JavaScript是单线程语言,在同一时间只能做一件事,为了防止主线程的拥挤,事件循环应运而生。这样也就产生了同步任务和异步任务。
同步任务:不需要等待就可以立即看到执行结果,如console.log(),
异步任务:需要等待一些时间才可以看到执行结果,如setTimeout,setInterval
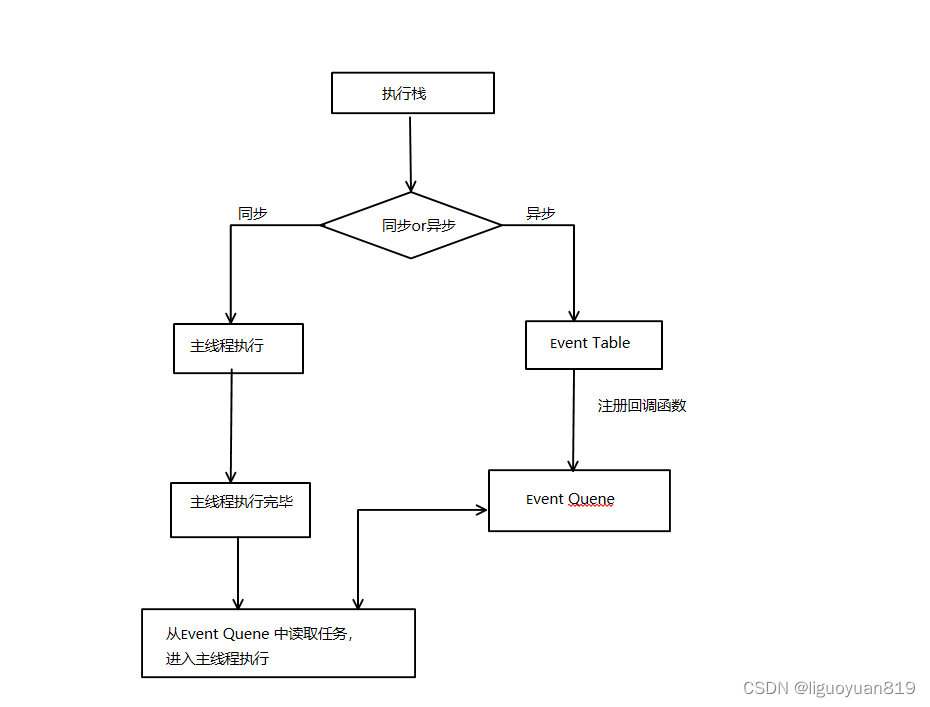
事件循环
在执行中,同步任务进入主线程,异步的进入Event Table中并注册函数,当指定事情完成之后Event Table会将这个函数移入Event Queue,主线程内容执行完成之后会去Event Queue读取对应的函数到主线程执行,然后不断重复以上过程这个就是事件循环。

宏任务和微任务
JavaScript把异步执行任务重又分成了两种,宏任务和微任务
宏任务是由宿主发起的,而微任务是JavaScript自动发起的。
常见的宏任务:
- 异步ajax请求
- setTimeout、setInterval
- 文件操作
- 其他宏任务
常见的微任务:
- Promise.then、.catch 和 .finally
- process.nextTick
- 其他微任务
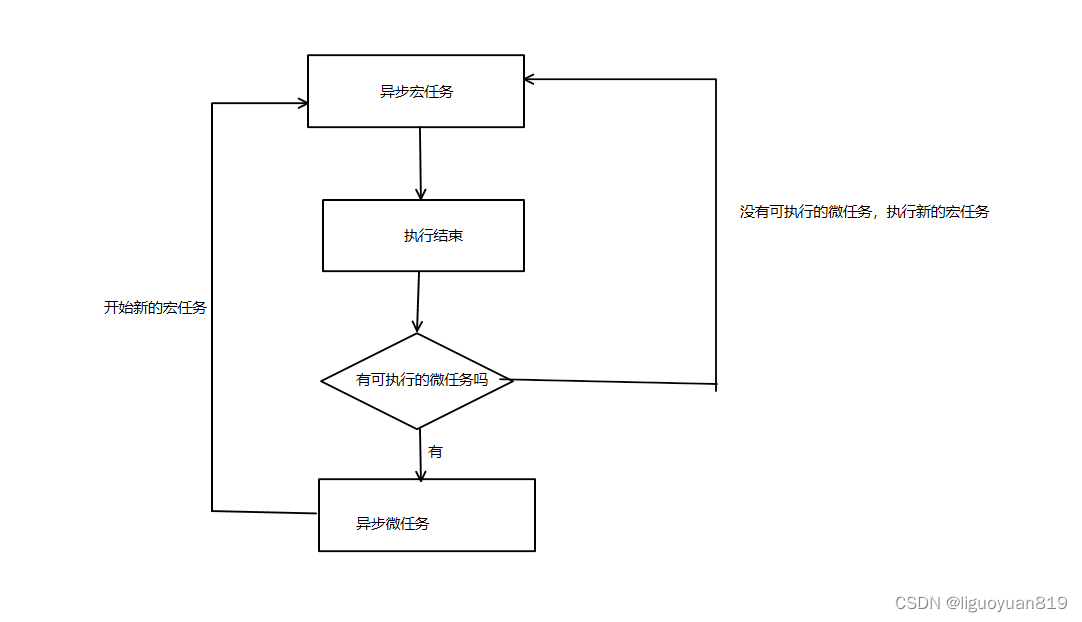
宏任务和微任务的执行顺序
先执行同步代码,遇到异步宏任务将宏任务放到宏任务队列中,遇到异步微任务将微任务放到微任务队列中,当所有同步代码执行完之后,再从微任务队列中调入主线程执行,所有微任务执行完毕后,在将异步宏任务调入主线程执行,每执行一个异步宏任务之后都会去检查异步微任务队列,如果有异步微任务则先将微任务处理完成之后再去执行异步宏任务。






















 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








