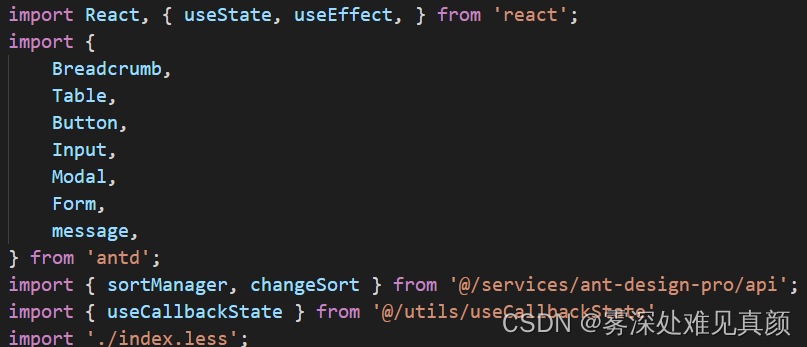
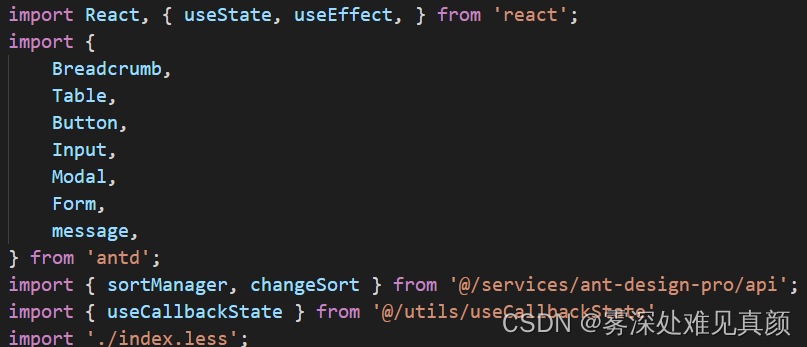
一 引入依赖

二 创建组件

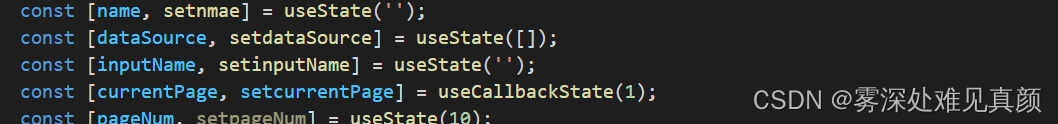
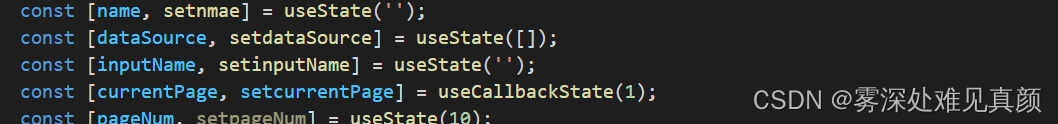
三 初始化usestate

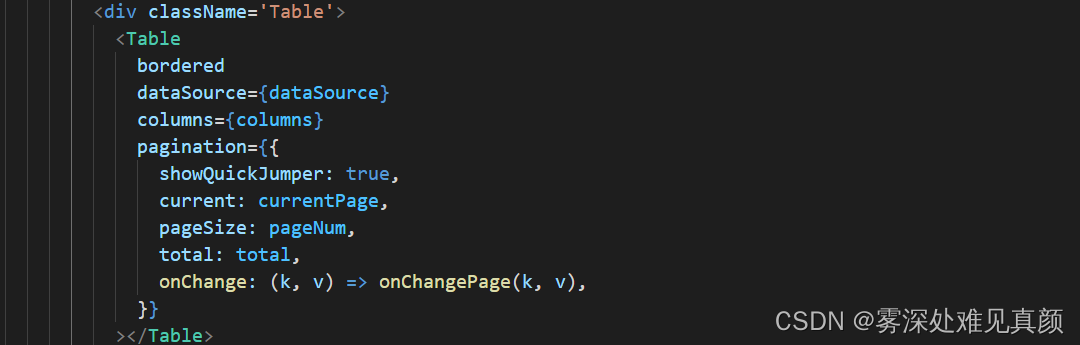
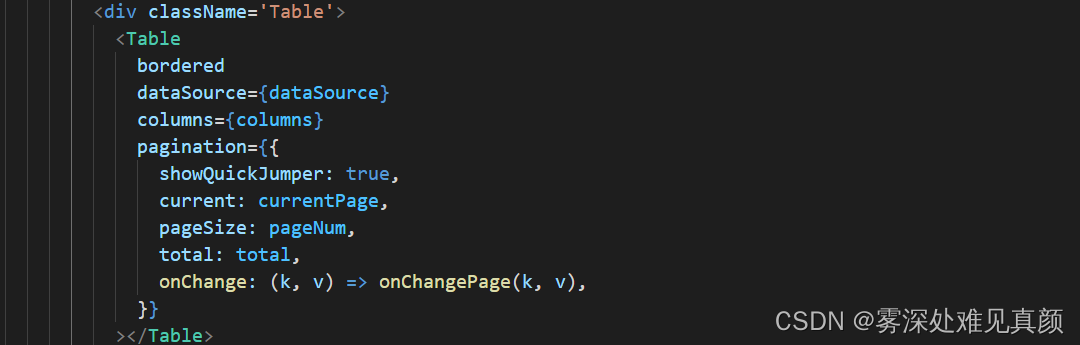
四 html 部分编写
使用Table组件引入并放入对应节点对应的api组件库都有,可以查看

