这里写自定义目录标题
Electron 配置 Vue Devtools

项目使用技术:Electron + Vue3 + Vite + TypeScript,官网配置方案测试无效,可能是我配置方式不对,网上找了些资料,记录留存
三种配置方式
一、通过 electron-devtools-installer 配置,
npm install electron-devtools-installer --save-dev
该项目开发者已暂停维护,不考虑
二、引用Chrome / Edge插件安装包
- 从Vue Devtools官网安装Chrome 或 Edge 扩展

- 在浏览器扩展管理页面,开启开发人员模式,获取扩展ID

- 通过
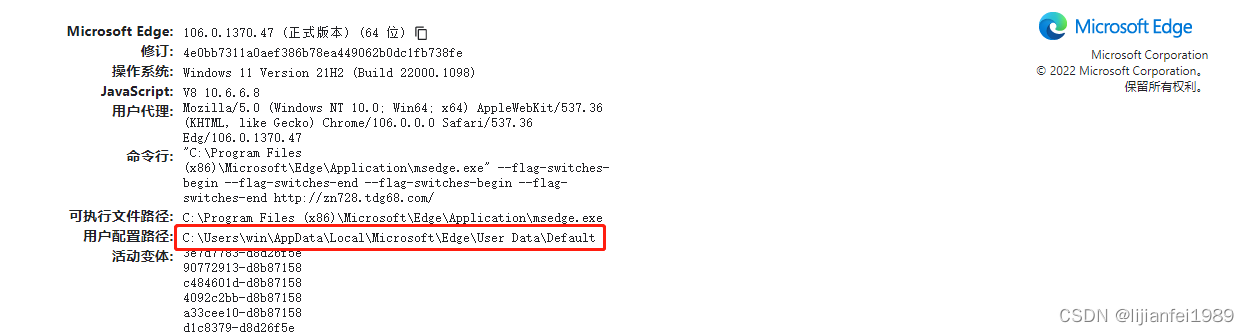
edge://version/可以查看浏览器的信息,复制用户配置路径,并打开对应文件夹。.
找到Extensions目录,结合前面找到的扩展ID,找到对应的扩展程序目录


- 复制该目录下的程序文件到项目根目录(此处根据项目需求,多人协作项目建议直接放到项目根目录)

- 修改 Electron 启动文件 electron/main/index.js
引入session
import { session } from 'electron'
根据项目实际需求,引入 devtools
session.defaultSession.loadExtension(
resolve(__dirname,'../../devtools/6.4.4_0')
)
win.webContents.openDevTools()
- 至此,启动项目,即可

即可看到Vue Devtools加载成功。
三、从Github下载源码打包安装
开源项目地址:Vue Devtools
此方法原理与方法二一致,编译打包,获取程序文件,项目中指定文件路径。
该方法项目方法二较为繁琐,不推荐,如有兴趣可参考文末链接。
推荐
推荐方法二





















 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








