-----------html------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-1.8.3.js"></script>
<script src="jquery.pseudo.js"></script>
</head>
<body>
<p>我是p</p>
</body>
</html>
<h1>文件下载</h1>
链接:http://pan.baidu.com/s/1jIn3LZ4 密码:jupf
-----------css 1------------
p{
width: 260px;height: 20px;line-height: 20px;text-align: center;border: 1px solid #000066;
}
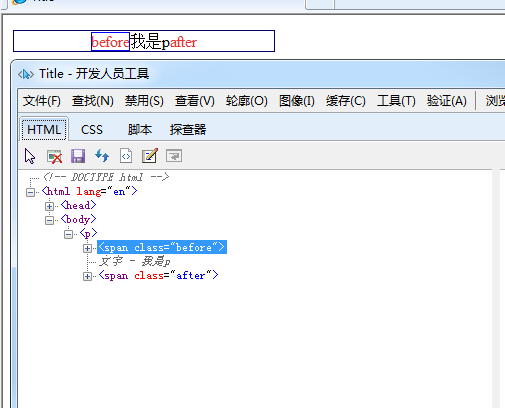
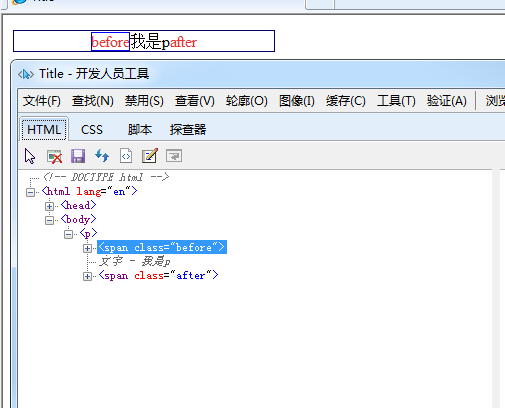
/********* 文字 ********/
p:after,p .after{
content: 'after';
after:'after'; // 注意:想要什么文字就写什么文字上去
color: #e43937;
}
p:before,p .before{
content: 'before';
before:'before'; // 注意:想要什么文字就写什么文字上去
color: #e43937;
}
-----------css 2------------
p{
width: 260px;height: 20px;line-height: 20px;text-align: center;border: 1px solid #000066;
}
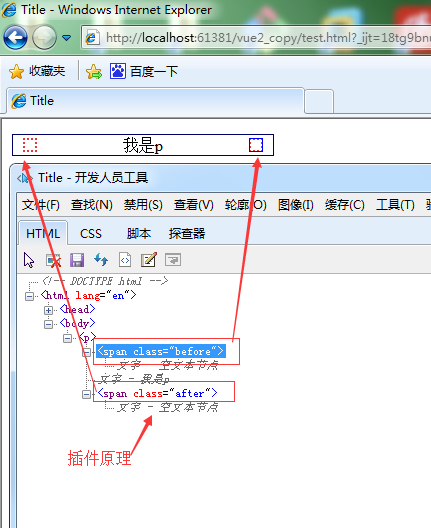
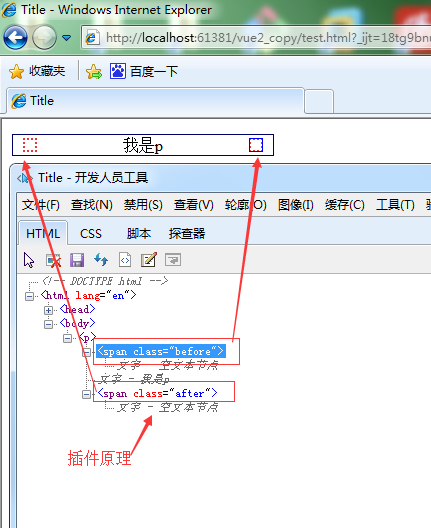
/********* 图标 ********/
p{
position: relative;
}
p:after,p .after{
content: '';
after:' '; /* 注意:此处若不想出现文字,则必须加一个空格额 */
display: block;
width: 10px;
height: 10px;
border: 2px dotted #e43937;
position: absolute;
top: 3px;
left: 10px;
}
p:before,p .before{
content: '';
before: " "; /* 注意:此处若不想出现文字,则必须加一个空格额 */
display: block;
width: 10px;
height: 10px;
border: 2px dotted #e43937;
position: absolute;
top: 3px;
right: 10px;
}




























 4697
4697

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