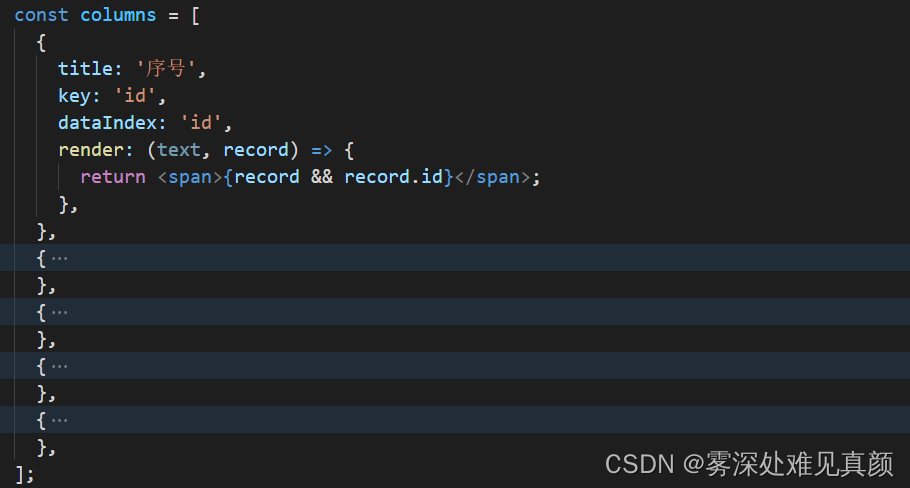
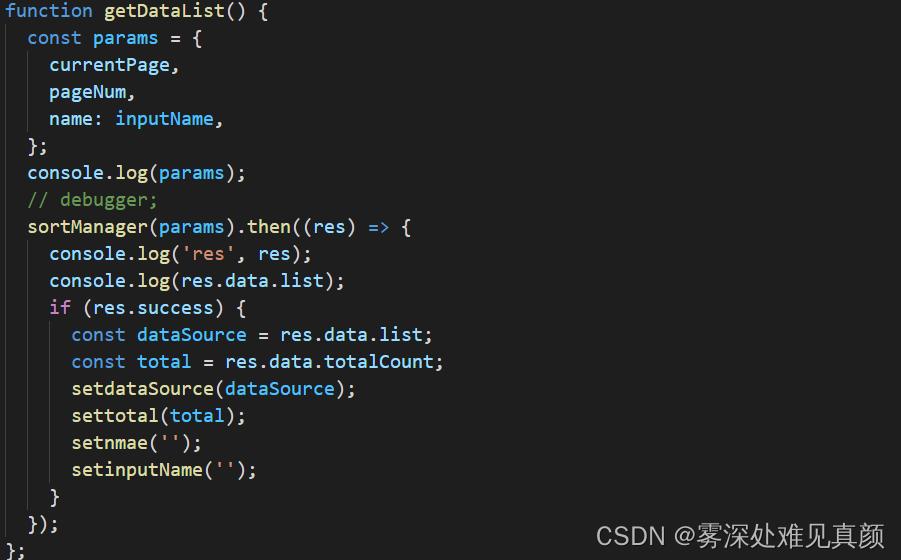
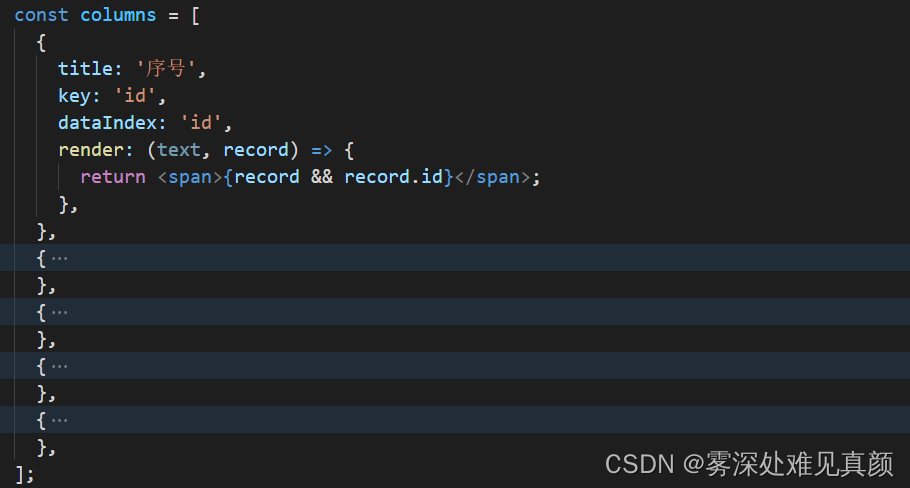
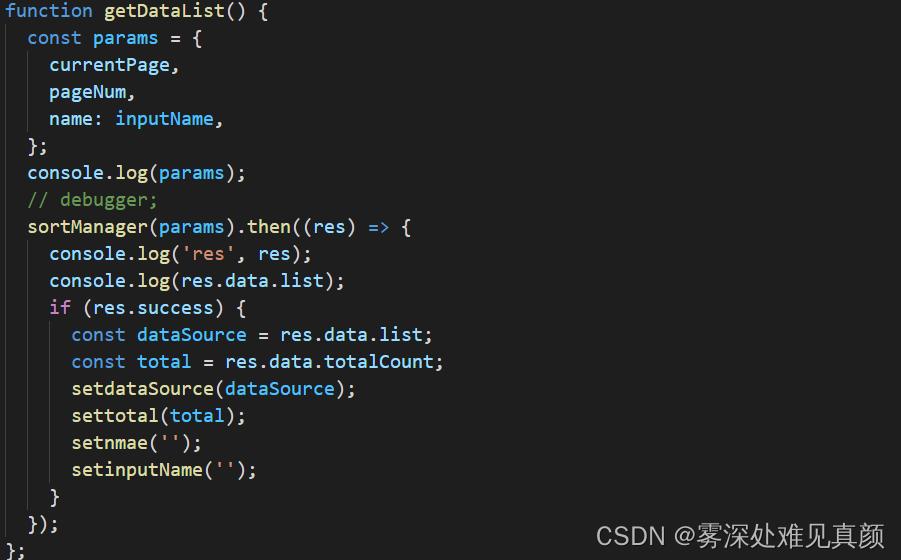
五 编写表头和表格数据获取
表头数据可以根据接口文档去写,表格数据从接口获取


