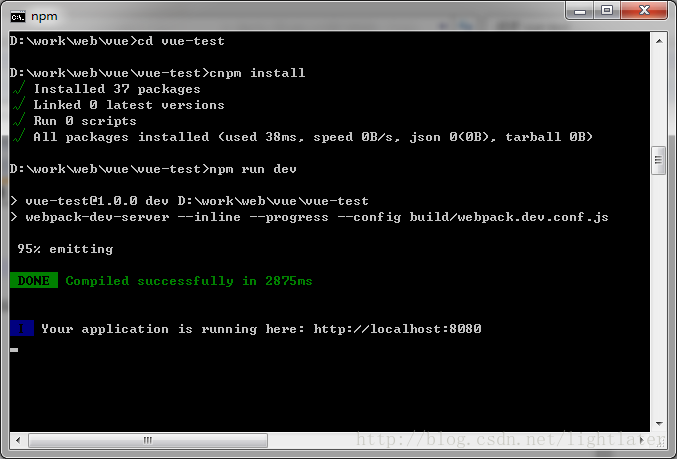
先进入目录 cd vue-test
然后执行 cnpm install (需要等待)
最后 npm run dev (进入debug调试)
如下图:

出现以上端口代表启动成功,监听的端口是8080。
此时在浏览器输入:localhost:8080,即可打开如下页面:
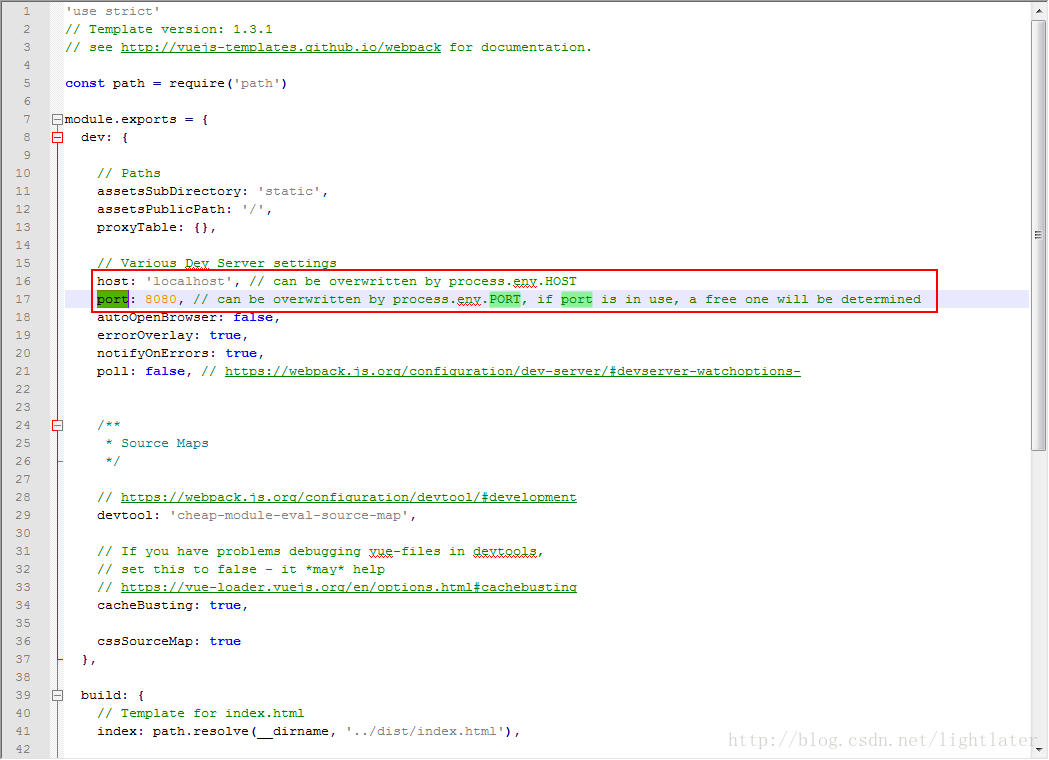
特别说明:网址路径可以在vue-test\config\index.js 中进行修改,如下图
至此,开发环境搭建完毕。
























 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








