序言:React Native无论是在社区和应用程度上,在国内外是十分广泛和普及的。而支付宝和微信在支付模块上都有或多或少的支持,虽然没有完整的Demo,不过在我做过一个相关集成的项目后,在此我把相关的步骤和方法总结出来和大家分享,希望能够帮助大家少走弯路,快速集成。
微信支付——服务端集成
一、获取你的APPID,MCH_ID以及配置的密钥 key
微信没有沙箱,所以在商户平台上,创建你的应用后,请妥善保管这三个重要的配置内容。 和支付宝类似,需要在服务端进行生签操作,不同的是微信稍微步骤多一点,需要先获取prepay,并且访问和返回均为XML格式。
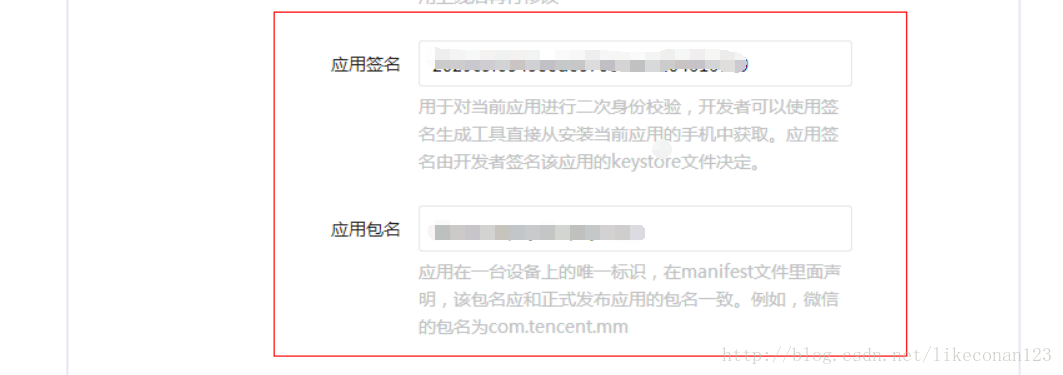
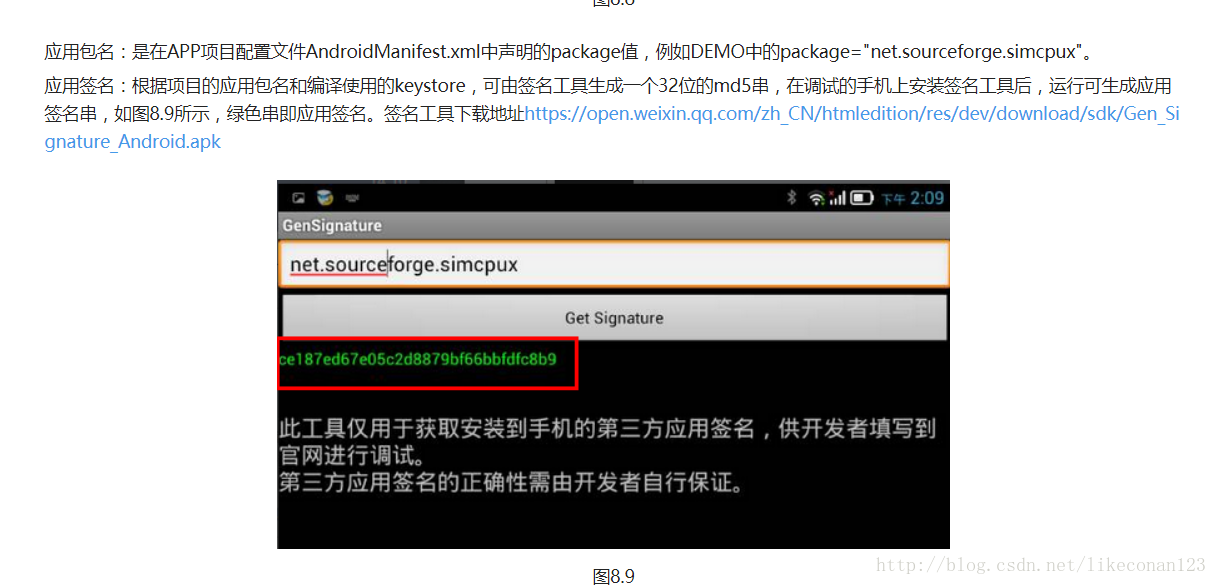
Android可按照官方文档 配置应用相关信息
二、配置和编写服务端代码










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2285
2285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








