一、安装打包分析插件
1. 在项目中输入一下代码,安装webpack-bundle-analyzer打包分析插件
# NPM
npm install --save-dev webpack-bundle-analyzer
# Yarn
yarn add -D webpack-bundle-analyzer2. 在vue.config.js(没有则创建该文件)中插入一下代码:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}插入后的文件样例:
const { defineConfig } = require('@vue/cli-service')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
plugins: [
new BundleAnalyzerPlugin()
]
}
})
二、执行打包命令并查看分析
输入打包命令
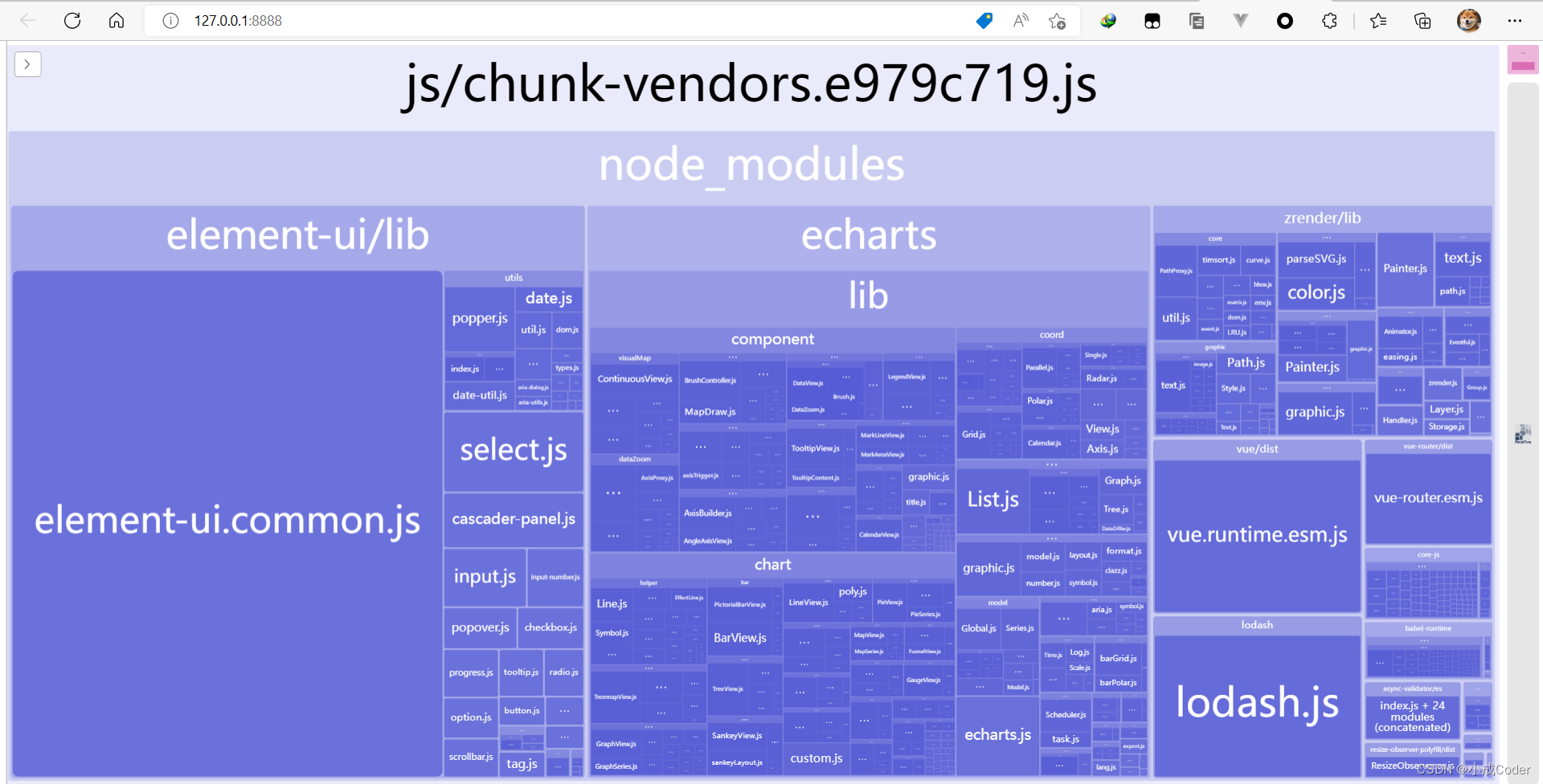
npm run build --report打包结束后,会在项目根目录下生成dist文件夹,并弹出网站127.0.0.1:8888(如果没有可以手动打开dist文件夹下的report.html),这就是打包分析报告。

