直播间项目VUE文件目录
项目的效果:

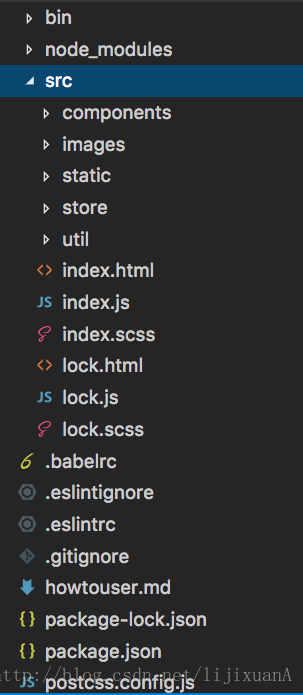
首先看一下项目的目录:

简单说一下项目目录的作用:
1、bin文件夹:webpack配置文件
2、node_modules文件夹:npm加载的项目依赖模块
3、src 我们要开发的目录,基本上所有操作都在这里
components: 目录里放置组件文件,因为整个项目都比较vue,所以主要的内容都写在这个文件夹里。
images: 图片文件,项目所有图片的位置
static:放置不会变动的文件,因为在webpack打包的过程中,会改动一些文件的文件名和相对位置,放置在static文件夹下使用绝对路径,在打包完成后依然原封不动的存在
store: 一些封装起来的方法都在这个文件夹下
util:表情包的








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








