1.linearLayout的属性
线性布局是程序中最常见的一种布局方式,线性布局可以分为水平线性>布局和垂直线性布局两种,通过android:orientation属性可以设置线性布局的方向。下面是一个简单的线性布局的例子:
1.android:oritation=”vertital” 竖向布局
2.android:oritation=“horizontal”横向布局(默认的)
3.
(1).px——像素
(2).dp(dip(Device-independent pixel,设备独立像素))——可作长 度单位,不同设备有不同的显示效果,这个和设备硬件有关,dp和具体像素值的对应公式是dp值 =设备密度/160* 像素值,可以看出在dpi(像素密度)为160dpi的设备上1px=1dip
(3).sp(ScaledPixels 放大像素)——用于表示文本的大小,跟dp一样; 只能用于表示文本。
4. android:weightSum=”4”> //表示在线性布局中将空白部分分为4份
android:layout_weight=”1” //占了一份
5.eg: android:marginleft=“15dp”//离开左端15dp
android:gravity=”center” //布局在中心位置
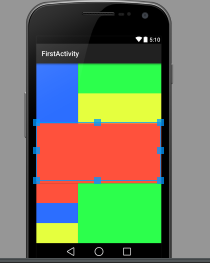
2.线性布局的一个例子
布局效果如下图所示:

代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:weightSum="3">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:weightSum="3">
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="@color/blue"/>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:orientation="vertical"
android:weightSum="2">
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/green"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/yellow"/>
</LinearLayout>
</LinearLayout>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/red"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:weightSum="3"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical"
android:weightSum="3"
>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/red"/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/blue"/>/>
<Button
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="@color/yellow"/>/>
</LinearLayout>
<Button
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="@color/green"/>
</LinearLayout>
</LinearLayout>





















 8800
8800

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