未优化的打包分析报告
根据分析报告,可以发现,Element UI组件库和echarts库占的空间比相对较大

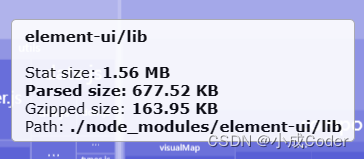
element ui包大小

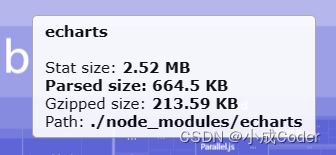
echarts包大小
如果这些组件库全部都从本地(服务器)加载,那会导致网页加载速度很慢,严重影响用户体验。这时候,就可以不将这些组件库打包,单独引入这些组件库的CDN,通过CDN来加载这些文件,这样速度将会大幅提升。
三、使用CDN加载组件库
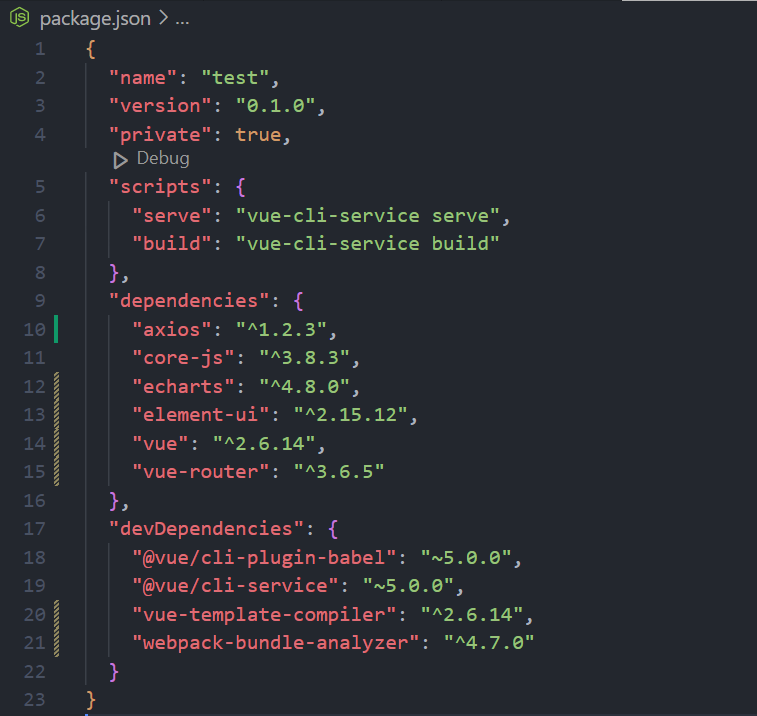
1. 在项目根目录下的package.json中,查找需要配置CDN的插件对应的版本