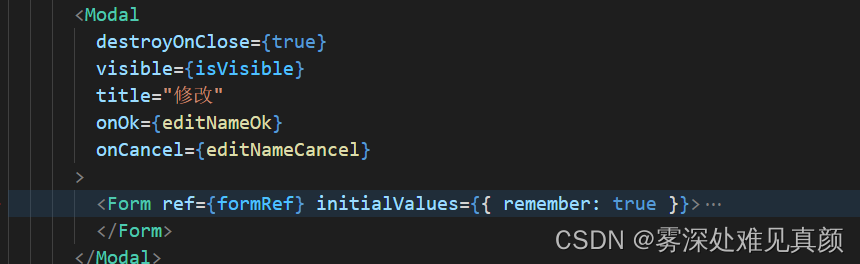
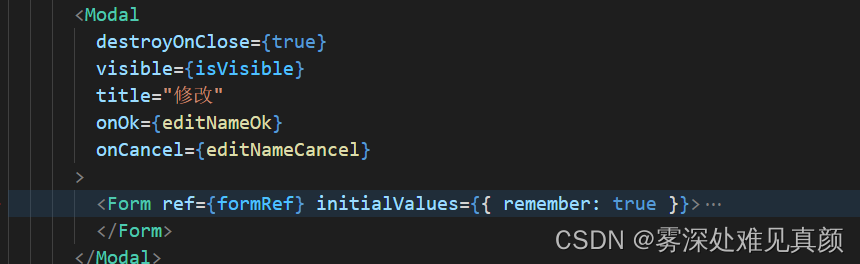
六 编辑弹窗
利用antd的组件去创建表格内弹窗

七 实现页面
下面就是简单的页面渲染之后的样子

具体api大家可以在antd官方组件库中查看
一 引入依赖

二 创建组件

三 初始化usestate

四 html 部分编写
使用Table组件引入并放入对应节点对应的api组件库都有,可以查看

五 编写表头和表格数据获取
表头数据可以根据接口文档去写,表格数据从接口获取


六 编辑弹窗
利用antd的组件去创建表格内弹窗

七 实现页面
下面就是简单的页面渲染之后的样子

具体api大家可以在antd官方组件库中查看

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