我需要配置CDN的插件和版本为:
axios: 1.2.3
echarts: 4.8.0
element-ui: 2.15.12
vue: 2.6.14
vue-router: 3.6.5在静态资源公共库中搜索对应资源的CDN地址,推荐Staticfile CDN
查找到的结果为:
axios: https://cdn.staticfile.org/axios/1.2.3/axios.min.js
echarts: https://cdn.staticfile.org/echarts/4.8.0/echarts.min.js
element-ui样式库: https://cdn.staticfile.org/element-ui/2.15.12/theme-chalk/index.min.css
element-ui组件库:https://cdn.staticfile.org/element-ui/2.15.12/index.min.js
vue: https://cdn.staticfile.org/vue/2.6.14/vue.min.js
vue-router: https://cdn.staticfile.org/vue-router/3.6.5/vue-router.min.js然后将它们转换为HTML代码并插入public/index.html中:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.12/theme-chalk/index.min.css">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script src="https://cdn.staticfile.org/axios/1.2.3/axios.min.js"></script>
<script src="https://cdn.staticfile.org/echarts/4.8.0/echarts.min.js"></script>
<script src="https://cdn.staticfile.org/element-ui/2.15.12/index.min.js"></script>
<script src="https://cdn.staticfile.org/vue/2.6.14/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/3.6.5/vue-router.min.js"></script>
</body>
</html>因为使用了CDN,所以src/main.js中的引入Element UI样式库的代码可以注释掉了
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
//import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import echarts from 'echarts'
Vue.use(VueRouter)
Vue.use(ElementUI)
Vue.prototype.$echarts = echarts
Vue.prototype.axios = axios
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
render: h => h(App),
}).$mount('#app')
接下来在vue.config.js中的configureWebpack插入externals字段:
externals: {
// key: value
// key 为第三方的包名,value 为windows对象的方法或属性
'vue': 'Vue',
'vue-router': 'VueRouter',
'axios': 'axios',
'element-ui': 'ELEMENT',
'echarts': 'echarts'
}这里的key值中的第三方包名,就是在src/main.js中,import A from 'B'中的B部分,例如:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
//import 'element-ui/lib/theme-chalk/index.css'
import axios from 'axios'
import echarts from 'echarts'在这段代码中,vue、vue-router、element-ui、axios、echarts就是包名
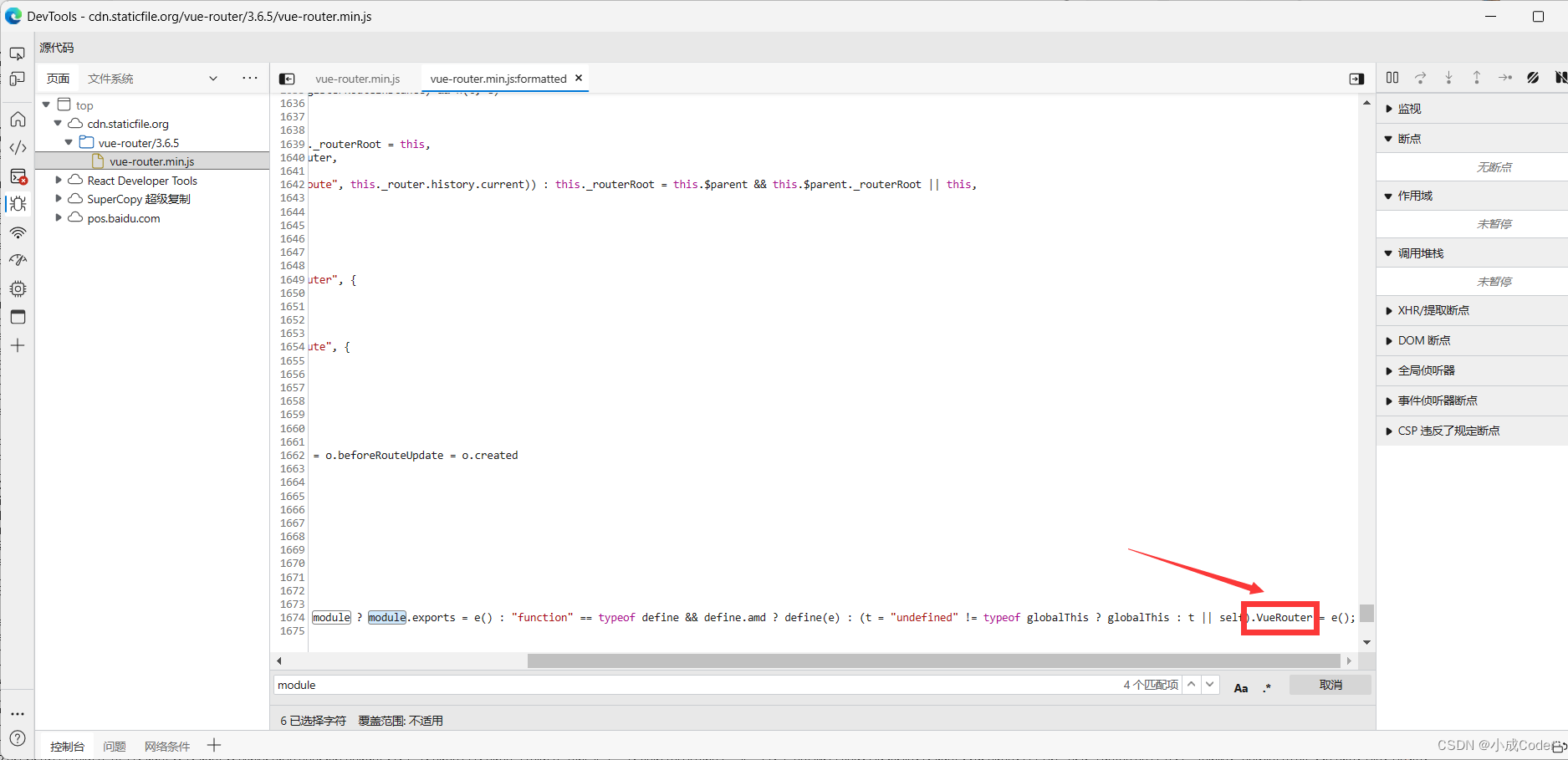
而value值中的windows对象的方法或属性,就是要查看js包中对应的代码
打开js代码,搜索module,就可以查找到

插入后的vue.config.js:
const { defineConfig } = require('@vue/cli-service')
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = defineConfig({
transpileDependencies: true,
configureWebpack: {
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'axios': 'axios',
'element-ui': 'ELEMENT',
'echarts': 'echarts'
},
plugins: [
new BundleAnalyzerPlugin()
]
}
})四、重新打包并查看分析
输入打包命令
npm run build --report完成打包后,即可看到新的分析报告:

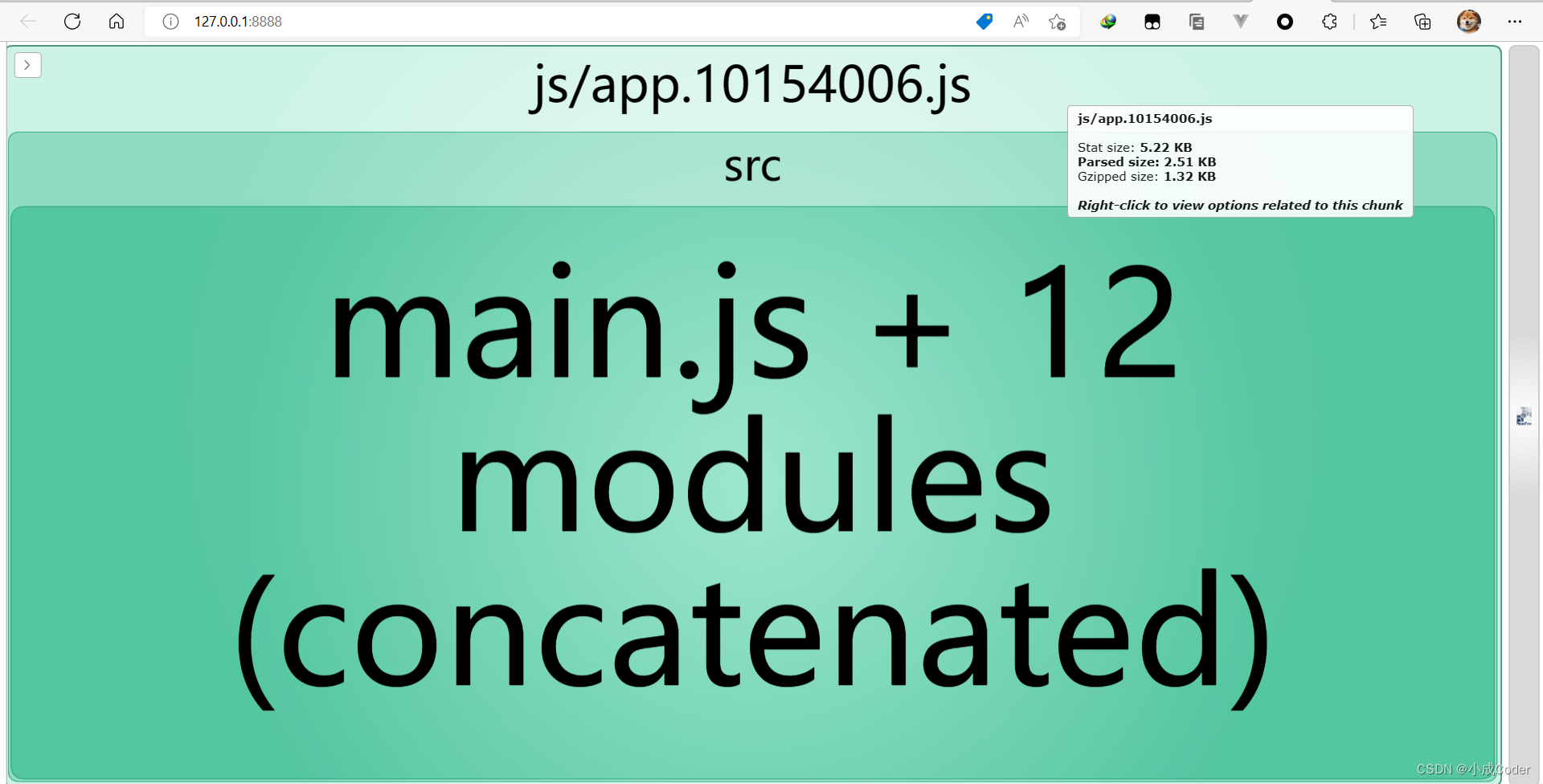
使用CDN后的打包分析
这时候,会发现打包出来的js文件仅仅只有几kb
此时,打包优化已完成~可以部署到服务器啦





















 1935
1935











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








